Create Dropdown Menu Using HTML and CSS
Hello Coder! Welcome to the Codewithrandom blog. In this blog, we learn how to create a Dropdown Menu Using HTML and CSS. When you hover over the link in the navbar its shows a dropdown menu on links hover.
We use Html for creating the Structure of the Dropdown Menu by creating a navbar And Use Css for styling the Dropdown menu.
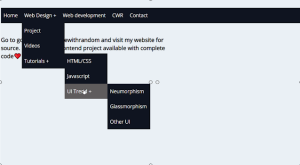
Dropdown Menu Using Only HTML and CSS Project Preview👇

A “dropdown” menu resembles a list of choices but is concealed within a button or other element. When the user clicks on the button, the dropdown menu is revealed. This blog post will discuss how to make a sidebar dropdown menu using HTML and JavaScript.
| Code by | N/A |
| Project Download | Link Available Below |
| Language used | HTML and CSS |
| External link / Dependencies | No |
| Responsive | Yes |
Dropdown Menu Html Code:-
<body>
<div id="container">
<nav>
<ul>
<li><a href="#">Home</a></li>
<li>
<a href="#">Web Design</a>
<ul>
<li><a href="#">Project</a></li>
<li><a href="#">Videos</a></li>
<li>
<a href="#">Tutorials</a>
<ul>
<li><a href="#">HTML/CSS</a></li>
<li><a href="#">Javascript</a></li>
<li>
<a href="#">UI Trend</a>
<ul>
<li><a href="#">Neumorphism</a></li>
<li><a href="#">Glassmorphism</a></li>
<li><a href="#">Other UI</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Web development</a></li>
<li><a href="#">CWR</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</div>
<h1>
Go to google search codewithrandom and visit my website for source. code
and 40+ frontend project available with complete code
</h1>
</body>The container for our drop-down menu will be created using the div element with the id container, and inside of it, using the nav tag, a navbar section will be created. This will add the structure for our drop-down menu. A drop-down menu will be made using the unordered list, list item, and anchor tags inside of it. The unordered list will be used to make the links for the navbar.
There is all Html Code for the dropdown menu. Now, you can see output without Css, then we write CSS Code for our Dropdown Menu.

CSS Code For Dropdown Menu:-
@import url(https://fonts.googleapis.com/css?family=Open+Sans);
@import url(https://fonts.googleapis.com/css?family=Bree+Serif);
body {
background: #ebf0f5;
font-size: 22px;
line-height: 32px;
color: #ffffff;
word-wrap: break-word !important;
font-family: "Open Sans", sans-serif;
}
a {
color: #fff;
}
#container {
margin: 0 auto;
}
nav {
margin: 50px 0;
background-color: #0f131f;
}
nav ul {
padding: 0;
margin: 0;
list-style: none;
position: relative;
}
nav ul li {
display: inline-block;
background-color: #0f131f;
}
nav a {
display: block;
padding: 0 10px;
color: #fff;
font-size: 20px;
line-height: 60px;
text-decoration: none;
}
nav a:hover {
background-color: #5f5c5c;
}
nav ul ul {
display: none;
position: absolute;
top: 60px;
}
nav ul li:hover > ul {
display: inherit;
}
nav ul ul li {
width: 170px;
float: none;
display: list-item;
position: relative;
}
nav ul ul ul li {
position: relative;
top: -60px;
left: 170px;
}
h1 {
width: 670px;
color: black;
font-size: 1.4rem;
}
li > a:after {
content: " +";
}
li > a:only-child:after {
content: "";
}
Step1:Using the Google import link, we will first add a few new typeface styles to our drop-down menu. The two new font families Open Sans and Bree Brif will be added to our effort.
Gym Website Using HTML and CSS (Source Code)
The background will now be set to a light blue using the body tag selector, and the font size property will be used to set the typeface height to “22 px.” We will add a line height of 32 pixels using the line height attribute, and the font color is set to white.
@import url(https://fonts.googleapis.com/css?family=Open+Sans);
@import url(https://fonts.googleapis.com/css?family=Bree+Serif);
body {
background: #ebf0f5;
font-size: 22px;
line-height: 32px;
color: #ffffff;
word-wrap: break-word !important;
font-family: "Open Sans", sans-serif;
}Step2:Using the tag identifier (a,nav), we will now set the background property to “black,” the margin to 5 opx, and the colour to “white.” We will also set the margin using the navbar tag selector.
By using the “a” tag selector, we will also set the display as “block” and the font height as 20px for our drop-down menu as we set the position as inline block for it.
Ecommerce Website Using HTML, CSS, and JavaScript (Source Code)
Also using the hover property we will add an hover as the user hover over the navbar link the background color changes of the icon sd “Gray color”.
{
color: #fff;
}
#container {
margin: 0 auto;
}
nav {
margin: 50px 0;
background-color: #0f131f;
}
nav ul {
padding: 0;
margin: 0;
list-style: none;
position: relative;
}
nav ul li {
display: inline-block;
background-color: #0f131f;
}
nav a {
display: block;
padding: 0 10px;
color: #fff;
font-size: 20px;
line-height: 60px;
text-decoration: none;
}
nav a:hover {
background-color: #5f5c5c;
}
nav ul ul {
display: none;
position: absolute;
top: 60px;
}
nav ul li:hover > ul {
display: inherit;
}
nav ul ul li {
width: 170px;
float: none;
display: list-item;
position: relative;
}
nav ul ul ul li {
position: relative;
top: -60px;
left: 170px;
}
h1 {
width: 670px;
color: black;
font-size: 1.4rem;
}
li > a:after {
content: " +";
}
li > a:only-child:after {
content: "";
}
Now we have completed our Html and Css Code
Final Output Of Dropdown Menu Using CSS:
Live Preview Of Dropdown Menu:-


10+ Javascript Projects For Beginners With Source Code
Here is our updated output with Html and Css. Hope you like Dropdown Menu Project. you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development.
Thank you!
In this post, we learn how to create a Dropdown Menu Using HTML and CSS. If we made a mistake or any confusion, please drop a comment to reply or help you in easy learning.
Written by – Code With Random/Anki
Which code editor do you use for Dropdown Menu coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
What is a drop-down Menu?
A “dropdown” menu looks like a collection of options but is actually hidden inside a button or other element. The drop-down menu is displayed after the user selects the button. In this blog article, we’ll talk about creating a sidebar dropdown menu with HTML and JavaScript.
What is the purpose of drop down menu?
A drop-down menu’s primary function is to condense a lot of data and links into a small space. This aids in website administration and makes it easy for users to access key links, which improves user experience.
ADVERTISEMENT




