How to Create Contact Form using HTML and CSS
Today we are going to create a contact form using Html and Css but first, let me introduce what exactly a contact form is.
A contact form is a short web-based form published on a website. Any visitor can fill out the form and submit it to send a message to the site owner.
Publishing a contact form makes it easy for new customers to get in touch.
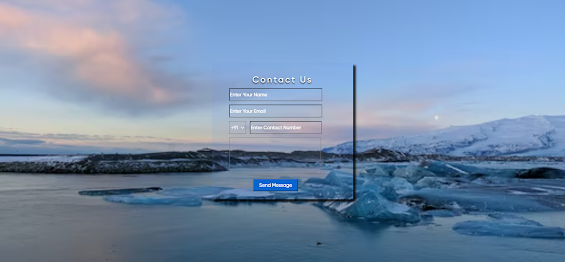
Now have a glimpse of how our contact form is going to look.
Now let’s see the codes of this project.
HTML Code For Contact Form
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <link rel="stylesheet" href="style.css" /> </head> <body> <div id="main"> <h2>Contact Us</h2> <form enctype="multipart/form-data" method="POST"> <input type="text" size="33" placeholder="Enter Your Name" id="firstname" autofocus /> <input type="email" id="eid" placeholder="Enter Your Email" size="33" /> <div id="numb"> <select name="telcode" width="5"> <option selected>+91</option> <option>+61</option> <option>+54</option> <option>+32</option> <option>+33</option> </select> <input type="tel" size="25" placeholder="Contact Number" id="mobno" maxlength="10" /> </div> <textarea cols="20" rows="6" id="msg" name="msag" placeholder="Enter a Message"> </textarea> <input id="submit" type="submit" value="Send Message" /> </form> </div> </body> </html>
The output would be:
CSS Code For Contact Form
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "gilroy";
}
html,
body {
height: 100%;
width: 100%;
background-image: url("https://images.unsplash.com/photo-1619190223471-53ac698b13c6?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MTY0fHxibHVlJTIwYWVzdGhldGljfGVufDB8fDB8fA%3D%3D&auto=format&fit=crop&w=500&q=60");
background-position: center;
background-size: cover;
}
#main {
height: 500px;
width: 500px;
background-color: rgba(100, 148, 237, 0.103);
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 2%;
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
box-shadow: 7px 7px 5px rgba(0, 0, 0, 0.815);
}
h2 {
color: white;
text-shadow: 0px 2px 4px black;
font-weight: bold;
letter-spacing: 4px;
}
#msg {
width: 250px;
margin-left: 5%;
margin-top: 3%;
background: transparent;
}
#submit {
padding: 8px 15px;
background-color: #0a64ce;
color: white;
margin: 3% 25%;
}
select option,selected{
color: black;
font-size: 30px;
}
input,
select {
Padding: 20px;
margin-top: 3%;
margin-left: 5%;
height: 35px;
background: transparent;
color: #ffff;
}
input#mobno {
margin-left: 2%;
}
::placeholder {
color: #ffff;
font-size: 20px;
}
Final Output Of Contact Form using HTML and CSS
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
and that’s all for this project.
written by @cannycoder_7
Thanks For Reading!