Create Tip Calculator Using HTML,CSS and JavaScript
Welcome to the Codewithrandom blog. In this blog, we learn how to create a Tip Calculator. We use Html, Css, and JavaScript for this Tip Calculator. Hope you enjoy our blog so let’s start with a basic Html Structure for a Tip Calculator.
HTML Code For Tip Calculator
<div class="container"> <header> <h1 id="title" class="text-center">Tip Calculator</h1> </header> <form action="javascript:void(calc())"> <input class="form-control" id="bill" type="text" placeholder="Total Bill"> <br> <input class="form-control" id="split" type="text" placeholder="Number of Person"> <br> <button class="btn btn-success btn-lg">Calculate</button> </br> </br> <div class="results"> <p><strong>Tip: <span id="tip"></span></strong></p> <p><strong>Total: <span id="total"></span></strong></p> <p><strong>Each person pay:: <span id="splitTotal"></span></strong></p> </div> </form> <br> </div>
There is all the Html code for the Tip Calculator. Now, you can see output without Css and JavaScript. then we write Css & JavaScript for Tip Calculator.
Ecommerce Website Using Html Css And Javascript Source Code
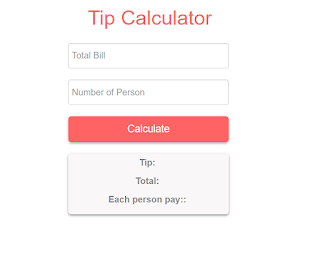
Output
CSS Code For Tip Calculator
body {
background-color: white;
}
.container {
max-width: 320px;
margin-left: auto;
margin-right: auto;
}
.container h1, .container p {
color: #8a8a8a;
}
.container p {
font-size: 16px;
}
#title {
color: #ff6363;
padding-bottom: 15px;
}
.btn-success, .btn-success:focus {
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.3);
background-color: #ff6363;
border-color: #ff6363;
}
.btn-success:hover {
background-color: #e06262;
border-color: #e06262;
}
.results {
text-align: center;
background-color: rgba(218, 207, 207, 0.17);
max-width: 285px;
padding: 5px;
border-radius: 5px;
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.4);
}
#tip, #total, #splitTotal {
color: #ff6363;
}
.btn-success {
width: 285px;
}
input[type="text"] {
font-size: 18px;
height: 45px;
padding: 5px;
width: 285px;
font-size: 16px !important;
}Now we have completed our Tip Calculator Css Code section. Here is our updated output HTML + CSS.
Portfolio Website using HTML and CSS (Source Code)
Output
JavaScript Code For Tip Calculator
var calc = function() {
var bill = Number(document.getElementById('bill').value);
var split = Number(document.getElementById('split').value)
var tip = bill * .15;
var totalBill = bill + tip;
var splitPerPerson = totalBill / split
document.getElementById("tip").innerHTML = "₹" + Number(tip).toFixed(2);
document.getElementById("total").innerHTML = "₹" + Number(totalBill).toFixed(2);
document.getElementById("splitTotal").innerHTML = "₹" + Number(splitPerPerson).toFixed(2);
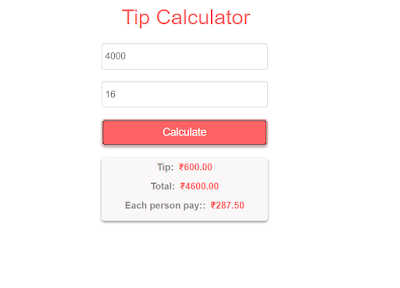
}Final Output Of Tip Calculator
Now we have completed our Tip Calculator. Here is our updated output with Html, Css, and JavaScript. Hope you like the Tip Calculator Project. you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development.
25+ HTML & CSS Card Design Layout Style
Thank you!
In this post, we learn how to create a Tip Calculator Using HTML, CSS, and JavaScript. If we made a mistake or any confusion, please drop a comment to reply or help you in easy learning.
Written by – Code With Random/Anki
Code by – Bradley Engelhardt