Create Profile Card Design With HTML and CSS (Source Code)
Welcome to Code With Random blog. In this blog, we learn how to create a Profile Card Design. We use HTML and CSS for these Profile Card Designs. I hope you enjoy our blog so let’s start with a basic HTML structure for the Profile Card Design.
So Let’s start with the basic code of HTML Code for the Profile Card Design.
Font Awesome link add to your Html link section
https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css
Don’t forget to add this font-awesome link to your Html code it is most important for creating a profile card.
10+ HTML CSS Projects For Beginners with Source Code
HTML Code For Profile Card Design
<div class="container">
<div class="card card0">
<div class="border">
<h2>codewithrandom</h2>
<div class="icons">
<i class="fa fa-codepen" aria-hidden="true"></i>
<i class="fa fa-instagram" aria-hidden="true"></i>
<i class="fa fa-dribbble" aria-hidden="true"></i>
<i class="fa fa-twitter" aria-hidden="true"></i>
<i class="fa fa-facebook" aria-hidden="true"></i>
</div>
</div>
</div>
</div>
There is all the HTML code for the profile card. Now, you can see output without CSS, then we write CSS for the profile card.
Restaurant Website Using HTML And CSS With Source Code
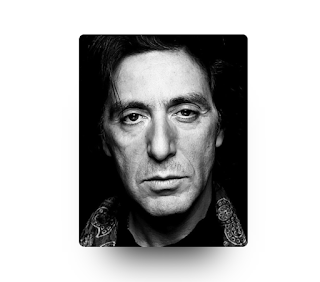
Output
CSS Code For Profile Card Design
.container {
height: 100vh;
width: 100vw;
max-height: 800px;
max-width: 1280px;
min-height: 600px;
min-width: 1000px;
display: flex;
justify-content: space-around;
align-items: center;
margin: 0 auto;
}
.border {
height: 369px;
width: 290px;
background: transparent;
border-radius: 10px;
transition: border 1s;
position: relative;
}
.border:hover {
border: 1px solid #fff;
}
.card {
height: 379px;
width: 300px;
background: #808080;
border-radius: 10px;
transition: background 0.8s;
overflow: hidden;
background: #000;
box-shadow: 0 70px 63px -60px #000;
display: flex;
justify-content: center;
align-items: center;
position: relative;
}
.card0 {
background: url("https://i.pinimg.com/736x/8f/a0/51/8fa051251f5ac2d0b756027089fbffde--terry-o-neill-al-pacino.jpg") center center no-repeat;
background-size: 300px;
}
.card0:hover {
background: url("https://i.pinimg.com/736x/8f/a0/51/8fa051251f5ac2d0b756027089fbffde--terry-o-neill-al-pacino.jpg") left center no-repeat;
background-size: 600px;
}
.card0:hover h2 {
opacity: 1;
}
.card0:hover .fa {
opacity: 1;
}
h2 {
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
color: #fff;
margin: 20px;
opacity: 0;
transition: opacity 1s;
}
.fa {
opacity: 0;
transition: opacity 1s;
}
.icons {
position: absolute;
fill: #fff;
color: #fff;
height: 130px;
top: 226px;
width: 50px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
}We have completed our CSS section, Here is our final updated output CSS.
Create A Travel Website Using HTML & CSS
Final Output Profile Card Design Using HTML and CSS
We have completed our Profile Card Design Project. Here is our updated output with Html and CSS. Hope you like the profile card, you can see the output project screenshots. See our other blogs and gain knowledge in front-end development. Thank you
In this post, we learn how to Create Profile Card Design using HTML and CSS. If we made a mistake or any confusion, please drop a comment to reply or help you in easy learning.
Thank You And Keep Learning!!!
Written by – Code With Random/Anki







fake on hover no icons are shown (000000/69);
I am not getting those icons