Quote Generator Using HTML,CSS and JavaScript
Welcome to the Codewithrandom blog. In this blog, we learn how to create a Quote Generator. We use HTML, CSS, and JavaScript for this Quote Generator.
I hope you enjoy our blog so let’s start with a basic Html Structure for Quote Generator.
Note – currently this Quote Generator has some bug so you can try this 👇💥Quote Generator [Really Sorry for this inconvenience]
Random Quote Generator using HTML, CSS & JavaScript
Note – currently this Quote Generator has some bug so you can try this ☝💥Quote Generator [Really Sorry for this inconvenience]
HTML Code for Quote Generator
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Quotes</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <p id="quote"></p> <p id="author" class="author"></p> <button class="btn" onclick="getQuote()">New</button> </div> <script src="index.js"></script> </body> </html>
Output…
@import url('https://fonts.googleapis.com/css2?family=Poppins&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.container{
width: 450px;
background: #212121;
box-shadow: 0 0 30px #2121216b;
padding: 3.5em 2.5em;
color: white;
position: relative;
display: flex;
align-items: center;
flex-direction: column;
}
.container .author{
margin-top: 1em;
background: linear-gradient(to right, #16A085, #f4D03F);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.btn{
width: 150px;
height: 40px;
position: absolute;
bottom: -8%;
background: linear-gradient(to right, #16A085, #f4D03F);
color: white;
border: none;
cursor: pointer;
font-size: 1.3em;
box-shadow: -10px 20px 50px #16A0848e,10px 20px 50px #f4D03F98 ;
}Now we have completed our Quote Generator Styling. Here is our updated output HTML + CSS.
Output
// http://quotes.stormconsultancy.co.uk/random.json
const Quote = document.getElementById("quote");
const Author = document.getElementById("author");
function getQuote() {
fetch("http://quotes.stormconsultancy.co.uk/random.json")
.then((res) => {
return res.json();
})
.then((data) => {
Quote.innerText = data.quote;
Author.innerText = `-${data.author}`;
});
}
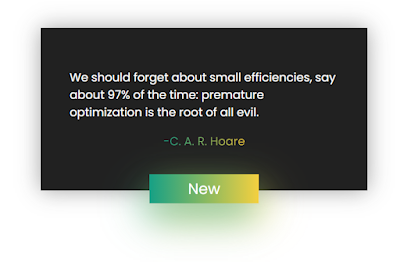
getQuote();Now we have completed our Quote Generator. Here is our updated output with JavaScript. Hope you like Quote Generator, you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development.
Thank you!
In this post, we learn how to create a Quote Generator Using HTML, CSS, and JavaScript. If we made a mistake or any confusion, please drop a comment to reply or help you in easy learning.
Written by – Code With Random/Anki








This comment has been removed by a blog administrator.