Build Tip Calculator in JavaScript (Source Code)
Hello Coder! In this article, we create a Tip calculator Using JavaScript, though an unnoticeable tool, is of great value to the accountants and proprietors of hotels. This little tool helps to maintain records and keep track of the gigantic everyday cash-flow which otherwise could lead to massive money matters!

In this article, we would instruct you on how to develop a Tip calculator all by yourself.
| Code by | Ninja_webTech |
| Project Download | Link Available Below |
| Language used | HTML ,CSS and JavaScript |
| External link / Dependencies | No |
| Responsive | Yes |
The tip is the cash you offer the waiter or waitress in a restaurant as a reward for excellent service. This project creates a straightforward tip calculator that accepts the invoice amount, service type, and customer count as inputs. It generates a tip for the server based on the three inputs.
10+ HTML CSS Projects For Beginners (Source Code)
A tip calculator is a straightforward tool that enables you to determine the appropriate tip amount based on the total amount of the bill and the desired tip %.
Using the total amount of the bill and the desired tip %, a tip calculator is a straightforward tool that assists you in determining the appropriate amount to leave.
Let’s begin
In order to build a Tip calculator, we would use three different programming languages, viz – HTML, CSS, and JavaScript. The importance of each of language is specified below:
HTML:
HTML is used to create a layout of tip calculator. HTML forms the basics of the project and specifies its parameters.
CSS:
The next step in the process is CSS, which helps make the calculator more presentable and attractive for a better outlook.
JavaScript:
The last step in the process will be giving the calculator a logical implementation which would be done using JavaScript.
Create Alarm Clock Using HTML ,CSS & JavaScript
Let’s get started with building your own ‘Tip Calculator Using JavaScript’
The following code shows the layout of the Tip Calculator while using HTML:
HTML Code For Tip Calculator:-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tip Calculator in HTML, CSS, JAVASCRIPT</title>
</head>
<body>
<div id="container">
<h2>Tip Calculator</h2>
<div id="calculator">
<div id="form">
<h3>How much was your bill?</h3>
<input id="billAmt" type="text" placeholder="Bill Amount">
<h3><p>How was the service?</p>
<select id="servicequality">
<option>Choose One </option>
<option value="0.0">0%-Average</option>
<option value="0.1">10%-Good</option>
<option value="0.2">20%-Excellent</option>
</select></h3>
<button type="button" id="calculate">Calculate!</button>
</div>
<div id="totaltip">
<h3>Tip Total:-
<span id=tipTotal></span></h3>
<h3>Bill Total:-
<span id=billTotal></span></h3>
</div>
</body>
</html>HTML stands for Hyper Text Markup Language used for creating Web pages. It describes the structure of Web pages using markup. The building blocks of HTML is HTML elements. With HTML one can construct images and other objects such as interactive forms. Structural Semantics such as headings, paragraphs, lists, links, quotes and other items facilitates a way to create a structured document.
50+ Html ,Css & Javascript Projects With Source Code
ADVERTISEMENT
Elements in HTML is denoted by tags “<tagname>”. These tags mostly comes in pair i.e <h1>(opening tag) and </h1>(closing tag). Another important component is the document type declaration denoted as “!DOCTYPE”, which triggers standards mode rendering.
ADVERTISEMENT
ADVERTISEMENT
The parameter that we have considered for the tool are as follows:
ADVERTISEMENT
ADVERTISEMENT
- Bill amount.
- Service quality.
- Tip Total.
- Bill Total.
After deciding the parameters to be included we start with the structure of the tool.
We will design a text input type so that the user can enter the bill amount because it will be entered by the user.
In order to create a drop-down menu for selecting the service quality, we will use the select tag together with an options subtag.
The span tag will be used to produce the tip total and bill total for the purpose of displaying both figures.
HTML Code Output:-

Tip Calculator in HTM Code Preview
CSS Code For Tip Calculator:-
body {
background: linear-gradient(to left, #8E0E00, #1F1C18);
}
#container {
height: 350px;
width: 350px;
margin: 100px auto;
background: #f7f7f7;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.1);
border-radius: 20px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
}
h2 {
background:#1F030C ;
color: white;
margin: 0;
padding: 10px 100px;
text-transform: uppercase;
font-size: 16px;
font-weight: bold;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
}
h3{
margin: 0;
}
button {
text-transform: uppercase;
font-weight: bold;
display: block;
margin: 30px auto;
background: #AD133A;
border-radius: 5px;
width: 200px;
height: 50px;
font-size: 15px;
color: white;
}
#form{
padding: 10px 10px;
}
#totaltip{
padding: 10px 10px;
}Cascading Style Sheet (CSS) is used to style the HTML. HTML only provides the outlook of the page but applying CSS to the page make it presentable. The name cascading specifies the scheme to determine which style rule applies is more than one rule matches a particular element. Style sheet consists of a list of rules which includes one or more selectors and a declaration block.
You Might Like This:
- Responsive Animated CodePen Logo
- Random Quote Generator
- Portfolio Website Using Html And Css
- Word Guessing Game in HTML CSS & JavaScript
- Popup Box with Html, CSS and JavaScript
Selectors:
Selectors declare the part which part of the markup a style applies by matching the attributes and tags.
Declaration Block:
Declaration block consists of a declaration in braces. Each declaration has a property, colon(:) and a value. For multiple declarations a semi-colon(;) is must as a separation. Properties are specified in CSS Standard and have a set of values to it. Values can be “center” or “inherit”, or numerical values, such as 200px (200 pixels), 50vw (50 percent of the viewport width) or 80% (80 percent of the window width).
Using CSS we have converted our black and white Tip Calculator tool into a presentable and attractive Tip Calculator.
We have added styling to the form for the calculation tip using selectors in CSS, such as class selectors and tag selectors.
CSS Output

Tip Calculator in HTML, CSS Code Preview
Tip Calculator Javascript Code:-
//Calculate Tip
function calculateTip() {
//getElementById() method returns the element value with specified ID
var billAmt = document.getElementById("billAmt").value;
var servicequality = document.getElementById("servicequality").value;
var tipTotal = document.getElementById("tipTotal").value;
var billTotal = document.getElementById("billTotal").value;
//Tip Calculation
var total = billAmt * servicequality; //For Tip Calculation
var Total = parseFloat(billAmt) + parseFloat(total); //For Total bill amount calculation
//Display Tip
document.getElementById("tipTotal").innerHTML = total;
//Display Total
document.getElementById("billTotal").innerHTML = Total;
}
//Click to call function
document.getElementById("calculate").onclick = function () {
calculateTip();
};
Javascript also abbreviated as JS is a weekly typed, prototyped based and multi-paradigm programming language. It is one of the important languages in the trio (HTML, CSS, JavaScript) that all developers need to learn.
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
1- HTML for defining the web page content.
2- CSS to convert the web page into an attractive web page.
3- JS to program the behavior of web pages.
The logical implementation of our tool is done with the help of JavaScript. Now your ‘Tip Calculator’ is ready to use. Hope this article helped! To learn to build more complex projects using these languages and to become a professional web developer.
Using the function getelementById, we will retrieve the value that the user has entered and then insert it into the formula. The user will then see the tip and total bill after we have called the function to fetch them.
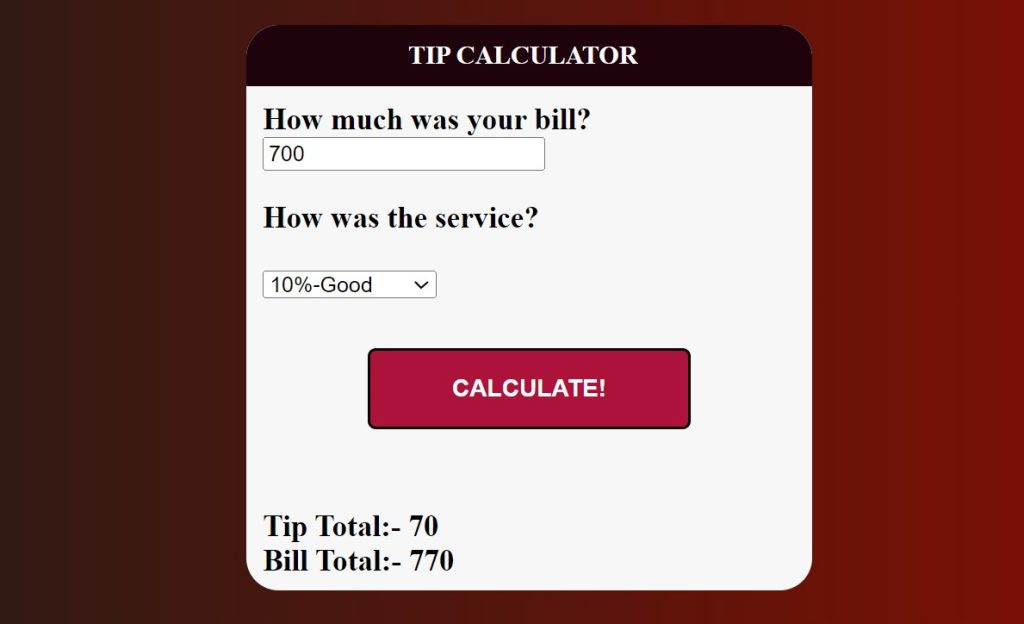
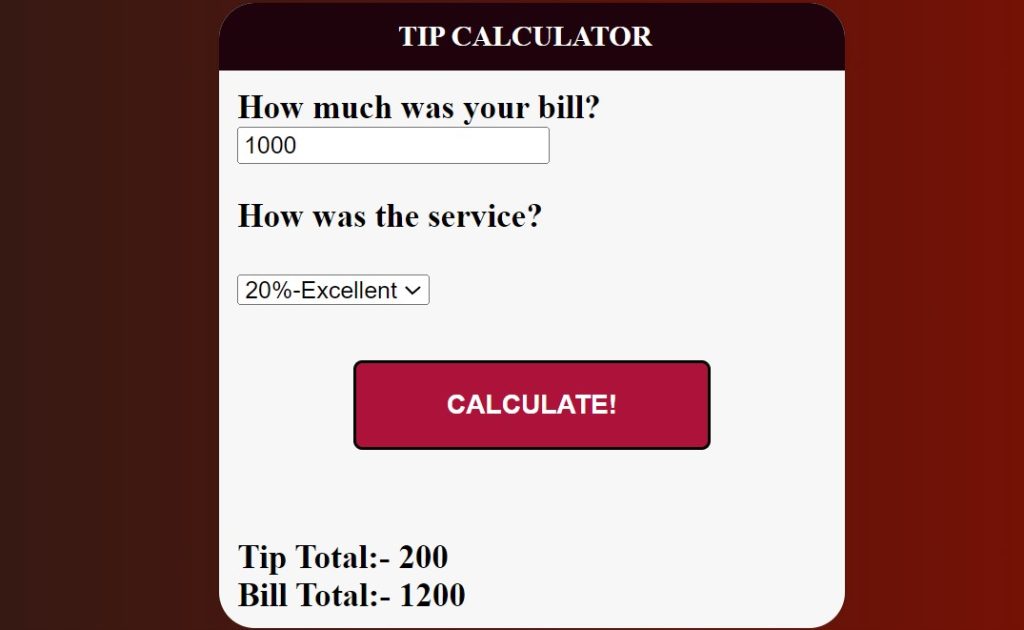
Final Output Of Tip Calculator in JavaScript:-


Video Output:
Source code
If you enjoyed reading this Tip Calculator in JavaScript post and have found it useful for you, then please give share it with your friends, and follow me to get updates on my upcoming posts. You can connect with me on Instagram.
if you have any confusion Regarding Tip Calculator Comment below or you can contact us by filling out our contact us form from the home section. 🤞🎉
written by – Ninja_webTech




