How to Add Dark and Light Mode Toggle Using JavaScript?
Hello, Coder! Welcome to the Codewithrandom blog. In this blog, We learn How to Add Dark and Light Mode Using JavaScript. In This Project, we Create a Theme Toggle Between Dark and Light Mode Using Html, Css, and JavaScript.
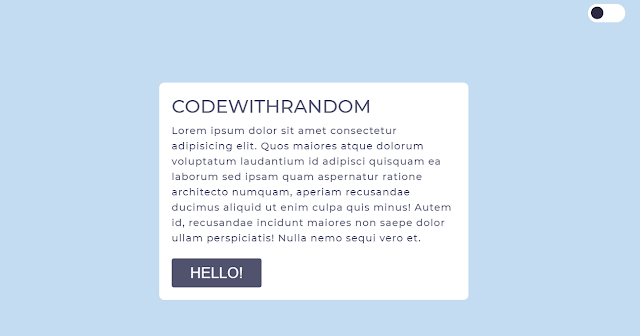
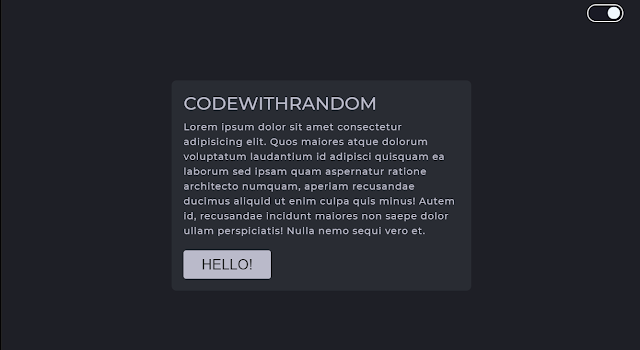
we have a toggle button on the website if you turn it on then dark mode on the full website and if you turn it off then light mode enable.
One of the most essential aspects of website design is the use of a dark theme. It has been a popular element in recent years. One of the primary reasons for this is to reduce eye strain caused by excessive brightness and to provide safety, particularly in poorly lit areas.
I hope you enjoy our blog so let’s start with a basic HTML structure for Theme Switch.
50+ HTML, CSS & JavaScript Projects With Source Code
Html Code:-
<body data-theme="light">
<section>
<div class="container">
<h1>CODEWITHRANDOM</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quos
maiores atque dolorum voluptatum laudantium id adipisci quisquam
ea laborum sed ipsam quam aspernatur ratione architecto numquam,
aperiam recusandae ducimus aliquid ut enim culpa quis minus!
Autem id, recusandae incidunt maiores non saepe dolor ullam
perspiciatis! Nulla nemo sequi vero et.
</p>
<button>Hello!</button>
</div>
</section>
<div class="theme-switcher">
<input type="checkbox" id="switcher" />
<label for="switcher">switch</label>
</div>
</body>
To add structure to our dark and light themes, we’ll use the body tag selector to change the background to “light,” and then use the section tag to create a section within the section using the div> tag to create the structure’s container. Now, inside the container, we’ll set the heading using the h1> tag selector, and we’ll add some temporary text inside our structure using the paragraph tag.
Now we’ll make another section and, within it, a toggle switch using the input type checkbox.
The layout of the toggle has HTML code. You can now see results without using CSS or JavaScript. Then we create CSS to style our theme toggle and use JavaScript to toggle between dark and light modes.
Portfolio Website using HTML and CSS (Source Code)
HTML output:

CSS Code:-
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
font-family: "Montserrat";
color: var(--color-4);
}
body[data-theme="light"] {
--color-1: rgb(196, 220, 241);
--color-2: white;
--color-3: white;
--color-4: rgb(80, 82, 110);
}
body[data-theme="dark"] {
--color-1: #1e1f26;
--color-2: #292c33;
--color-3: rgb(39, 40, 42);
--color-4: rgb(186, 186, 202);
}
section {
background-color: var(--color-1);
min-height: 100vh;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.container {
width: 90%;
margin: 0 auto;
background-color: var(--color-2);
border-radius: 8px;
padding: 20px;
max-width: 500px;
}
h1 {
font-size: 30px;
font-weight: 500;
text-transform: uppercase;
}
p {
margin-top: 10px;
font-size: 16px;
font-weight: 500;
letter-spacing: 1px;
line-height: 25px;
}
button {
background-color: var(--color-4);
padding: 10px 30px;
border: none;
font-size: 24px;
text-transform: uppercase;
color: var(--color-3);
border-radius: 4px;
margin-top: 20px;
cursor: pointer;
}
.theme-switcher {
position: absolute;
right: 30px;
top: 10px;
}
input {
width: 0;
height: 0;
display: none;
visibility: hidden;
}
label {
cursor: pointer;
display: block;
text-indent: -9999px;
height: 30px;
width: 60px;
border-radius: 50px;
background-color: rgb(255, 255, 255);
transition: 0.5s ease background-color;
}
label::after {
position: absolute;
content: "";
width: 20px;
height: 20px;
border-radius: 50px;
top: 50%;
left: 5px;
transform: translateY(-50%);
background-color: rgb(46, 42, 68);
transition: 0.5s ease;
}
input:checked + label::after {
/* left: calc(100% - 2.5px); */
left: calc(100% - 25px);
background-color: aliceblue;
}
input:checked + label {
background-color: rgb(25, 26, 37);
border: 2px solid whitesmoke;
}
Step1:Using the universal element selector (*), padding and margin will be set to “zero,” and the box sizing attribute will be used to set the box-sizing to “border-box.”
Memory Pairs Game in JavaScript
Now, we’ll use the body tag selector to set the typeface family to “Montserrat,” and we’ll use the predefined color property to specify the color for both the light and dark themes inside. We will get the preset color using the background color property, and the width will be set to “100%”.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
font-family: "Montserrat";
color: var(--color-4);
}
body[data-theme="light"] {
--color-1: rgb(196, 220, 241);
--color-2: white;
--color-3: white;
--color-4: rgb(80, 82, 110);
}
body[data-theme="dark"] {
--color-1: #1e1f26;
--color-2: #292c33;
--color-3: rgb(39, 40, 42);
--color-4: rgb(186, 186, 202);
}
section {
background-color: var(--color-1);
min-height: 100vh;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
}
Step2:Now, we’ll use the class selector (.container) to fix the width to “90%” and the margin to “0” from the top and bottom and “auto” from the left and right.We will set the boundary radius to 8 px by using the border-radius property.
.container {
width: 90%;
margin: 0 auto;
background-color: var(--color-2);
border-radius: 8px;
padding: 20px;
max-width: 500px;
}Responsive Pricing Card Design Using HTML and CSS
Step3: Now we will add styling to the elements inside the using the tag selector we will set the font-size as 30px and using the font-weight property we will set the font-weight as “500”.Then using the input property we will set the width and height as “zero” of our input .
h1 {
font-size: 30px;
font-weight: 500;
text-transform: uppercase;
}
p {
margin-top: 10px;
font-size: 16px;
font-weight: 500;
letter-spacing: 1px;
line-height: 25px;
}
button {
background-color: var(--color-4);
padding: 10px 30px;
border: none;
font-size: 24px;
text-transform: uppercase;
color: var(--color-3);
border-radius: 4px;
margin-top: 20px;
cursor: pointer;
}
.theme-switcher {
position: absolute;
right: 30px;
top: 10px;
}
input {
width: 0;
height: 0;
display: none;
visibility: hidden;
}Step 4:The cursor type will now be set to “pointer” using the label element selector, the display property will be used to set the display to “block,” and the height and width properties will be used to set the height and width to 30px and 60px, respectively.
Then, we’ll apply additional styles and alter the background color using the checked property.
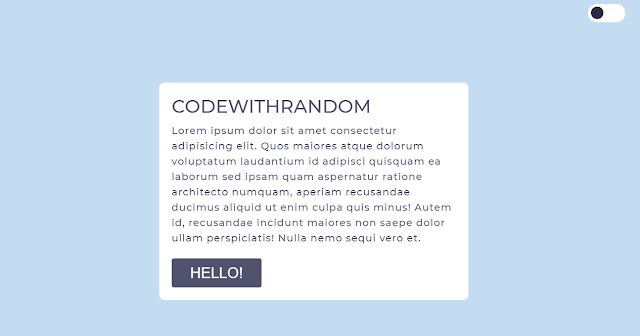
Now we complete our Css Code Section For Theme Toggle. Here is our updated output with Html and Css. in the following code slide, we cover our whole javascript For Theme Toggle.
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
JavaScript Code:-
const input = document.querySelector(".theme-switcher input");
input.addEventListener("change", (e) => {
if (e.target.checked) {
document.body.setAttribute("data-theme", "dark");
} else {
document.body.setAttribute("data-theme", "light");
}
});
Inside the javascript we just need to add some basic functionality to toggle between the light and dark mode, so to add the functionality we will first select the theme switcher element using the document.queryselector and using the input.addEventlistener we will toggle through the dark and light mode as the user clicks on the dark mode. If the checked property for dark mode is not enabled, the background becomes light.
ADVERTISEMENT
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
ADVERTISEMENT
This is all small Code JavaScript For Theme Toggle Between Dark and Light Mode. I hope you like this Theme Toggle, you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development. Thank you 🙏💕
ADVERTISEMENT
ADVERTISEMENT
Video Output Of Dark and Light Mode Toggle:
Live Preview Of Theme Toggle Between Dark and Light Mode
What is Dark Mode?
Dark option displays greyish or light text on a dark background rather than dark text and graphics on a white background, as most apps do. The main goal of dark modes is to dim the blue light on the screen at night, which is brighter, so dark modes are meant to avoid that eye problem.Dark mode helps developer to smoothly work at night without any irritation in their eyes.
What is the purpose of light and dark mode?
The primary goal of the light and dark modes is to be used in different situations. Light mode is used in daylight, where we need a light color to see inside the screen, whereas dark mode is used in low and dark light, where we need to concentrate on the screen.








This is very cool! Works beautifully and uses CSS variables. Nicely done. Thanks for taking the time to write this! <3
thank you brother!