Card Glow Effects On Hover Using HTML and CSS
.png)
Welcome to Code With Random blog. In this blog, we learn how to create Card Glow Effects on Hover. We use HTML, CSS, and JavaScript for this Card Glow Effects on Hover.
| Code by | David Khourshid |
| Project Download | Link Available Below |
| Language used | HTML , CSS and JavaScript |
| External link / Dependencies | No |
| Responsive | Yes |
I hope you enjoy our blog so let’s start with a basic HTML Structure for the Card Glow Effects on Hover.
HTML Code For Card Glow Effects on Hover
<div class="features">
<div class="feature">
<a href="#" class="feature-content">
<strong>Some feature</strong>
<span>Description of the awesome feature</span>
</a>
</div>
<div class="feature">
<a href="#" class="feature-content">
<strong>Some feature</strong>
<span>Description of the awesome feature</span>
</a>
</div>
<div class="feature">
<a href="#" class="feature-content">
<strong>Some feature</strong>
<span>Description of the awesome feature</span>
</a>
</div>
<div class="feature">
<a href="#" class="feature-content">
<strong>Some feature</strong>
<span>Description of the awesome feature</span>
</a>
</div>
<div class="feature">
<a href="#" class="feature-content">
<strong>Some feature</strong>
<span>Description of the awesome feature</span>
</a>
</div>
<div class="feature">
<a href="#" class="feature-content">
<strong>Some feature</strong>
<span>Description of the awesome feature</span>
</a>
</div>
</div>
There is all the HTML code for the Card Glow Effects on Hover. Now, you can see output without Css and JavaScript.After This html code, we write css code for animation, and for more smooth functionality we write javascript code.
Portfolio Website using HTML and CSS (Source Code)
Only Html Code Output

CSS Code For Card Glow Effects on Hover
html,
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
background: #060606;
}
body {
display: flex;
justify-content: center;
align-items: center;
}
*,
*:before,
*:after {
box-sizing: border-box;
position: relative;
}
.features {
width: 75vw;
height: 50vh;
display: grid;
grid-column-gap: 0.3rem;
grid-row-gap: 0.3rem;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 1fr);
}
.feature {
--x-px: calc(var(--x) * 1px);
--y-px: calc(var(--y) * 1px);
--border: 2px;
background: rgba(255, 255, 255, 0.125);
border-radius: 0.5rem;
overflow: hidden;
}
.feature:before,
.feature:after {
content: "";
display: block;
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
inset: 0px;
border-radius: inherit;
background: radial-gradient(800px circle at var(--x-px) var(--y-px), rgba(255, 255, 255, 0.3), transparent 40%);
}
.feature:before {
z-index: 1;
}
.feature:after {
opacity: 0;
z-index: 2;
transition: opacity 0.4s ease;
}
.feature:hover:after {
opacity: 1;
}
.feature-content {
background: #131315;
border-radius: inherit;
color: white;
text-decoration: none;
z-index: 1;
position: absolute;
inset: var(--border);
display: grid;
grid-template-rows: 1fr 1fr;
grid-row-gap: 0.5rem;
padding: 0 1rem 0 2rem;
}
.feature-content>strong {
align-self: self-end;
font-size: 125%;
}
.feature-content>span {
opacity: 0.7;
}50+ Html ,Css & Javascript Projects With Source Code
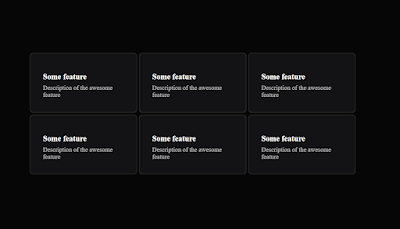
HTML + CSS Output

JavaScript Code For Card Glow Effects on Hover
console.clear();
const featuresEl=document.querySelector(".features");
const featureEls=document.querySelectorAll(".feature");
featuresEl.addEventListener("pointermove", (ev)=> {
featureEls.forEach((featureEl)=> {
// Not optimized yet, I know
const rect=featureEl.getBoundingClientRect(); featureEl.style.setProperty("--x", ev.clientX - rect.left); featureEl.style.setProperty("--y", ev.clientY - rect.top);
}
);
}
);Final Output Of Card Glow Effects on Hover

Now that we have completed our Card Glow Effects on Hover. Here is our updated output with Html, CSS, and JavaScript. Hope you like the Card Glow Effects on Hover. you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development.
10+ Javascript Projects For Beginners With Source Code
In this post, we learn how to create Card Glow Effects on Hover Using Html, CSS, and JavaScript. If we made a mistake or any confusion, please drop a comment to reply or help you learn quickly.
Thank You and Keep Learning!!
Written by – Code With Random/Anki
Code by – David Khourshid
Which code editor do you use for Card Glow Effects On Hover coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
is this project responsive or not?
Yes! this is a responsive project
Do you use any external links to create this project?
No!

![20+ CSS Popup Windows [ Demo + Code ] Read more about the article 20+ CSS Popup Windows [ Demo + Code ]](https://www.codewithrandom.com/wp-content/uploads/2022/11/15-Bootstrap-login-forms126-300x157.png)



This comment has been removed by the author.