Skeleton Loading Animation Using HTML, CSS, And JavaScript
Welcome to Code With Random blog. In this blog, we learn how we create a Skeleton Loading Animation. We use HTML, CSS, and JavaScript for this Skeleton Loading Animation.
I hope you enjoy our blog so let’s start with a basic html Structure for a Skeleton Loading Animation.
HTML Code For Skeleton Loading Animation
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="style.css" /> <title>Skeleton loader</title> </head> <body> <div class="card"> <div class="card-header animated-bg" id="header"> </div> <div class="card-content"> <h3 class="card-title animated-bg animated-bg-text" id="title"> </h3> <p class="card-excerpt" id="excerpt"> <span class="animated-bg animated-bg-text"> </span> <span class="animated-bg animated-bg-text"> </span> <span class="animated-bg animated-bg-text"> </span> </p> <div class="author"> <div class="profile-img animated-bg" id="profile_img"> </div> <div class="author-info"> <strong class="animated-bg animated-bg-text" id="name" > </strong > <small class="animated-bg animated-bg-text" id="date"> </small> </div> </div> </div> </div> <script src="script.js"></script> </body> </html>
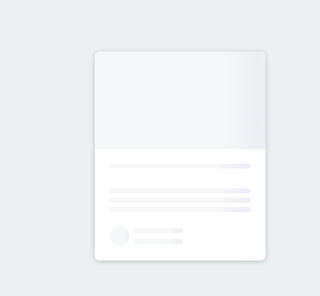
There is all the HTML code for the Skeleton loader. Now, you can see output without CSS and JavaScript. Then we write CSS for styling Skeleton Loading Animation and give the main functionality Using JavaScript.
10+ HTML CSS Projects For Beginners with Source Code
CSS Code For Skeleton Loading Animation
@import url("https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap");
* {
box-sizing: border-box;
}
body {
background-color: #ecf0f1;
font-family: "Roboto", sans-serif;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
img {
max-width: 100%;
}
.card {
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.2);
border-radius: 10px;
overflow: hidden;
width: 350px;
}
.card-header {
height: 200px;
}
.card-header img {
object-fit: cover;
height: 100%;
width: 100%;
}
.card-content {
background-color: #fff;
padding: 30px;
}
.card-title {
height: 20px;
margin: 0;
}
.card-excerpt {
color: #777;
margin: 10px 0 20px;
}
.author {
display: flex;
}
.profile-img {
border-radius: 50%;
overflow: hidden;
height: 40px;
width: 40px;
}
.author-info {
display: flex;
flex-direction: column;
justify-content: space-around;
margin-left: 10px;
width: 100px;
}
.author-info small {
color: #aaa;
margin-top: 5px;
}
.animated-bg {
background-image: linear-gradient(
to right,
#f6f7f8 0%,
#edeef1 10%,
#f6f7f8 20%,
#f6f7f8 100%
);
background-size: 200% 100%;
animation: bgPos 1s linear infinite;
}
.animated-bg-text {
border-radius: 50px;
display: inline-block;
margin: 0;
height: 10px;
width: 100%;
}
@keyframes bgPos {
0% {
background-position: 50% 0;
}
100% {
background-position: -150% 0;
}
}
Now we have completed our CSS section, Here is our updated output HTML + CSS.
50+ HTML, CSS & JavaScript Projects With Source Code
JavaScript Code For Skeleton Loading Animation
const header = document.getElementById('header')
const title = document.getElementById('title')
const excerpt = document.getElementById('excerpt')
const profile_img = document.getElementById('profile_img')
const name = document.getElementById('name')
const date = document.getElementById('date')
const animated_bgs = document.querySelectorAll('.animated-bg')
const animated_bg_texts = document.querySelectorAll('.animated-bg-text')
setTimeout(getData, 2500)
const header = document.getElementById('header') const title = document.getElementById('title') const excerpt = document.getElementById('excerpt') const profile_img = document.getElementById('profile_img') const name = document.getElementById('name') const date = document.getElementById('date') const animated_bgs = document.querySelectorAll('.animated-bg') const animated_bg_texts = document.querySelectorAll('.animated-bg-text') setTimeout(getData, 2500)
function getData() {
header.innerHTML = '<img src="https://source.unsplash.com/1600x900/?nature,water" alt="" />'
title.innerHTML = 'google codewithrandom'
excerpt.innerHTML = 'go to google and search or type codewithrandom for project code ,also i share 100+ frontend project code'
profile_img.innerHTML = '<img src="https://source.unsplash.com/1600x900/?nature,water" alt="" />'
name.innerHTML = 'CODEWITHRANDOM'
date.innerHTML = '22jan 2021'
animated_bgs.forEach((bg) => bg.classList.remove('animated-bg')) animated_bg_texts.forEach((bg) => bg.classList.remove('animated-bg-text'))
}Final Output Of Skeleton Loading Animation Using HTML, CSS, And JavaScript
Restaurant Website Using HTML and CSS
Now we have completed our Skeleton Loading Animation. Here is our updated output with javascript. Hope you like the Skeleton loader. you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development.
In this post, we learn how to create a Skeleton Loading Animation Using HTML, CSS, And JavaScript. If we made a mistake or any confusion, please drop a comment to reply or help you in easy learning.