Create Review Page Using HTML and CSS Code
.png)
Hello Coder! Welcome To The Codewithrandom Blog. In This Blog, We create A Review Page Design Using Html And Css Code. We Create a Review Section Slider so we Add the Image Of the User and customer review, So We Can Slide and See Other Reviews.
I Hope You Enjoy Our Blog So Let’s Start With A Basic Html Structure For The Review Section Page.
50+ HTML, CSS and JavaScript Projects With Source Code
| Code by | N/A |
| Project Download | Link Available Below |
| Language used | HTML ,CSS and JavaScript |
| External link / Dependencies | YES |
| Responsive | YES |
Review Page Html Code:-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Review Section Page</title> <!-- font-awesome --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css" /> <!-- stylesheet --> <link rel="stylesheet" href="styles.css" /> </head> <body> <section class="slider"> <div class="reviews"> <h2><span>/</span>reviews</h2> </div> <div class="slide-container"> </div> <!-- buttons --> <!-- prev btn --> <button class="btn prev-btn"> <i class="fas fa-chevron-left"></i> </button> <!-- next button --> <button class="btn next-btn"> <i class="fas fa-chevron-right"></i> </button> </section> <script type="module" src="app.js"></script> </body> </html>
Portfolio Website using HTML and CSS (Source Code)
Adding structure for our review section:
- Now using <section> tag selector we will creation a section with class “slider” and using the <div> tag we will create a container for the reviews of common people.
- Now inside using the <h2> tag selector we will add the heading “review”.
- Now we will create a another div tag with class “slide-container” . Inside it we will first create two button one for previous and other for forward using the font-awesome icons.
There Is All The Html Code For The Review Section Page. Now, You Can See An Output With Review Section Page Then We Write Css And Javascript For The Review Section Page.
10+ Javascript Project Ideas For Beginners( Project Source Code)
Output Of Html Code:-

CSS Code For Review Page Styling:-
/*
===============
Fonts
===============
*/
@import url("https://fonts.googleapis.com/css?family=Open+Sans|Roboto:400,700&display=swap");
/*
===============
Variables
===============
*/
:root {
/* dark shades of primary color*/
--clr-primary-1: hsl(205, 86%, 17%);
--clr-primary-2: hsl(205, 77%, 27%);
--clr-primary-3: hsl(205, 72%, 37%);
--clr-primary-4: hsl(205, 63%, 48%);
/* primary/main color */
--clr-primary-5: hsl(205, 78%, 60%);
/* lighter shades of primary color */
--clr-primary-6: hsl(205, 89%, 70%);
--clr-primary-7: hsl(205, 90%, 76%);
--clr-primary-8: hsl(205, 86%, 81%);
--clr-primary-9: hsl(205, 90%, 88%);
--clr-primary-10: hsl(205, 100%, 96%);
/* darkest grey - used for headings */
--clr-grey-1: hsl(209, 61%, 16%);
--clr-grey-2: hsl(211, 39%, 23%);
--clr-grey-3: hsl(209, 34%, 30%);
--clr-grey-4: hsl(209, 28%, 39%);
/* grey used for paragraphs */
--clr-grey-5: hsl(210, 22%, 49%);
--clr-grey-6: hsl(209, 23%, 60%);
--clr-grey-7: hsl(211, 27%, 70%);
--clr-grey-8: hsl(210, 31%, 80%);
--clr-grey-9: hsl(212, 33%, 89%);
--clr-grey-10: hsl(210, 36%, 96%);
--clr-white: #fff;
--clr-red-dark: hsl(360, 67%, 44%);
--clr-red-light: hsl(360, 71%, 66%);
--clr-green-dark: hsl(125, 67%, 44%);
--clr-green-light: hsl(125, 71%, 66%);
--clr-black: #222;
--ff-primary: "Roboto", sans-serif;
--ff-secondary: "Open Sans", sans-serif;
--transition: all 0.3s linear;
--spacing: 0.1rem;
--radius: 0.25rem;
--light-shadow: 0 5px 15px rgba(0, 0, 0, 0.1);
--dark-shadow: 0 5px 15px rgba(0, 0, 0, 0.2);
--max-width: 1170px;
--fixed-width: 620px;
}
/*
===============
Global Styles
===============
*/
*,
::after,
::before {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: var(--ff-secondary);
background: var(--clr-grey-10);
color: var(--clr-grey-1);
line-height: 1.5;
font-size: 0.875rem;
}
ul {
list-style-type: none;
}
a {
text-decoration: none;
}
h1,
h2,
h3,
h4 {
letter-spacing: var(--spacing);
text-transform: capitalize;
line-height: 1.25;
margin-bottom: 0.75rem;
font-family: var(--ff-primary);
}
h1 {
font-size: 3rem;
}
h2 {
font-size: 2rem;
}
h3 {
font-size: 1.25rem;
}
h4 {
font-size: 0.875rem;
}
p {
margin-bottom: 1.25rem;
color: var(--clr-grey-5);
}
@media screen and (min-width: 800px) {
h1 {
font-size: 4rem;
}
h2 {
font-size: 2.5rem;
}
h3 {
font-size: 1.75rem;
}
h4 {
font-size: 1rem;
}
body {
font-size: 1rem;
}
h1,
h2,
h3,
h4 {
line-height: 1;
}
}
.section-center {
width: 90vw;
margin: 0 auto;
max-width: 1170px;
}
@media screen and (min-width: 992px) {
.section-center {
width: 95vw;
}
}
main {
min-height: 100vh;
display: grid;
place-items: center;
}
/*
===============
Slider Styles
===============
*/
section {
width: 85vw;
max-width: var(--fixed-width);
margin: 0 auto;
margin-top: 5rem;
text-align: center;
padding: 1rem 0;
/* set relative for buttons */
position: relative;
}
.reviews {
margin-bottom: 4rem;
}
.reviews h2 {
display: flex;
align-items: center;
justify-content: center;
}
.reviews span {
font-size: 0.85em;
color: var(--clr-primary-5);
margin-right: 1rem;
}
.img {
width: 150px;
height: 150px;
object-fit: cover;
border: 1px solid var(--clr-grey-7);
background: var(--clr-white);
padding: 0.25rem;
border-radius: 50%;
box-shadow: var(--dark-shadow);
}
h4 {
text-transform: uppercase;
font-weight: 500;
color: var(--clr-primary-5);
letter-spacing: var(--spacing);
margin: 0.5rem 0;
}
.title {
margin-bottom: 1.25rem;
letter-spacing: 2px;
text-transform: capitalize;
}
.text {
color: var(--clr-grey-5);
line-height: 1.8;
max-width: 35em;
margin: 0 auto;
letter-spacing: 1px;
}
.icon:hover {
transform: scale(1.1);
opacity: 0.8;
}
.quote-icon {
font-size: 3rem;
margin-top: 2rem;
color: var(--clr-primary-5);
}
/* set buttons */
.btn {
position: absolute;
top: 175px;
background: var(--clr-grey-5);
color: var(--clr-white);
padding: 0.25rem 0.35rem;
border-radius: 0.25rem;
border: transparent;
cursor: pointer;
}
.next-btn {
right: -0.5rem;
}
.prev-btn {
left: -0.5rem;
}
@media screen and (min-width: 768px) {
.next-btn {
right: -5rem;
}
.prev-btn {
left: -5rem;
}
.btn {
font-size: 1.3rem;
padding: 0.35rem 0.5rem;
}
.quote-icon {
font-size: 4rem;
}
}
/* MORE CSS FOR JS */
.slide-container {
display: flex;
position: relative;
height: 450px;
overflow: hidden;
}
.slide {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
transition: all 0.3s ease-in-out;
opacity: 0;
}
.slide.active {
opacity: 1;
transform: translateX(0);
}
.slide.next {
transform: translateX(100%);
}
.slide.last {
transform: translateX(-100%);
}Step1:We will import new Google fonts for use inside the project using the Google import link, and we will already have the colour specified using the root selector.
Margin and padding are set to “zero” using the universal selector. The box-sizing property will be used to set the box’s size to “border-box,” and the font-family property will be used to inherit the font from the root directory. We will set the font size to “0.875 rem” using the font-size attribute.
/* =============== Fonts =============== */
@import url("https://fonts.googleapis.com/css?family=Open+Sans|Roboto:400,700&display=swap");
/* =============== Variables =============== */
:root {
/* dark shades of primary color*/
--clr-primary-1: hsl(205, 86%, 17%);
--clr-primary-2: hsl(205, 77%, 27%);
--clr-primary-3: hsl(205, 72%, 37%);
--clr-primary-4: hsl(205, 63%, 48%);
/* primary/main color */
--clr-primary-5: hsl(205, 78%, 60%);
/* lighter shades of primary color */
--clr-primary-6: hsl(205, 89%, 70%);
--clr-primary-7: hsl(205, 90%, 76%);
--clr-primary-8: hsl(205, 86%, 81%);
--clr-primary-9: hsl(205, 90%, 88%);
--clr-primary-10: hsl(205, 100%, 96%);
/* darkest grey - used for headings */
--clr-grey-1: hsl(209, 61%, 16%);
--clr-grey-2: hsl(211, 39%, 23%);
--clr-grey-3: hsl(209, 34%, 30%);
--clr-grey-4: hsl(209, 28%, 39%);
/* grey used for paragraphs */
--clr-grey-5: hsl(210, 22%, 49%);
--clr-grey-6: hsl(209, 23%, 60%);
--clr-grey-7: hsl(211, 27%, 70%);
--clr-grey-8: hsl(210, 31%, 80%);
--clr-grey-9: hsl(212, 33%, 89%);
--clr-grey-10: hsl(210, 36%, 96%);
--clr-white: #fff;
--clr-red-dark: hsl(360, 67%, 44%);
--clr-red-light: hsl(360, 71%, 66%);
--clr-green-dark: hsl(125, 67%, 44%);
--clr-green-light: hsl(125, 71%, 66%);
--clr-black: #222;
--ff-primary: "Roboto", sans-serif;
--ff-secondary: "Open Sans", sans-serif;
--transition: all 0.3s linear;
--spacing: 0.1rem;
--radius: 0.25rem;
--light-shadow: 0 5px 15px rgba(0, 0, 0, 0.1);
--dark-shadow: 0 5px 15px rgba(0, 0, 0, 0.2);
--max-width: 1170px;
--fixed-width: 620px;
}
/* =============== Global Styles =============== */
*,
::after,
::before {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: var(--ff-secondary);
background: var(--clr-grey-10);
color: var(--clr-grey-1);
line-height: 1.5;
font-size: 0.875rem;
}
ul {
list-style-type: none;
}
a {
text-decoration: none;
}Step2: The tag selector will now be used to change the font size to 3 rem, 2 rem, and 1.25 rem (h1, h2, h3). Now we will add some letter spacing between them using the letter-spacing property, and we will make the header more responsive by utilising the media query property. The text will have a minimum width of 800 pixels, and the font size will be increased if the screen size exceeds that.
*,
::after,
::before {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: var(--ff-secondary);
background: var(--clr-grey-10);
color: var(--clr-grey-1);
line-height: 1.5;
font-size: 0.875rem;
}
ul {
list-style-type: none;
}
a {
text-decoration: none;
}
h1,
h2,
h3,
h4 {
letter-spacing: var(--spacing);
text-transform: capitalize;
line-height: 1.25;
margin-bottom: 0.75rem;
font-family: var(--ff-primary);
}
h1 {
font-size: 3rem;
}
h2 {
font-size: 2rem;
}
h3 {
font-size: 1.25rem;
}
h4 {
font-size: 0.875rem;
}
p {
margin-bottom: 1.25rem;
color: var(--clr-grey-5);
}
@media screen and (min-width: 800px) {
h1 {
font-size: 4rem;
}
h2 {
font-size: 2.5rem;
}
h3 {
font-size: 1.75rem;
}
h4 {
font-size: 1rem;
}
body {
font-size: 1rem;
}
h1,
h2,
h3,
h4 {
line-height: 1;
}
}
Step3:Now, using the section tag, we will style the slider. We’ll add a maximum width from the root directory and set the width to 85 vw. We will align the text to the “centre” using the text-align property.
Restaurant Website Using HTML and CSS
Now that the display type is set to “flex,” we will add a bottom margin of 4 rem using the class selector (.reviews). We will set the width and height of the element to 150px using the width and height properties, respectively, and we will use the border-radius property to add a border with a radius of 50%.
section {
width: 85vw;
max-width: var(--fixed-width);
margin: 0 auto;
margin-top: 5rem;
text-align: center;
padding: 1rem 0;
/* set relative for buttons */
position: relative;
}
.reviews {
margin-bottom: 4rem;
}
.reviews h2 {
display: flex;
align-items: center;
justify-content: center;
}
.reviews span {
font-size: 0.85em;
color: var(--clr-primary-5);
margin-right: 1rem;
}
.img {
width: 150px;
height: 150px;
object-fit: cover;
border: 1px solid var(--clr-grey-7);
background: var(--clr-white);
padding: 0.25rem;
border-radius: 50%;
box-shadow: var(--dark-shadow);
}
h4 {
text-transform: uppercase;
font-weight: 500;
color: var(--clr-primary-5);
letter-spacing: var(--spacing);
margin: 0.5rem 0;
}
.title {
margin-bottom: 1.25rem;
letter-spacing: 2px;
text-transform: capitalize;
}
.text {
color: var(--clr-grey-5);
line-height: 1.8;
max-width: 35em;
margin: 0 auto;
letter-spacing: 1px;
}
.icon:hover {
transform: scale(1.1);
opacity: 0.8;
}
.quote-icon {
font-size: 3rem;
margin-top: 2rem;
color: var(--clr-primary-5);
}
Step4: Now using the class selector (.btn)we will set the position as absolute and using the top proeprty we will add a 175px space from the top and using the color property we will inherit the predefined color for the text.We will add styling to the next and previous button.Using the media query we will add responsiveness to our slider buttons.
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
We will now set the display as “flex” and position as a relative using the slider container. The 450 pixel height has been set. We’ll adjust the height and width of the slider to 100% using the width and height attributes.
.btn {
position: absolute;
top: 175px;
background: var(--clr-grey-5);
color: var(--clr-white);
padding: 0.25rem 0.35rem;
border-radius: 0.25rem;
border: transparent;
cursor: pointer;
}
.next-btn {
right: -0.5rem;
}
.prev-btn {
left: -0.5rem;
}
@media screen and (min-width: 768px) {
.next-btn {
right: -5rem;
}
.prev-btn {
left: -5rem;
}
.btn {
font-size: 1.3rem;
padding: 0.35rem 0.5rem;
}
.quote-icon {
font-size: 4rem;
}
}
/* MORE CSS FOR JS */
.slide-container {
display: flex;
position: relative;
height: 450px;
overflow: hidden;
}
.slide {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
transition: all 0.3s ease-in-out;
opacity: 0;
}
.slide.active {
opacity: 1;
transform: translateX(0);
}
.slide.next {
transform: translateX(100%);
}
.slide.last {
transform: translateX(-100%);
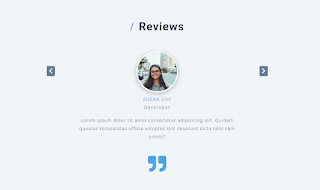
}Review Page Html + Css Updated Code Output:-

We use javascript code for getting reviews from another database file so all things maintain properly. we have different js files for customer review and their profile picture.
ADVERTISEMENT
Javascript Code(App.js) For Review Section
import data from "./data.js";
const container = document.querySelector(".slide-container");
const nextBtn = document.querySelector(".next-btn");
const prevBtn = document.querySelector(".prev-btn");
// if length is 1 hide buttons
if (data.length === 1) {
nextBtn.style.display = "none";
prevBtn.style.display = "none";
}
// if length is 2, add copies of slides
let people = [...data];
if (data.length === 2) {
people = [...data, ...data];
}
container.innerHTML = people
.map((person, slideIndex) => {
const { img, name, job, text } = person;
let position = "next";
if (slideIndex === 0) {
position = "active";
}
if (slideIndex === people.length - 1) {
position = "last";
}
if (data.length <= 1) {
position = "active";
}
return `<article class="slide ${position}">
<img src=${img} class="img" alt="${name}"/>
<h4>${name}</h4>
<p class="title">${job}</p>
<p class="text">
${text}
</p>
<div class="quote-icon">
<i class="fas fa-quote-right"></i>
</div>
</article>`;
})
.join("");
const startSlider = (type) => {
// get all three slides active,last next
const active = document.querySelector(".active");
const last = document.querySelector(".last");
let next = active.nextElementSibling;
if (!next) {
next = container.firstElementChild;
}
active.classList.remove(["active"]);
last.classList.remove(["last"]);
next.classList.remove(["next"]);
if (type === "prev") {
active.classList.add("next");
last.classList.add("active");
next = last.previousElementSibling;
if (!next) {
next = container.lastElementChild;
}
next.classList.remove(["next"]);
next.classList.add("last");
return;
}
active.classList.add("last");
last.classList.add("next");
next.classList.add("active");
};
nextBtn.addEventListener("click", () => {
startSlider();
});
prevBtn.addEventListener("click", () => {
startSlider("prev");
});We’ll import the data into Javascript first, then use the document. We will choose the HTML button icons using the query-selector approach. Then, using the if statement, we will determine if the data length is 1, and if so, we will proceed to the nextBtn.style. the show is set to none, and if the length is 2, we will construct an array of individuals before utilizing the html element to display all the data.
ADVERTISEMENT
Add To Cart Button Using HTML, CSS & JavaScript
ADVERTISEMENT
Javascript Code(Data.js) For Review Section
const people = [
{
img:
"https://res.cloudinary.com/diqqf3eq2/image/upload/c_scale,w_200/v1595959121/person-1_aufeoq.jpg",
name: "peter doe",
job: "product manager",
text: `Lorem ipsum dolor sit amet consectetur adipisicing elit. Quidem quoeius recusandae officia voluptas sint deserunt dicta nihil nam omnis? `,
},
{
img:
"https://res.cloudinary.com/diqqf3eq2/image/upload/c_scale,w_200/v1595959131/person-2_ipcjws.jpg",
name: "susan doe",
job: "developer",
text: `Lorem ipsum dolor sit amet consectetur adipisicing elit. Quidem quoeius recusandae officia voluptas sint deserunt dicta nihil nam omnis?`,
},
{
img:
"https://res.cloudinary.com/diqqf3eq2/image/upload/c_scale,w_200/v1595959131/person-3_rxtqvi.jpg",
name: "emma doe",
job: "designer",
text: `Lorem ipsum dolor sit amet consectetur adipisicing elit. Quidem quoeius recusandae officia voluptas sint deserunt dicta nihil nam omnis?`,
},
];
export default people;Final Output Of Review Page Using HTML and CSS:-
ADVERTISEMENT

ADVERTISEMENT


Here Is Our Updated Output With HTML,CSS, And Javascript. Hope You Like The Review Page.
5+ HTML CSS project With Source Code
You Can See The Output Video And Project Screenshots. See Our Other Blogs And Gain Knowledge In Front-end Development. Thank You!
Written By – Code With Random/anki
Which code editor do you use for this Review Section Page coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
is this project responsive or not?
Yes! this project is a responsive project.
Do you use any external links to create this project?
Yes!




