Hello Coder! Welcome to the Codewithrandom Blog. In this article, we create a weather app using HTML, CSS, and JavaScript codes. In this Weather app, you enter the city’s name or country and it tells the weather of that area. We also add one more function that tells the weather of that area.
So let’s create this amazing Weather App.

Our weather app used APIs to retrieve weather data for all cities and countries. I’m not sure how many of you are familiar with APIs, but if you aren’t, don’t worry—we created this project with beginners in mind and will walk you through every idea we utilized.
It is an intermediate-level project in which we will understand the use of API’s, how to request the data, and how to fetch the data through API’s. Also, we will learn about the concepts of forms that take input from the user and display the result to the user.
Before we start the weather project concept, let’s understand some of the basic concepts of the weather app.
What is a Weather App?
A weather app is an online web application tool that provides the user with current weather conditions along with temperature and other climatic conditions. We will use the API to fetch the weather data from the server and display it to the user.
What are API’s?
API stands for Application Programming Interface. It is a technology that acts as an intermediary between the client and the server. APIs use a set of protocols through which users request data from the server through APIs, and the server redirects all the interrelational data to the user.
APIs are mostly widely used tools that are being used in every field, like banking, weather, and real-time stock market analysis. We use APIs in almost all the web technologies for easy and fast fetching of the data. If you want to know more about API’s, then you can check out the below link, which will guide you all about API’s.
100+ HTML,CSS and JavaScript Projects With Source Code ( Beginners to Advanced)
We will discuss how to create a Weather App using HTML, CSS, and Javascript in Complete detail.
| Code by | N/A |
| Project Download | Link Available below |
| Language used | HTML, CSS, and JavaScript |
| External link / Dependencies | No |
| Responsive | Yes |
Video Tutorial Of Weather App Using Html,Css and Javascript:-
ADVERTISEMENT
I hope you enjoyed and understood the topic from the video, so let’s get started with a basic HTML structure for a javascript weather app.
ADVERTISEMENT
ADVERTISEMENT
HTML Code For Weather App:-
ADVERTISEMENT
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Weather</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<form id="form">
<input type="text" id="search" placeholder="Search By Loaction" autocomplete="off">
</form>
<main id="main">
</main>
<script src="app.js"></script>
</body>
</html>The entire HTML code for the weather app is present. To obtain users’ location information, we employ HTML forms. We will display the weather data inside the main> element according to the location determined by user input.
ADVERTISEMENT
Wait! You want to learn more about HTML forms! Worry not. We have launched an E-Book “Master Frontend Development: Zero to Hero” for you. This E-Book includes in-depth lessons on HTML, CSS, Javascript, and Bootstrap. And also it includes 100+ frontend projects and interview questions as well.
Create a Simple Portfolio Website Using Html Css
Here’s the output of our project before styling it with CSS.
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@200;400;600&display=swap");
* {
box-sizing: border-box;
}
body {
margin: 0;
font-family: "Poppins", sans-serif;
background-color: linear-gradiet(300deg, #757b87, #909d9d);
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
flex-direction: column;
}
input {
padding: 1rem;
border-radius: 25px;
border: none;
background-color: #fff;
font-family: inherit;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.2);
min-width: 300px;
font-size: 1rem;
}
input:focus {
outline: none;
}
.weather {
text-align: center;
font-size: 2rem;
}
.weather h2 {
margin-bottom: 0;
display: flex;
align-items: center;
} /* .weather img{ transform: scale(2); } */
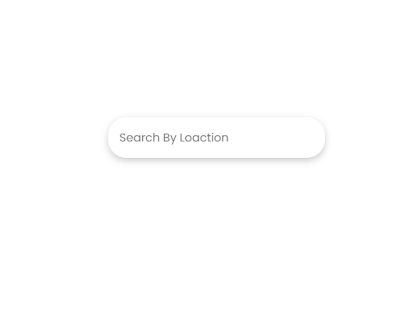
For the weather app, we have finished the CSS part. Here is the revised CSS for our output. Using some fundamental CSS styling with display flex, we will center the elements by setting the background color as a gradient color and using the align property. Using the class selector, all of this styling will be applied.
10+ HTML CSS Projects For Beginners with Source Code

Now add javascript code for the weather app!
JavaScript Code for Weather app:-
const apiKey = "ENTER YOUR API KEY";
const main = document.getElementById('main');
const form = document.getElementById('form');
const search = document.getElementById('search');
const url = (city)=> `https://api.openweathermap.org/data/2.5/weather?q=${city}&appid=${apiKey}`;
async function getWeatherByLocation(city){
const resp = await fetch(url(city), {
origin: "cros" });
const respData = await resp.json();
addWeatherToPage(respData);
}
function addWeatherToPage(data){
const temp = Ktoc(data.main.temp);
const weather = document.createElement('div')
weather.classList.add('weather');
weather.innerHTML = `
<h2><img src="https://openweathermap.org/img/wn/${data.weather[0].icon}@2x.png" /> ${temp}°C <img src="https://openweathermap.org/img/wn/${data.weather[0].icon}@2x.png" /></h2>
<small>${data.weather[0].main}</small>
`;
// cleanup
main.innerHTML= "";
main.appendChild(weather);
};
function Ktoc(K){
return Math.floor(K - 273.15);
}
form.addEventListener('submit',(e) =>{
e.preventDefault();
const city = search.value;
if(city){
getWeatherByLocation(city)
}
});
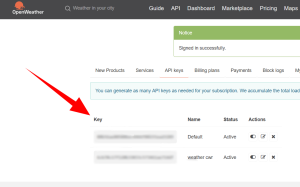
You Need an API Key To Run This Project So After Getting Your API Key Paste it Into Project Where I Writer Enter Your API Key
Steps to create API Key
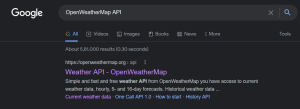
Step 1 – API key info – Go to google search OpenWeatherMap API, click on 1st link and make your account here and sign up. After signing up, you see the home page.

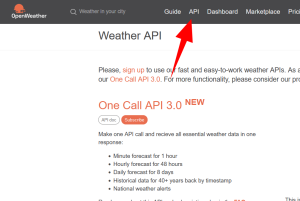
Step 2 -After signing up on this open weather API website whatever you see on the home page because sometimes you get an API key on the home page and sometimes in the API section so click on API ( In their menu you can see in the image API) so click on API.
10+ Javascript Project Ideas For Beginners( Project Source Code)

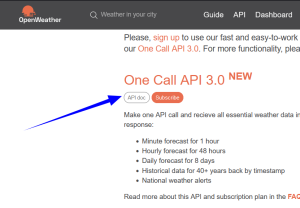
Step 3 – After clicking on the API form menu, you can see there are lots of APIs but on the API Maine page starting you get this type of box ( API information box) you can see below in the image. So click on API Doc.

Step 4 – After clicking on this API you get a new page so scroll a little bit and you see there is an API document and code that how we connect this API you see the API keyword (in the below image you can see it easily) so click on API key and you get your API key.


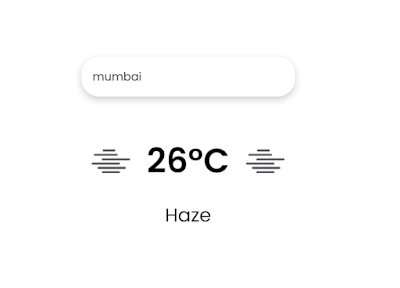
Now that we have completed our javascript section, Here is our updated output with javascript. Hope you like speech recognition javascript; you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development.
[su_button id=”download” url=”https://drive.google.com/drive/folders/1aV7kP1ttd_S7qUi3yk_Nyrw22bcrrX7C?usp=sharing” target=”blank” style=”3d” size=”11″ wide=”yes” center=”yes” icon=”icon: download”]DOWNLOAD CODE NOW[/su_button]
Final Output Of Weather App Using Html, Css and Javascript:-
You can screenshot of our weather app project. In this post, we learn how to create a weather app using simple HTML & CSS, and javascript.
Ecommerce Website Using Html Css And Javascript Source Code
If we made a mistake or any confusion, please drop a comment to reply or help you in easy learning.
Written by – Codewithrandom/Anki
FAQ For Weather App Using Html,Css and JavaScript:-
Which code editor do you use for this Weather App project coding?
I personally recommend using VS Code Studio, it’s very simple and easy to use.
What is a Weather App?
A weather app is an online web application tool that provides the user with current weather conditions along with temperature and other climatic conditions. We will use the API to fetch the weather data from the server and display it to the user.
What are API’s?
API stands for Application Programming Interface. It is a technology that acts as an intermediary between the client and the server. APIs use a set of protocols through which users request data from the server through APIs, and the server redirects all the interrelational data to the user.
APIs are mostly widely used tools that are being used in every field, like banking, weather, and real-time stock market analysis. We use APIs in almost all the web technologies for easy and fast fetching of the data. If you want to know more about API’s, then you can check out the below link, which will guide you all about API’s.









not working
It doesn't work .
Why ?
Hey coder, there is any issue in article so create this project form scratch and update api section that how you get api key and all this thing so try to create now this weather app❤Thank you
it is not working
Hey coder, there is any issue in article so create this project form scratch and update api section that how you get api key and all this thing so try to create now this weather app❤Thank you
brother give details on our mail id or contact on ig – codewithrandom
it is not working
not working
not working dear
Hey coder, there is any issue in article so create this project form scratch and update api section that how you get api key and all this thing so try to create now this weather app❤Thank you
Hey thank you for coming and try out to make this🤗 there is 2 error if you copy this code 1. You make your own api key so basically people try to copy full code and that's why project doesn't work . 2. If everything perfect even api key so i think you can't link files in right way
Hey thank you for coming and try out to make this🤗 there is 2 error if you copy this code 1. You make your own api key so basically people try to copy full code and that's why project doesn't work . 2. If everything perfect even api key so i think you can't link files in right way
No bro I have pasted my own API key – API_KEY = `c1b724d4a8b26f8f2bf3bd5cbd950b10`;
API = `http://api.openweathermap.org/data/2.5/weather?q=${city}&appid=${API_KEY}&units=metric`;
IMG_URL = `https: //openweathermap.org/img/wn/${data.weather[0].icon}@2x.png`
but it is not working .
And I have make my code also and it works on my pc if I don’t publish. But when I it on Github or Sololearn it prints “Failed To Fetch ”
Here’s the Link – https://github.com/adiyadav123/website_landingpage
Hey coder, there is any issue in article so create this project form scratch and update api section that how you get api key and all this thing so try to create now this weather app❤Thank you
Hey thank you for coming and try out to make this🤗 there is 2 error if you copy this code 1. You make your own api key so basically people try to copy full code and that's why project doesn't work . 2. If everything perfect even api key so i think you can't link files in right way
Hey thank you for coming and try out to make this🤗 there is 2 error if you copy this code 1. You make your own api key so basically people try to copy full code and that's why project doesn't work . 2. If everything perfect even api key so i think you can't link files in right way
even after generating my own api key it still does not work?
Hey coder, there is any issue in article so create this project form scratch and update api section that how you get api key and all this thing so try to create now this weather app❤Thank you
Hey the problem is coming from the origin. It is cors and not cros.
Hey coder, there is any issue in article so create this project form scratch and update api section that how you get api key and all this thing so try to create now this weather app❤Thank you
Sorry for the bugs in the project I don't find any bugs but I re-updated all javascript and HTML css code so now you can taste it, and please create your API key as I describe in the article. and now if you have any questions or issues related to this project you can message me on my Instagram account. thank you 🤗
Sorry for the bugs in the project I don't find any bugs but I re-updated all javascript and HTML css code so now you can taste it, and please create your API key as I describe in the article. and now if you have any questions or issues related to this project you can message me on my Instagram account. thank you 🤗
Sorry for the bugs in the project I don't find any bugs but I re-updated all javascript and HTML css code so now you can taste it, and please create your API key as I describe in the article. and now if you have any questions or issues related to this project you can message me on my Instagram account. thank you 🤗
man where is the article
Hey coder, there is any issue in article so create this project form scratch and update api section that how you get api key and all this thing so try to create now this weather app❤Thank you
not working
Hey coder, there is any issue in article so create this project form scratch and update api section that how you get api key and all this thing so try to create now this weather app❤Thank you
Hello , as u mentioned in the article we need to copy and paste api key from the navbar. so where and what xactly do we need to copy and paste
Hey coder, there is any issue in article so create this project form scratch and update api section that how you get api key and all this thing so try to create now this weather app❤Thank you
Still not working
Hey coder, there is any issue in article so create this project form scratch and update api section that how you get api key and all this thing so try to create now this weather app❤Thank you