Create a Screen Recorder using JavaScript

Welcome to the Codewithrandom blog. In this blog, We learn how to create a Screen Recorder. We use HTML and JavaScript for this Screen Recorder.
in this screen recorder using JavaScript, we can record the screen in chrome browser and desktop when you click on the button record its shows which tab you want to record and start. you can see project preview at the end of the javascript code
I hope you enjoy our blog so let’s start with a basic html structure for a Screen Recorder.
Screen Recorder using JavaScript
You must have somtime used a screen recorder app like OBS studio, etc. But have you ever made your own screen recorder app. So here we will see how to build your own screen recorder using JavaScript. It’s totaly free to use.
| Code By | AngleBrace |
| Project Download | Link Available Below |
| Language Used | HTML And JavaScript |
| External Link / Dependencies | No |
| Responsive | YES |
Step 1 HTML Code
Before you going to build Screen Recorder using JavaScript, you have to create a HTML file is named index.html then copy the code given below and paste it in your HTML file.
<!DOCTYPE html> <html> <head> <title>Parcel Sandbox</title> <meta charset="UTF-8" /> </head> <body> <video class="video" width="600px" controls></video> <button class="record-btn">record</button> <script src="./index.js"></script> </body> </html>
There is all Html Code for the Screen Recorder. Now, you can see output without JavaScript. then we write JavaScript Code for the Screen Recorder.
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
Html Code Output of Screen Recorder

50+ HTML, CSS & JavaScript Projects With Source Code
Step 2 JavaScript code
After HTML code create a JS file is named main.js then copy the javascript code given below and paste it in your JavaScript file. In this javascript code, we access the button using javascript and added addEventListener for the working button and created a function with the use of MediaRecorder.
let btn = document.querySelector(".record-btn")
btn.addEventListener("click", async function () {
let stream = await navigator.mediaDevices.getDisplayMedia({
video: true
})
//needed for better browser support
const mime = MediaRecorder.isTypeSupported("video/webm; codecs=vp9")
? "video/webm; codecs=vp9"
: "video/webm"
let mediaRecorder = new MediaRecorder(stream, {
mimeType: mime
})
let chunks = []
mediaRecorder.addEventListener('dataavailable', function(e) {
chunks.push(e.data)
})
mediaRecorder.addEventListener('stop', function(){
let blob = new Blob(chunks, {
type: chunks[0].type
})
let url = URL.createObjectURL(blob)
let video = document.querySelector("video")
video.src = url
let a = document.createElement('a')
a.href = url
a.download = 'video.webm'
a.click()
})
//we have to start the recorder manually
mediaRecorder.start()
})Alright! After adding the Javascript code you can test it in your browser.
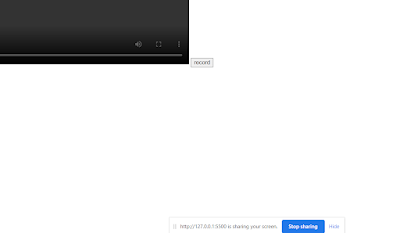
Final Output Screen Recording Using JavaScript


Create A Travel Website Using HTML and CSS
Now we have completed our Screen Recorder Project. Here is our updated output with Html and JavaScript. Hope you like the Screen Recorder. you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development.
Thank you
Code Credit – AngleBrace
In this post, we learn how to create a Screen Recorder Using Html and JavaScript. If we made a mistake or any confusion, please drop a comment to reply or help you in easy learning.
Written by – Code With Random/Anki
Screen Recorder using JavaScript
After HTML code create a JS file is named main.js then copy the javascript code given below and paste it in your JavaScript file. In this javascript code, we access the button using javascript and added addEventListener for the working button and created a function with the use of MediaRecorder.



![37+ Bootstrap Sidebar Menu [ Demo + Code ] Read more about the article 37+ Bootstrap Sidebar Menu [ Demo + Code ]](https://www.codewithrandom.com/wp-content/uploads/2022/11/carousel-1-e1679246783154-300x147.png)

Does it works in mobile?