Create Word Counter Using HTML,CSS and JavaScript
Welcome to the Codewithrandom blog. In this blog, we learn how to create Word Counter Project. We use HTML, CSS, and JavaScript for this Word Counter.
I hope you enjoy our blog so let’s start with a basic Html Structure for Word Counter.
HTML Code For Word Counter
<div class="ui-input-container"> <h2>Word Count</h2> <label class="ui-form-input-container"> <textarea class="ui-form-input" id="word-count-input"></textarea> <span class="form-input-label">Message</span> </label> <p aria-live="polite"><strong><span id="word-count">0</span> words</strong> | <strong><span id="character-count">0</span> characters</strong>.</p> </div>
There is all the Html Code for Word Counter. Now you can see output without Css and JavaScript. then we write Css for styling Word Counter and give the main functionality of counting words using JavaScript.
Restaurant Website Using HTML And CSS With Source Code
Html Code Output
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: sans-serif;
}
.ui-input-container {
background-color: #fff;
padding: 3rem;
border-radius: 4px;
width: 50%;
margin: 0 auto;
}
.ui-input-container h2 {
font-family: sans-serif;
margin-bottom: 20px;
font-weight: 700;
text-transform: capitalize;
}
.ui-form-input-container {
position: relative;
font-size: 1rem;
margin-bottom: 15px;
display: block;
}
.ui-form-input {
padding: 13px 15px;
border-radius: 8px;
border: 2px solid #1a73e8;
outline: 0;
width: 100%;
}
.form-input-label {
position: absolute;
top: -7px;
left: 10px;
color: #1a73e8;
font-size: 0.85rem;
padding-right: 0.33rem;
padding-left: 0.33rem;
background: #fff;
transition: all 0.15s cubic-bezier(0.4, 0, 0.2, 1);
font-family: sans-serif;
text-transform: capitalize;
}
.ui-form-btn {
padding: 13px 15px;
border-radius: 8px;
background: #1a73e8;
outline: 0;
width: 100%;
border: none;
cursor: pointer;
font-size: 1rem;
color: white;
font-weight: 500;
}
.error .ui-form-input,
.error .form-input-label {
border-color: #d50000;
color: #d50000;
}
textarea {
min-height: 6em;
max-height: 50vh;
width: 100%;
}Now we complete our Word Counter Styling. Here is our updated output HTML + CSS.
Portfolio Website using HTML and CSS (Source Code)
Output
var countTarget = document.querySelector("#word-count-input");
var wordCount = document.querySelector("#word-count");
var characterCount = document.querySelector("#character-count");
var count = function () {
var characters = countTarget.value;
var characterLength = characters.length;
var words = characters.split(/[nrs]+/g).filter(function (word) {
return word.length > 0;
});
wordCount.innerHTML = words.length;
characterCount.innerHTML = characterLength;
};
count();
window.addEventListener(
"input",
function (event) {
if (event.target.matches("#word-count-input")) {
count();
}
},
false
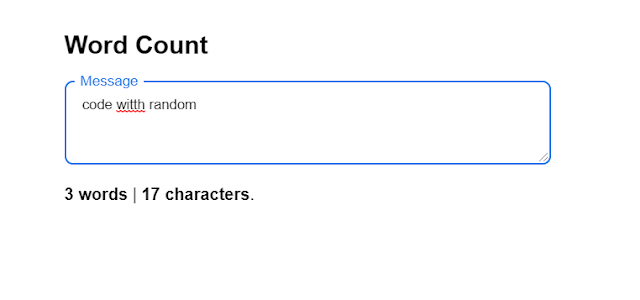
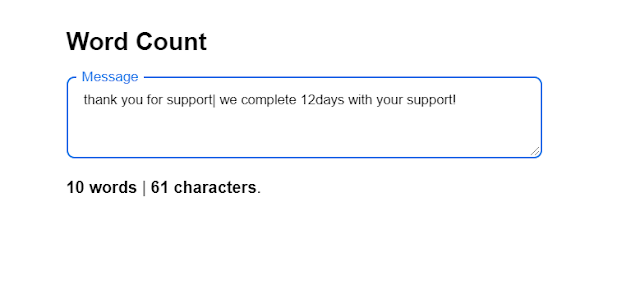
);Now we complete our Word Counter Project. Here is our updated output with Html, Css, and JavaScript. Hope you like this Word Counter. you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development.
10+ Javascript Projects For Beginners With Source Code
Final Output Of Word Counter Using JavaScript
Age Calculator Using HTML,CSS and JavaScript
In this post, we learn how to Create Word Counter Using HTML, CSS, and JavaScript. If we did a mistake or any confusion please drop a comment to give a reply or help you in easy learning.
Written by – Code With Random/Anki