How To Make Multiple Choice Quiz In Html Code
Hello Coder! Welcome to Codewithrandom Blog. In this Article, We’ll build a Multiple Choice Quiz Using Html Code. In this Multiple Choice Quiz, we have Questions And Answers Using Html, Css, and JavaScript. The multiple-choice questions in this simple quiz app need you to select one of the possible responses.

first, you play Multiple Choice Questions (MCQ) Quiz and then click on View results The results page will then be shown. This Multiple Choice Questions (MCQ) Quiz will be finished using JavaScript Code, a powerful language that allows for anything.
100+ JavaScript Projects For Beginners With Source Code
| Code by | N/A |
| Project Download | N/A |
| Language used | HTML, CSS and JavaScript |
| External link / Dependencies | No |
| Responsive | YES |
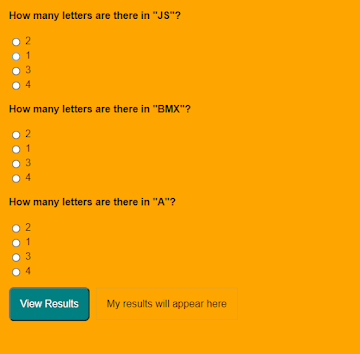
Live Preview Of Multiple Choice Questions Source Code and Preview:-
As you are looking in the project preview how the thing is organized.
Following is the feature of our project:-
- We have arranged the Questions and options in the list format using the <li> tag.
- Then we set the option using span and defining the radio button and giving the appropriate value.
- And in last, we have defined a button with a click event and a span section to show the results.
Multiple Choice Quiz Html Code:-
Now I’ll be telling you to define the structure using HTML. Not from scratch, just the code which is under the body tag.
We have the following part in the HTML section:
Portfolio Website Using HTML CSS And JavaScript ( Source Code)
- First, we call the ul class which we have defined the class as a quiz.
- Then using the <li> tag we have set our question in the <h4> tag.
- Then we used a label tag and called the radio button given the value and using span we have given the answer.
- Similarly, we have done this for all the options and for all the questions.
- Go through the code below and run it in our IDLE before CSS Styling.
<ul class="quiz">
<li>
<h4>How many letters are there in "JS"?</h4>
<ul class="choices">
<li>
<label
><input type="radio" name="question0" value="A" /><span
>2</span
></label
>
</li>
<li>
<label
><input type="radio" name="question0" value="B" /><span
>1</span
></label
>
</li>
<li>
<label
><input type="radio" name="question0" value="C" /><span
>3</span
></label
>
</li>
<li>
<label
><input type="radio" name="question0" value="D" /><span
>4</span
></label
>
</li>
</ul>
</li>
<li>
<h4>How many letters are there in "BMX"?</h4>
<ul class="choices">
<li>
<label
><input type="radio" name="question1" value="A" /><span
>2</span
></label
>
</li>
<li>
<label
><input type="radio" name="question1" value="B" /><span
>1</span
></label
>
</li>
<li>
<label
><input type="radio" name="question1" value="C" /><span
>3</span
></label
>
</li>
<li>
<label
><input type="radio" name="question1" value="D" /><span
>4</span
></label
>
</li>
</ul>
</li>
<li>
<h4>How many letters are there in "A"?</h4>
<ul class="choices">
<li>
<label
><input type="radio" name="question2" value="A" /><span
>2</span
></label
>
</li>
<li>
<label
><input type="radio" name="question2" value="B" /><span
>1</span
></label
>
</li>
<li>
<label
><input type="radio" name="question2" value="C" /><span
>3</span
></label
>
</li>
<li>
<label
><input type="radio" name="question2" value="D" /><span
>4</span
></label
>
</li>
</ul>
</li>
</ul>
<button class="view-results" onclick="returnScore()">View Results</button>
<span id="myresults" class="my-results">My results will appear here</span>
Only Html Code Output:

CSS Code For Styling Multiple Choice Quiz:-
By CSS design we will design our whole page here it is just a quiz so we’ll just add a background color, color to the button, and font family for the whole body.
And set the padding of the questions and options so that it doesn’t get messy and looks in a systematic order.
10+ Javascript Project Ideas For Beginners( Project Source Code)
We will add some of the basic styling to our quiz app using the default selector, and we will add styling to various quiz app elements using the class selector. Our quiz app will have a margin and padding.
html {
box-sizing: border-box;
}
*,
*:before,
*:after {
box-sizing: inherit;
}
body {
font-family: sans-serif;
padding: 1rem;
background-color: orange;
}
.quiz,
.choices {
list-style-type: none;
padding: 0;
}
.choices li {
margin-bottom: 5px;
}
.choices label {
display: flex;
align-items: center;
}
.choices label,
input[type="radio"] {
cursor: pointer;
}
input[type="radio"] {
margin-right: 8px;
}
.view-results {
padding: 1rem;
cursor: pointer;
font-size: inherit;
color: white;
background: teal;
border-radius: 8px;
margin-right: 5px;
}
.my-results {
padding: 1rem;
border: 1px solid goldenrod;
}
this is simple css code. we do not add any heavy css code because our main aim is to create Multiple Choice Questions (MCQ) functionality. if you need more Better Ui you can add more css code in this css section.
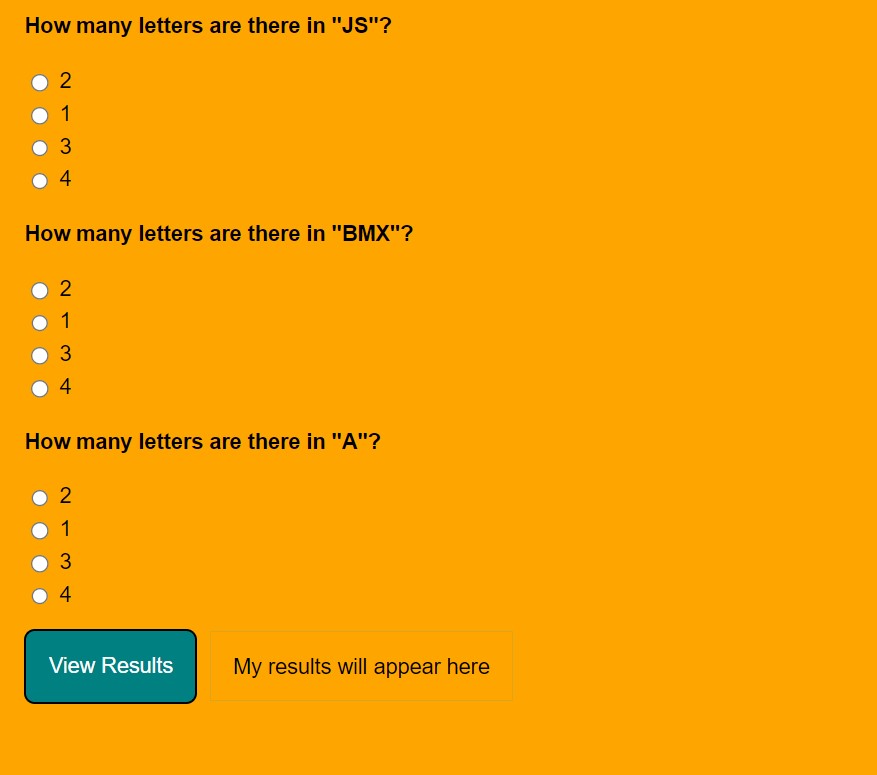
Html + Css Code Output:

JavaScript Multiple Choice Quiz Code:-
In the JavaScript Code of Multiple Choice Quiz section, we will add logic for initializing our page. The logic must know what is correct and incorrect, So we’ll define there the correct option and then we’ll set that when the user clicks on the button the logic will generate and tell the user about his/her score.
var answers = ["A", "C", "B"],
tot = answers.length;
function getCheckedValue(radioName) {
var radios = document.getElementsByName(radioName);
for (var y = 0; y < radios.length; y++)
if (radios[y].checked) return radios[y].value;
}
function getScore() {
var score = 0;
for (var i = 0; i < tot; i++)
if (getCheckedValue("question" + i) === answers[i]) score += 1;
return score;
}
function returnScore() {
document.getElementById("myresults").innerHTML =
"Your score is " + getScore() + "/" + tot;
if (getScore() > 2) {
console.log("Bravo");
}
}
Through this blog, we have learned how to design Multiple Choice Quizzes using HTML, CSS & JavaScript.
Final Output Of Multiple Choice Quiz in HTML and JS Code:
Now I’m looking for some positive reviews from your side.
So, How was the blog Learners,
ADVERTISEMENT
If you want a more interesting blog like this then please check our Blog sites. Stay tuned because every day you will learn something new here.
ADVERTISEMENT
I hope that I’m able to make you understand this topic and that you have learned something new from this blog. If you faced any difficulty feel free to reach out to us with the help of the comment box and if you liked it, please show your love in the comment section. This fills bloggers’ hearts with enthusiasm for writing more new blogs.
ADVERTISEMENT
Ecommerce Website Using Html Css And Javascript Source Code
ADVERTISEMENT
Happy Coding
ADVERTISEMENT
Written by @Harsh_9
Which code editor do you use for this Multiple Choice Quiz project coding?
I personally recommend using VS Code Studio, it’s very simple and easy to use.
is this project responsive or not?
Yes! this project is a responsive project.
Do you use any external links to create this project?
No!




