Create Notification Bar Using HTML And CSS Code
Hello Coder! Welcome To The Codewithrandom Blog. In This Blog, We Learn How To Create a Notification Bar Style. We Use HTML And CSS For This Notification Bar Style. In this Project, we Have a Notification bell and Notification in the Notification Bar.
Hope You Enjoy Our Blog So Let’s Start With A Basic Html Structure For the Notification Bar.
50+ HTML, CSS & JavaScript Projects With Source Code
| Code by | coding_gyan_ |
| Project Download | Link Available Below |
| Language used | HTML and CSS |
| External link / Dependencies | NO |
| Responsive | YES |
Notification Bar Html Code:-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css"
integrity="sha512-1ycn6IcaQQ40/MKBW2W4Rhis/DbILU74C1vSrLJxCq57o941Ym01SwNsOMqvEBFlcgUa6xLiPY/NS5R+E6ztJQ=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
/>
</head>
<body>
<div class="container">
<input type="checkbox" name="" class="btn" />
<div class="box">
<div class="header">
<p>Notifications</p>
<a href="#">See all</a>
</div>
<div class="content">
<div class="notification">
<img src="harry.jpg" alt="" />
<div class="text">
<p>
<span class="name">Harry Potter</span> left a
comment.
</p>
<p class="time">1 hour age</p>
</div>
</div>
<div class="notification">
<img src="ron.jpg" alt="" />
<div class="text">
<p>
<span class="name">Ronald Weasley</span> liked
your post.
</p>
<p class="time">1 hour age</p>
</div>
</div>
<div class="notification">
<img src="hermione.jpg" alt="" />
<div class="text">
<p>
<span class="name">Hermione Granger</span>
reacted to your post.
</p>
<p class="time">1 hour age</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
There is all html code for the notification bar style. We use fontawesome icon cdn for showing notification icon in the project. then we create a baisc notification list with profile pictures and messages so we have some notifications.
Now you can see output without css then we write css for our notification bar css style.
Portfolio Website using HTML and CSS (Source Code)
Notification Bar Css Code:-
@import url("https://fonts.googleapis.com/css2?family=Poppins&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.container {
display: flex;
justify-content: center;
align-items: center;
position: relative;
}
.btn {
position: relative;
width: 25px;
height: 25px;
cursor: pointer;
appearance: none;
-webkit-appearance: none;
cursor: pointer;
transform: translateY(-150px);
}
.btn::before {
content: "f0f3";
position: absolute;
top: 50%;
left: 50%;
font-family: "Font Awesome 5 Free";
font-weight: 700;
font-size: 1.6em;
transform: translate(-50%, -50%);
}
.btn:checked ~ .box {
clip-path: polygon(0 0, 100% 0, 100% 100%, 0% 100%);
} /* box */
.box {
width: 350px;
margin-top: 2em;
position: absolute;
overflow: hidden;
border: 1px solid rgba(0, 0, 0, 0.137);
transition: all 0.4s;
clip-path: polygon(0 0, 100% 0, 100% 0, 0 0);
}
.header {
width: 100%;
display: flex;
justify-content: space-between;
padding: 0.6em 1em;
border-bottom: 1px solid rgba(0, 0, 0, 0.082);
}
.header a {
text-decoration: none;
}
.content {
width: 100%;
}
.notification {
width: 350px;
padding: 0.6em 1em;
display: flex;
align-items: center;
}
.notification img {
width: 50px;
height: 50px;
border-radius: 50px;
margin-right: 0.5em;
}
.notification .text p {
font-size: 0.8em;
}
.notification .text p span {
font-weight: 700;
}
.notification .text .time {
font-size: 0.7em;
color: rgba(0, 0, 0, 0.61);
}
Now we complete our Css Code for styling the notification bar.
5+ HTML CSS project With Source Code
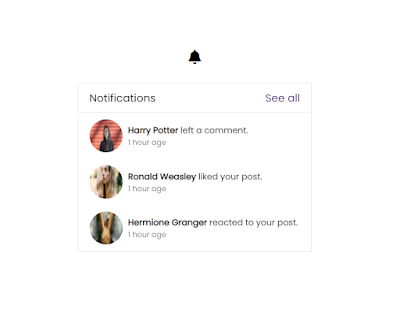
Final Output Of Notification Bar Using HTML And CSS:-

In this post, we learn how to create a notification bar using html and css. If we made a mistake or if there is any confusion please drop a comment to give a reply or help you in easy learning.
project: by @coding_gyan_
written by – codewithrandom/Anki
Which code editor do you use for this Notification Bar coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
is this project responsive or not?
Yes! this project is a responsive project.
Do you use any external links to create this project?
Yes!




