All Input Type Tags In HTML With Explanation
Hello, guys welcome to the Codewithrandom blog, today we learn all about HTML Input Type Tags with some examples. We learn to input type button, checkbox, color, date time, hidden, email, file, password, month, number, radio, range, search, submit, URL, week, etc.
1. Button Type
<input type="button" value="Button Type">
The button type is used as a search or contact form submit button. its main use is to take input from users as a button.
Output…
<input type="checkbox" name="" id="">
Checkbox type is used as terms & condition confirmation, age confirmation or permission confirmation, etc. its main use is to take input from the user as a confirmation checkbox.
10+ Javascript Projects For Beginners With Source Code
Output…
<input type="color" name="" id="">
Color type is used for giving users the option to send color values in the form to servers.
Output…
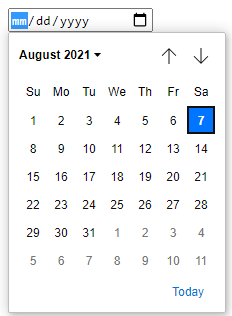
4. Date Type
<input type="date" name="" id="">
The data type is used for giving users the option to select a date and send the data value in the form to the server.
Output…
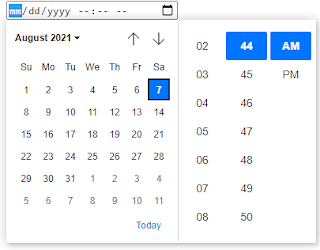
5. Datetime-Local Type
<input type="datetime-local" name="" id="">
The DateTime-local type gives the option to the user to select a date and time and sends the data-time value in form data to the server. it’s mainly used in recruitment forms or government forms.
Portfolio Website using HTML and CSS (Source Code)
Output…
ADVERTISEMENT
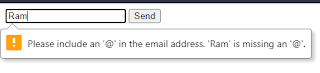
6. E-mail Type
ADVERTISEMENT
<input type="email" name="email" id="">
E-mail type gives the option to user enter an email address in the form and it uses a filter to form for only get email data. its mainly used in login, signup forms, and most forms of user email type input.
ADVERTISEMENT
Output…
ADVERTISEMENT
7. File Type
<input type="file" id="myfile" name="myfile">
File type gives the option to the user select files and then send them to servers it also has the option to select the specific file type for forms. it is used mainly in resume sites to enter resumes into servers.
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
Output…
8. Hidden Type
<input type="hidden" name="">
As the name guess hidden type is used as a hidden input it is mainly used in e-commerce sites when we select a product and then move it to the cart it takes data of the product to the server.
Output…
Not show anything its hidden
9. Month Type
<input type="month" name="" id="">
Month type is used for getting monthly information from the user it’s used in mainly appointment booking websites.
Output…
10. Number Type
<input type="number" name="" id="">
Number type is used for data input only in numbers and it does not allow any else type. it’s used where we want the only numbers from users.
Restaurant Website Using HTML and CSS
Output…
11. Password Type
<input type="password" name="" id="">
Password type is used for data input hidden for users its used when we didn’t want to show passwords but developers use javascript in many forms.
Output…
12. Radio Type
<input type="radio" name="rd" id="1">
<input type="radio" name="rd" id="2">Radio type is used for selecting from options or selecting many options but not selecting all it’s mainly used in gender detail in forms or job type confirmation.
Output…
13. Range Type
<input type="range" name="" id="">
Range type is used to get data in the form of range type and it’s not used too much.
Responsive Gym Website Using HTML ,CSS & JavaScript
Output…
14. Reset Type
<input type="text" name="text" id="">
<input type="reset" value="reset">Reset type is used for reset inputs in forms just need to click on reset input and it’s used in many forms.
Output…
15. Submit Type
<input type="text" name="text" id="">
<input type="submit" value="submit">Submit type is used to submit all form data to the server using the get method. it’s used mainly in all forms of every site.
Output…
16. URL Type
<input type="text" name="text" id="">
<input type="submit" value="submit">
URL Type only allows to enter URL in the input field and it’s used when the admin wants a URL in the server.
Output…
17. Text Type
<input type="text" name="" id="">
The text type is used to send text data in the form. It’s mainly used in the search bars.
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
Output…