Create Password Generator Using HTML, CSS and JavaScript (Source Code)

Welcome to Code With Random blog. In this blog, we will create a Password Generator Using Html, Css, and JavaScript. In this Password Generator, we can generate a Password by Length, a Choice of what to include in a password like Containing uppercase, lowercase, number, and symbol words in the password.
This project expects you to have a basic understanding of HTML, CSS, and Vanilla javascript.
I hope you enjoy our blog so let’s start with a basic HTML structure for a Password Generator.
| Code by | N/A |
| Project Download | Link Available Below |
| Language used | HTML, CSS and JavaScript |
| External link / Dependencies | No |
| Responsive | Yes |
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
HTML code for password generator
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>password Gen..</title> <link rel="stylesheet" href="index.css"> </head> <body> <div class="pw-container"> <div class="pw-header"> <div class="pw"> <span id="pw"> Password Here</span> <button id="copy">Copy</button> </div> </div> <div class="pw-body"> <div class="form-control"> <lable for="length">Password Length</lable> <input id="len" value="10" type="number" min="8" max="30"> </div> <div class="form-control"> <lable for="upper">Contain Uppercase Letters</lable> <input id="upper" type="checkbox"> </div> <div class="form-control"> <lable for="lower">Contain Lowercase Letters</lable> <input id="lower" type="checkbox"> </div> <div class="form-control"> <lable for="number">Contain Numbers </lable> <input id="number" type="checkbox"> </div> <div class="form-control"> <lable for="symbol">Contain Symbol</lable> <input id="symbol" type="checkbox"> </div> <button class="generate" id="generate">Generate Paaword</button> </div> </div> <script src="index.js"></script> </body> </html>
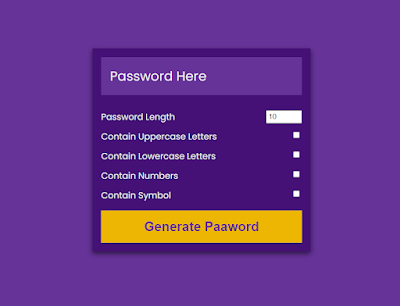
There is all the HTML code for the Password Generator. We have created a basic layout for the app and you can see the output of our HTML document below.
50+ HTML, CSS & JavaScript Projects With Source Code
Output

CSS Code for password generator
Next, we will style our Password Generator using CSS, to make it more appealing and interactive.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;400;600&display=swap');
*{
box-sizing: border-box;
}
body{
margin: 0;
font-family: "Poppins", sans-serif;
background-color: rebeccapurple;
color: #eee;
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
}
.pw-container{
width: 400px;
background-color: rgb(69, 17, 118);
box-shadow: 0 4px 10px rgba(0,0,0,0.6);
}
.pw-header{
padding: 1rem;
}
.pw{
width: 100%;
height: 70px;
background-color: rebeccapurple;
display: flex;
align-items: center;
position: relative;
font-size: 1.5rem;
padding: 1rem;
/* overflow: auto; */
}
.pw button{
position: absolute;
top: 0;
right: 0;
transform: translate(0, 50%);
transition: opacity 0.2s ease, transform 0.2s ease;
opacity: 0;
background-color: rgb(35, 5, 66);
padding: 0.25rem 1rem;
font-family: inherit;
font-weight: bold;
color: #fff;
border: none;
cursor: pointer;
}
.pw:hover button{
opacity: 1;
transform: translate(0,-80%);
}
.pw-body{
padding: 0 1rem 1rem;
}
.form-control{
color: #eee;
display: flex;
justify-content: space-between;
margin: 0.75rem 0;
}
.generate{
display: block;
background-color: #ecb602;
color: rebeccapurple;
font-weight: bold;
padding: 1rem;
font-size: 1.5rem;
margin-top: 1rem;
border: none;
width: 100%;
cursor: pointer;
}Restaurant Website Using HTML and CSS
Now add javascript for the password generator!
In this javascript code, 1st we access all html elements in javascript so we can add javascript to the html tag. Then define some uppercase and lowercase alphabet, numbers, symbols, and these all things for password generating. After we create function math. random so we can get the random passwords with all this included.
After that, we create a function that is else because if you don’t select a number password so you get only an alphabet, and symbol random password. So hope you understand our this password Generator.
Javascript for password generator
const PwEl = document.getElementById("pw");
const copyEl = document.getElementById("copy");
const lenEl = document.getElementById("len");
const upperEl = document.getElementById("upper");
const lowerEl = document.getElementById("lower");
const symbolEl = document.getElementById("symbol");
const generateEl = document.getElementById("generate");
const numberEl = document.getElementById("number");
const upperLetters = "ABCDEFGHIJKLMNOPQSRTUVWXYZ";
const lowerLetters = "abcdefghijklmnopqrstuvwxyz";
const numbers = "0123456789";
const symbol = "~!@#$%^&*()_+=|";
function getLowercase() {
return lowerLetters[Math.floor(Math.random() * lowerLetters.length)];
}
function getUppercase() {
return upperLetters[Math.floor(Math.random() * upperLetters.length)];
}
function getNumber() {
return numbers[Math.floor(Math.random() * numbers.length)];
}
function getSymbol() {
return symbol[Math.floor(Math.random() * symbol.length)];
}
function generatePassword() {
const len = lenEl.value;
let password = "";
for (let i = 0; i < len; i++) {
const x = generateX();
password += x;
}
PwEl.innerText = password;
}
function generateX() {
const xs = [];
if (upperEl.checked) {
xs.push(getUppercase());
}
if (lowerEl.checked) {
xs.push(getLowercase());
}
if (numberEl.checked) {
xs.push(getNumber());
}
if (symbolEl.checked) {
xs.push(getSymbol());
}
if (xs.length === 0) return "";
return xs[Math.floor(Math.random() * xs.length)];
}
generateEl.addEventListener("click", generatePassword);
copyEl.addEventListener("click", () => {
const textarea = document.createElement("textarea");
const password = PwEl.innerText;
if (!password) {
return;
}
textarea.value = password;
document.body.appendChild(textarea);
textarea.select();
document.execCommand("copy");
textarea.remove();
alert("password copied to clipboard");
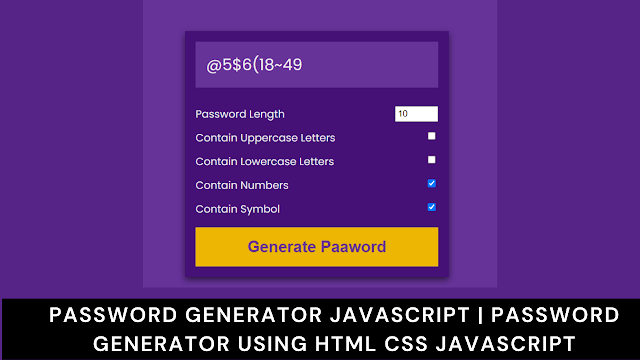
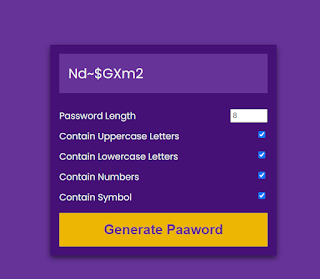
});Now we have completed our javascript section, Here is our updated output with javascript. Hope you like password generators; you can see the output video and project screenshots.
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
Output.


This post teaches us how to create a Password Generator using HTML, CSS, and JavaScript. If we made a mistake or any confusion, please drop a comment below, it will help the whole community to grow.
See our other blogs and gain knowledge in front-end development. Thank you
Age Calculator Using Html Css Javascript ( Source Code )
Written by – Code With Random/Anki
Which code editor do you use for this Password Generator coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
ADVERTISEMENT
is this project responsive or not?
YES! this is a responsive project
ADVERTISEMENT
Do you use any external links to create this project?
No!
ADVERTISEMENT