Download Button With Countdown Timer Using HTML, CSS and JavaScript Code
.png)
Welcome To Code With Random Blog. In This Blog, We Learn How To Create A Download Button With a Countdown Timer Using HTML, CSS, and JavaScript. when we click on download there’s 10 second time and the file downloads automatically. you can change the Countdown Timeing from the JavaScript code.
| Code by | Teja Devisetti |
| Project Download | Link Available Below |
| Language used | HTML ,CSS and JavaScript |
| External link / Dependencies | YES |
| Responsive | YES |
50+ HTML, CSS & JavaScript Projects With Source Code
I Hope You Enjoy Our Blog So Let’s Start With A Basic Html Structure For The Download Button With Countdown Timer.
Html Code For Download Button With Countdown Timer
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" /> <div class="download-container"> <a href="#" class="download-btn">Download files <i class="fas fa-download"></i></a> <div class="countdown"></div> <div class="pleaseWait-text">Please wait ...</div> <div class="manualDownload-text"> If the download didn't start automatically, <a href="#" class="manualDownload-link" target="_top">click here</a> </div> </div>
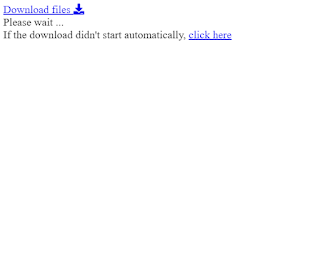
There Is All The Html Code For The Download Button With Countdown Timer. Now, You Can See An Output Without Css And Javascript ForDownload Button With Countdown Timer.
Portfolio Website using HTML and CSS (Source Code)
Then We Write Css And Javascript For Countdown Timer With Download Button.
Only Html Code Output Of Download Button With Countdown Timer

Css Code For Countdown Timer With Download Button
@import url("https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.download-container {
position: relative;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding: 0 0.5rem;
}
.download-btn {
background: #4285f4;
color: #fff;
text-decoration: none;
width: 260px;
padding: 18px 0;
text-align: center;
font-size: 1.3rem;
font-weight: 400;
border-radius: 5px;
box-shadow: 0 5px 25px rgba(1, 1, 1, 0.15);
}
.download-btn:hover {
background: #2345f4;
}
.download-btn i {
margin-left: 5px;
}
.countdown {
margin-bottom: 20px;
font-size: 1.5rem;
font-weight: 700;
}
.countdown span {
color: #0693f6;
font-size: 1.5em;
font-weight: 800;
}
.pleaseWait-text,
.manualDownload-text {
font-size: 1.1rem;
font-weight: 600;
display: none;
}
.manualDownload-link {
text-decoration: none;
color: #0693f6;
font-weight: 800;
}Restaurant Website Using HTML and CSS
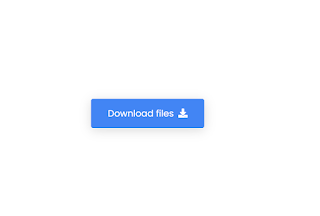
Html + Css Updated Output Of Download Button With Countdown Timer

JavaScript Code Of Download Button With Countdown Timer
const download = document.querySelector('.download-btn');
const countdown = document.querySelector('.countdown');
const pleaseWaitText = document.querySelector('.pleaseWait-text');
const manualDownloadText = document.querySelector('.manualDownload-text');
const manualDownloadLink = document.querySelector('.manualDownload-link');
var timeLeft = 10;
download.addEventListener('click', () => {
download.style.display = "none";
countdown.innerHTML = `Download will begin automatically in <span>${timeLeft}</span> seconds`;
var downloadTimer = setInterval(function timeCount() {
timeLeft--;
countdown.innerHTML = `Download will begin automatically in <span>${timeLeft}</span> seconds`;
if (timeLeft <= 0) {
clearInterval(downloadTimer);
pleaseWaitText.style.display = "block";
let download_href = "https://drive.google.com/file/d/11v_l0nZ7ha2H-S2KP1nFcZQA1OS6PrXe/view?usp=sharing";
window.location.href = download_href;
manualDownloadLink.href = download_href;
setTimeout(() => {
pleaseWaitText.style.display = "none";
manualDownloadText.style.display = "block";
}, 1000);
}
}, 1000);
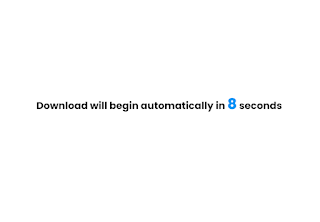
});Final Output Of Download Button With Countdown Timer



Thank You !
In This Post, We Learn How To Create A Countdown Timer With a Download Button Using Html Css Javascript. If We Made A Mistake Or Any Confusion, Please Drop A Comment To Reply Or Help You In Easy Learning.
Written By – Code With Random/anki
Code By – Teja Devisetti
Which code editor do you use for this Countdown Timer With Download Button coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
is this project responsive or not?
YES! this is a responsive project
Do you use any external links to create this project?
YES!



