Messaging App Clone With HTML, CSS and JavaScript Code
In this blog article, we are going to see the Messaging App UI that comes with the dark mode Using Html, Css, and JavaScript. First of all let me explain that what is the process of the messaging app, why it comes with dark mode, and the respective coding. There are many messanger Apps like whatsapp, facebook and instagram.Today we’ll be building same messanger app with fuctionality using only HTML , CSS and JavaScript.

Firstly, this project is based on the real-world application of whats app. In which we can send messages to the required numbers and also used for sharing of files, documents, images, videos, etc. Likewise, we have created this messaging app ui in which you can share the necessaries as whats app.
50+ HTML, CSS & JavaScript Projects With Source Code
| Code by | turk aysenur |
| Project Download | Link Available Below |
| Language used | HTML , CSS and JavaScript |
| External link / Dependencies | No |
| Responsive | Yes |
Additionally, we included video chat, group video chat, group chat, etc. Also emote responses, choosing colors for beautiful backgrounds to enjoy our time with our loved ones. Sound interesting ??, so now let us move on to the step-by-step process of creating this beautiful project.
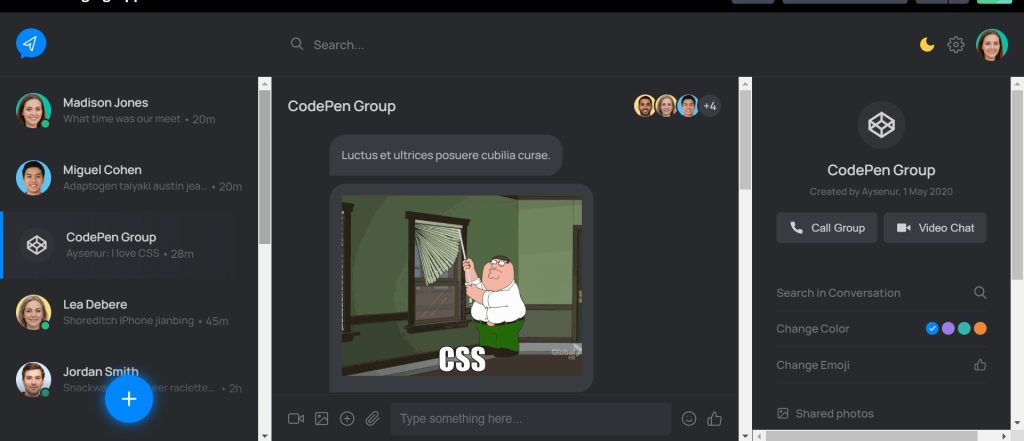
Live Preview:
The first step involves adding html code and which is given below.
Html Code For Messaging App:
<div class="app">
<div class="header">
<div class="logo">
<svg viewBox="0 0 513 513" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path d="M256.025.05C117.67-2.678 3.184 107.038.025 245.383a240.703 240.703 0 0085.333 182.613v73.387c0 5.891 4.776 10.667 10.667 10.667a10.67 10.67 0 005.653-1.621l59.456-37.141a264.142 264.142 0 0094.891 17.429c138.355 2.728 252.841-106.988 256-245.333C508.866 107.038 394.38-2.678 256.025.05z" />
<path d="M330.518 131.099l-213.825 130.08c-7.387 4.494-5.74 15.711 2.656 17.97l72.009 19.374a9.88 9.88 0 007.703-1.094l32.882-20.003-10.113 37.136a9.88 9.88 0 001.083 7.704l38.561 63.826c4.488 7.427 15.726 5.936 18.003-2.425l65.764-241.49c2.337-8.582-7.092-15.72-14.723-11.078zM266.44 356.177l-24.415-40.411 15.544-57.074c2.336-8.581-7.093-15.719-14.723-11.078l-50.536 30.744-45.592-12.266L319.616 160.91 266.44 356.177z" fill="#fff" /></svg>
</div>
<div class="search-bar">
<input type="text" placeholder="Search..." />
</div>
<div class="user-settings">
<div class="dark-light">
<svg viewBox="0 0 24 24" stroke="currentColor" stroke-width="1.5" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path d="M21 12.79A9 9 0 1111.21 3 7 7 0 0021 12.79z" /></svg>
</div>
<div class="settings">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round">
<circle cx="12" cy="12" r="3" />
<path d="M19.4 15a1.65 1.65 0 00.33 1.82l.06.06a2 2 0 010 2.83 2 2 0 01-2.83 0l-.06-.06a1.65 1.65 0 00-1.82-.33 1.65 1.65 0 00-1 1.51V21a2 2 0 01-2 2 2 2 0 01-2-2v-.09A1.65 1.65 0 009 19.4a1.65 1.65 0 00-1.82.33l-.06.06a2 2 0 01-2.83 0 2 2 0 010-2.83l.06-.06a1.65 1.65 0 00.33-1.82 1.65 1.65 0 00-1.51-1H3a2 2 0 01-2-2 2 2 0 012-2h.09A1.65 1.65 0 004.6 9a1.65 1.65 0 00-.33-1.82l-.06-.06a2 2 0 010-2.83 2 2 0 012.83 0l.06.06a1.65 1.65 0 001.82.33H9a1.65 1.65 0 001-1.51V3a2 2 0 012-2 2 2 0 012 2v.09a1.65 1.65 0 001 1.51 1.65 1.65 0 001.82-.33l.06-.06a2 2 0 012.83 0 2 2 0 010 2.83l-.06.06a1.65 1.65 0 00-.33 1.82V9a1.65 1.65 0 001.51 1H21a2 2 0 012 2 2 2 0 01-2 2h-.09a1.65 1.65 0 00-1.51 1z" /></svg>
</div>
<img class="user-profile" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3364143/download+%281%29.png" alt="" class="account-profile" alt="">
</div>
</div>
<div class="wrapper">
<div class="conversation-area">
<div class="msg online">
<img class="msg-profile" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3364143/download+%281%29.png" alt="" />
<div class="msg-detail">
<div class="msg-username">Madison Jones</div>
<div class="msg-content">
<span class="msg-message">What time was our meet</span>
<span class="msg-date">20m</span>
</div>
</div>
</div>
<div class="msg">
<img class="msg-profile" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3364143/download+%2812%29.png" alt="" />
<div class="msg-detail">
<div class="msg-username">Miguel Cohen</div>
<div class="msg-content">
<span class="msg-message">Adaptogen taiyaki austin jean shorts brunch</span>
<span class="msg-date">20m</span>
</div>
</div>
</div>
<div class="msg active">
<div class="msg-profile group">
<svg viewBox="0 0 24 24" stroke="currentColor" stroke-width="2" fill="none" stroke-linecap="round" stroke-linejoin="round" class="css-i6dzq1">
<path d="M12 2l10 6.5v7L12 22 2 15.5v-7L12 2zM12 22v-6.5" />
<path d="M22 8.5l-10 7-10-7" />
<path d="M2 15.5l10-7 10 7M12 2v6.5" /></svg>
</div>
<div class="msg-detail">
<div class="msg-username">CodePen Group</div>
<div class="msg-content">
<span class="msg-message">Aysenur: I love CSS</span>
<span class="msg-date">28m</span>
</div>
</div>
</div>
<div class="msg online">
<img class="msg-profile" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3364143/download+%282%29.png" alt="" />
<div class="msg-detail">
<div class="msg-username">Lea Debere</div>
<div class="msg-content">
<span class="msg-message">Shoreditch iPhone jianbing</span>
<span class="msg-date">45m</span>
</div>
</div>
</div>
<div class="msg online">
<img class="msg-profile" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3364143/download+%281%29+%281%29.png" alt="" />
<div class="msg-detail">
<div class="msg-username">Jordan Smith</div>
<div class="msg-content">
<span class="msg-message">Snackwave craft beer raclette, beard kombucha </span>
<span class="msg-date">2h</span>
</div>
</div>
</div>
<div class="msg">
<img class="msg-profile" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3364143/download+%284%29+%281%29.png" alt="" />
<div class="msg-detail">
<div class="msg-username">Jared Jackson</div>
<div class="msg-content">
<span class="msg-message">Tattooed brooklyn typewriter gastropub</span>
<span class="msg-date">18m</span>
</div>
</div>
</div>
<div class="msg online">
<img class="msg-profile" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3364143/download+%283%29+%281%29.png" alt="">
<div class="msg-detail">
<div class="msg-username">Henry Clark</div>
<div class="msg-content">
<span class="msg-message">Ethical typewriter williamsburg lo-fi street art</span>
<span class="msg-date">2h</span>
</div>
</div>
</div>
<div class="msg">
<img class="msg-profile" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3364143/qs6F3dgm.png" alt="" />
<div class="msg-detail">
<div class="msg-username">Jason Mraz</div>
<div class="msg-content">
<span class="msg-message">I'm lucky I'm in love with my best friend</span>
<span class="msg-date">4h</span>
</div>
</div>
</div>
<div class="msg">
<img class="msg-profile" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3364143/download+%288%29.png" alt="" />
<div class="msg-detail">
<div class="msg-username">Chiwa Lauren</div>
<div class="msg-content">
<span class="msg-message">Pabst af 3 wolf moon</span>
<span class="msg-date">28m</span>
</div>
</div>
</div>
<div class="msg">
<img class="msg-profile" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3364143/download+%289%29.png" alt="" />
<div class="msg-detail">
<div class="msg-username">Caroline Orange</div>
<div class="msg-content">
<span class="msg-message">Bespoke aesthetic lyft woke cornhole</span>
<span class="msg-date">35m</span>
</div>
</div>
</div>
<div class="msg">
<img class="msg-profile" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3364143/download+%286%29.png" alt="" />
<div class="msg-detail">
<div class="msg-username">Lina Ashma</div>
<div class="msg-content">
<span class="msg-message">Migas food truck crucifix vexi</span>
<span class="msg-date">42m</span>
</div>
</div>
</div>
<button class="add"></button>
<div class="overlay"></div>
</div>
<div class="chat-area">
<div class="chat-area-header">
<div class="chat-area-title">CodePen Group</div>
<div class="chat-area-group">
<img class="chat-area-profile" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3364143/download+%283%29+%281%29.png" alt="" />
<img class="chat-area-profile" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3364143/download+%282%29.png" alt="">
<img class="chat-area-profile" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3364143/download+%2812%29.png" alt="" />
<span>+4</span>
</div>
</div>
<div class="chat-area-main">
<div class="chat-msg">
<div class="chat-msg-profile">
<img class="chat-msg-img" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3364143/download+%283%29+%281%29.png" alt="" />
<div class="chat-msg-date">Message seen 1.22pm</div>
</div>
<div class="chat-msg-content">
<div class="chat-msg-text">Luctus et ultrices posuere cubilia curae.</div>
<div class="chat-msg-text">
<img src="https://media0.giphy.com/media/yYSSBtDgbbRzq/giphy.gif?cid=ecf05e47344fb5d835f832a976d1007c241548cc4eea4e7e&rid=giphy.gif" /></div>
<div class="chat-msg-text">Neque gravida in fermentum et sollicitudin ac orci phasellus egestas. Pretium lectus quam id leo.</div>
</div>
</div>
<div class="chat-msg owner">
<div class="chat-msg-profile">
<img class="chat-msg-img" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3364143/download+%281%29.png" alt="" />
<div class="chat-msg-date">Message seen 1.22pm</div>
</div>
<div class="chat-msg-content">
<div class="chat-msg-text">Sit amet risus nullam eget felis eget. Dolor sed viverra ipsum😂😂😂</div>
<div class="chat-msg-text">Cras mollis nec arcu malesuada tincidunt.</div>
</div>
</div>
<div class="chat-msg">
<div class="chat-msg-profile">
<img class="chat-msg-img" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3364143/download+%282%29.png" alt="">
<div class="chat-msg-date">Message seen 2.45pm</div>
</div>
<div class="chat-msg-content">
<div class="chat-msg-text">Aenean tristique maximus tortor non tincidunt. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae😊</div>
<div class="chat-msg-text">Ut faucibus pulvinar elementum integer enim neque volutpat.</div>
</div>
</div>
<div class="chat-msg owner">
<div class="chat-msg-profile">
<img class="chat-msg-img" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3364143/download+%281%29.png" alt="" />
<div class="chat-msg-date">Message seen 2.50pm</div>
</div>
<div class="chat-msg-content">
<div class="chat-msg-text">posuere eget augue sodales, aliquet posuere eros.</div>
<div class="chat-msg-text">Cras mollis nec arcu malesuada tincidunt.</div>
</div>
</div>
<div class="chat-msg">
<div class="chat-msg-profile">
<img class="chat-msg-img" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3364143/download+%2812%29.png" alt="" />
<div class="chat-msg-date">Message seen 3.16pm</div>
</div>
<div class="chat-msg-content">
<div class="chat-msg-text">Egestas tellus rutrum tellus pellentesque</div>
</div>
</div>
<div class="chat-msg">
<div class="chat-msg-profile">
<img class="chat-msg-img" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3364143/download+%283%29+%281%29.png" alt="" class="account-profile" alt="">
<div class="chat-msg-date">Message seen 3.16pm</div>
</div>
<div class="chat-msg-content">
<div class="chat-msg-text">Consectetur adipiscing elit pellentesque habitant morbi tristique senectus et.</div>
</div>
</div>
<div class="chat-msg owner">
<div class="chat-msg-profile">
<img class="chat-msg-img" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3364143/download+%281%29.png" alt="" />
<div class="chat-msg-date">Message seen 2.50pm</div>
</div>
<div class="chat-msg-content">
<div class="chat-msg-text">Tincidunt arcu non sodales😂</div>
</div>
</div>
<div class="chat-msg">
<div class="chat-msg-profile">
<img class="chat-msg-img" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3364143/download+%282%29.png" alt="">
<div class="chat-msg-date">Message seen 3.16pm</div>
</div>
<div class="chat-msg-content">
<div class="chat-msg-text">Consectetur adipiscing elit pellentesque habitant morbi tristique senectus et🥰</div>
</div>
</div>
</div>
<div class="chat-area-footer">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round" class="feather feather-video">
<path d="M23 7l-7 5 7 5V7z" />
<rect x="1" y="5" width="15" height="14" rx="2" ry="2" /></svg>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round" class="feather feather-image">
<rect x="3" y="3" width="18" height="18" rx="2" ry="2" />
<circle cx="8.5" cy="8.5" r="1.5" />
<path d="M21 15l-5-5L5 21" /></svg>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round" class="feather feather-plus-circle">
<circle cx="12" cy="12" r="10" />
<path d="M12 8v8M8 12h8" /></svg>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round" class="feather feather-paperclip">
<path d="M21.44 11.05l-9.19 9.19a6 6 0 01-8.49-8.49l9.19-9.19a4 4 0 015.66 5.66l-9.2 9.19a2 2 0 01-2.83-2.83l8.49-8.48" /></svg>
<input type="text" placeholder="Type something here..." />
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round" class="feather feather-smile">
<circle cx="12" cy="12" r="10" />
<path d="M8 14s1.5 2 4 2 4-2 4-2M9 9h.01M15 9h.01" /></svg>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round" class="feather feather-thumbs-up">
<path d="M14 9V5a3 3 0 00-3-3l-4 9v11h11.28a2 2 0 002-1.7l1.38-9a2 2 0 00-2-2.3zM7 22H4a2 2 0 01-2-2v-7a2 2 0 012-2h3" /></svg>
</div>
</div>
<div class="detail-area">
<div class="detail-area-header">
<div class="msg-profile group">
<svg viewBox="0 0 24 24" stroke="currentColor" stroke-width="2" fill="none" stroke-linecap="round" stroke-linejoin="round" class="css-i6dzq1">
<path d="M12 2l10 6.5v7L12 22 2 15.5v-7L12 2zM12 22v-6.5" />
<path d="M22 8.5l-10 7-10-7" />
<path d="M2 15.5l10-7 10 7M12 2v6.5" /></svg>
</div>
<div class="detail-title">CodePen Group</div>
<div class="detail-subtitle">Created by Aysenur, 1 May 2020</div>
<div class="detail-buttons">
<button class="detail-button">
<svg viewbox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" fill="currentColor" stroke="currentColor" stroke-width="0" stroke-linecap="round" stroke-linejoin="round" class="feather feather-phone">
<path d="M22 16.92v3a2 2 0 01-2.18 2 19.79 19.79 0 01-8.63-3.07 19.5 19.5 0 01-6-6 19.79 19.79 0 01-3.07-8.67A2 2 0 014.11 2h3a2 2 0 012 1.72 12.84 12.84 0 00.7 2.81 2 2 0 01-.45 2.11L8.09 9.91a16 16 0 006 6l1.27-1.27a2 2 0 012.11-.45 12.84 12.84 0 002.81.7A2 2 0 0122 16.92z" />
</svg>
Call Group
</button>
<button class="detail-button">
<svg viewbox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" fill="currentColor" stroke="currentColor" stroke-width="0" stroke-linecap="round" stroke-linejoin="round" class="feather feather-video">
<path d="M23 7l-7 5 7 5V7z" />
<rect x="1" y="5" width="15" height="14" rx="2" ry="2" /></svg>
Video Chat
</button>
</div>
</div>
<div class="detail-changes">
<input type="text" placeholder="Search in Conversation">
<div class="detail-change">
Change Color
<div class="colors">
<div class="color blue selected" data-color="blue"></div>
<div class="color purple" data-color="purple"></div>
<div class="color green" data-color="green"></div>
<div class="color orange" data-color="orange"></div>
</div>
</div>
<div class="detail-change">
Change Emoji
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-thumbs-up">
<path d="M14 9V5a3 3 0 00-3-3l-4 9v11h11.28a2 2 0 002-1.7l1.38-9a2 2 0 00-2-2.3zM7 22H4a2 2 0 01-2-2v-7a2 2 0 012-2h3" /></svg>
</div>
</div>
<div class="detail-photos">
<div class="detail-photo-title">
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-image">
<rect x="3" y="3" width="18" height="18" rx="2" ry="2" />
<circle cx="8.5" cy="8.5" r="1.5" />
<path d="M21 15l-5-5L5 21" /></svg>
Shared photos
</div>
<div class="detail-photo-grid">
<img src="https://images.unsplash.com/photo-1523049673857-eb18f1d7b578?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2168&q=80" />
<img src="https://images.unsplash.com/photo-1516085216930-c93a002a8b01?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80" />
<img src="https://images.unsplash.com/photo-1458819714733-e5ab3d536722?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=933&q=80" />
<img src="https://images.unsplash.com/photo-1520013817300-1f4c1cb245ef?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2287&q=80" />
<img src="https://images.unsplash.com/photo-1494438639946-1ebd1d20bf85?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2247&q=80" />
<img src="https://images.unsplash.com/photo-1559181567-c3190ca9959b?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1300&q=80" />
<img src="https://images.unsplash.com/photo-1560393464-5c69a73c5770?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1301&q=80" />
<img src="https://images.unsplash.com/photo-1506619216599-9d16d0903dfd?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2249&q=80" />
<img src="https://images.unsplash.com/photo-1481349518771-20055b2a7b24?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2309&q=80" />
<img src="https://images.unsplash.com/photo-1473170611423-22489201d919?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2251&q=80" />
<img src="https://images.unsplash.com/photo-1579613832111-ac7dfcc7723f?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80" />
<img src="https://images.unsplash.com/photo-1523275335684-37898b6baf30?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2189&q=80" />
</div>
<div class="view-more">View More</div>
</div>
<a href="https://twitter.com/AysnrTrkk" class="follow-me" target="_blank">
<span class="follow-text">
<svg viewBox="0 0 24 24" stroke="currentColor" stroke-width="2" fill="none" stroke-linecap="round" stroke-linejoin="round" class="css-i6dzq1">
<path d="M23 3a10.9 10.9 0 0 1-3.14 1.53 4.48 4.48 0 0 0-7.86 3v1A10.66 10.66 0 0 1 3 4s-4 9 5 13a11.64 11.64 0 0 1-7 2c9 5 20 0 20-11.5a4.5 4.5 0 0 0-.08-.83A7.72 7.72 0 0 0 23 3z"></path>
</svg>
Follow me on Twitter
</span>
<span class="developer">
<img src="https://pbs.twimg.com/profile_images/1253782473953157124/x56UURmt_400x400.jpg" />
Aysenur Turk — @AysnrTrkk
</span>
</a>
</div>
</div>
</div>The first step of the project is completed which is the addition of html code. Now let us explain this code in a simple manner in the first section we enable the search option to search the chats and that is added with the help of the input field. And secondly, we included the ui for displaying the chats with name and profile along with the latest chats with the help of span tags, text area tag, and lot.
10+ HTML CSS Projects For Beginners (Source Code)
Also, we added the + icon to add the new chat with the contact saved, and in the chat option, we have used the image tag to add a file sharing icon, voice chat icon, galley icon, and lastly emote icon to experience the real-time messaging app. Looks enthusiastic….?.
HTML Output:

Lastly, we included the input field for selection of color codes, changing of emote, and spans for displaying the shared photos. As we look at all the necessaries added in this html, now we gonna make it attractive by adding designs to this project and make it user interactive and responsive with the help of css.
Css Code For Messaging App :
@import url("https://fonts.googleapis.com/css?family=Manrope:300,400,500,600,700&display=swap&subset=latin-ext");
:root {
--body-bg-color: #e5ecef;
--theme-bg-color: #fff;
--settings-icon-hover: #9fa7ac;
--developer-color: #f9fafb;
--input-bg: #f8f8fa;
--input-chat-color: #a2a2a2;
--border-color: #eef2f4;
--body-font: "Manrope", sans-serif;
--body-color: #273346;
--settings-icon-color: #c1c7cd;
--msg-message: #969eaa;
--chat-text-bg: #f1f2f6;
--theme-color: #0086ff;
--msg-date: #c0c7d2;
--button-bg-color: #f0f7ff;
--button-color: var(--theme-color);
--detail-font-color: #919ca2;
--msg-hover-bg: rgba(238, 242, 244, 0.4);
--active-conversation-bg: linear-gradient(
to right,
rgba(238, 242, 244, 0.4) 0%,
rgba(238, 242, 244, 0) 100%
);
--overlay-bg: linear-gradient(
to bottom,
rgba(255, 255, 255, 0) 0%,
rgba(255, 255, 255, 1) 65%,
rgba(255, 255, 255, 1) 100%
);
--chat-header-bg: linear-gradient(
to bottom,
rgba(255, 255, 255, 1) 0%,
rgba(255, 255, 255, 1) 78%,
rgba(255, 255, 255, 0) 100%
);
}
[data-theme="purple"] {
--theme-color: #9f7aea;
--button-color: #9f7aea;
--button-bg-color: rgba(159, 122, 234, 0.12);
}
[data-theme="green"] {
--theme-color: #38b2ac;
--button-color: #38b2ac;
--button-bg-color: rgba(56, 178, 171, 0.15);
}
[data-theme="orange"] {
--theme-color: #ed8936;
--button-color: #ed8936;
--button-bg-color: rgba(237, 137, 54, 0.12);
}
.dark-mode {
--body-bg-color: #1d1d1d;
--theme-bg-color: #27292d;
--border-color: #323336;
--body-color: #d1d1d2;
--active-conversation-bg: linear-gradient(
to right,
rgba(47, 50, 56, 0.54),
rgba(238, 242, 244, 0) 100%
);
--msg-hover-bg: rgba(47, 50, 56, 0.54);
--chat-text-bg: #383b40;
--chat-text-color: #b5b7ba;
--msg-date: #626466;
--msg-message: var(--msg-date);
--overlay-bg: linear-gradient(
to bottom,
rgba(0, 0, 0, 0) 0%,
#27292d 65%,
#27292d 100%
);
--input-bg: #2f3236;
--chat-header-bg: linear-gradient(
to bottom,
#27292d 0%,
#27292d 78%,
rgba(255, 255, 255, 0) 100%
);
--settings-icon-color: #7c7e80;
--developer-color: var(--border-color);
--button-bg-color: #393b40;
--button-color: var(--body-color);
--input-chat-color: #6f7073;
--detail-font-color: var(--input-chat-color);
}
.blue {
background-color: #0086ff;
}
.purple {
background-color: #9f7aea;
}
.green {
background-color: #38b2ac;
}
.orange {
background-color: #ed8936;
}
* {
outline: none;
box-sizing: border-box;
}
img {
max-width: 100%;
}
body {
background-color: var(--body-bg-color);
font-family: var(--body-font);
color: var(--body-color);
}
html {
box-sizing: border-box;
-webkit-font-smoothing: antialiased;
}
.app {
display: flex;
flex-direction: column;
background-color: var(--theme-bg-color);
max-width: 1600px;
height: 100vh;
margin: 0 auto;
overflow: hidden;
}
.header {
height: 80px;
width: 100%;
border-bottom: 1px solid var(--border-color);
display: flex;
align-items: center;
padding: 0 20px;
}
.wrapper {
width: 100%;
display: flex;
flex-grow: 1;
overflow: hidden;
}
.conversation-area,
.detail-area {
width: 340px;
flex-shrink: 0;
}
.detail-area {
border-left: 1px solid var(--border-color);
margin-left: auto;
padding: 30px 30px 0 30px;
display: flex;
flex-direction: column;
overflow: auto;
}
.chat-area {
flex-grow: 1;
}
.search-bar {
height: 80px;
z-index: 3;
position: relative;
margin-left: 280px;
input {
height: 100%;
width: 100%;
display: block;
background-color: transparent;
border: none;
color: var(--body-color);
padding: 0 54px;
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 56.966 56.966' fill='%23c1c7cd'%3e%3cpath d='M55.146 51.887L41.588 37.786A22.926 22.926 0 0046.984 23c0-12.682-10.318-23-23-23s-23 10.318-23 23 10.318 23 23 23c4.761 0 9.298-1.436 13.177-4.162l13.661 14.208c.571.593 1.339.92 2.162.92.779 0 1.518-.297 2.079-.837a3.004 3.004 0 00.083-4.242zM23.984 6c9.374 0 17 7.626 17 17s-7.626 17-17 17-17-7.626-17-17 7.626-17 17-17z'/%3e%3c/svg%3e");
background-repeat: no-repeat;
background-size: 16px;
background-position: 25px 48%;
font-family: var(--body-font);
font-weight: 600;
font-size: 15px;
&::placeholder {
color: var(--input-chat-color);
}
}
}
.logo {
color: var(--theme-color);
width: 38px;
flex-shrink: 0;
svg {
width: 100%;
}
}
.user-settings {
display: flex;
align-items: center;
cursor: pointer;
margin-left: auto;
flex-shrink: 0;
& > * + * {
margin-left: 14px;
}
}
.dark-light {
width: 22px;
height: 22px;
color: var(--settings-icon-color);
flex-shrink: 0;
svg {
width: 100%;
fill: transparent;
transition: 0.5s;
}
}
.user-profile {
width: 40px;
height: 40px;
border-radius: 50%;
}
.settings {
color: var(--settings-icon-color);
width: 22px;
height: 22px;
flex-shrink: 0;
}
.conversation-area {
border-right: 1px solid var(--border-color);
overflow-y: auto;
overflow-x: hidden;
display: flex;
flex-direction: column;
position: relative;
}
.msg-profile {
width: 44px;
height: 44px;
border-radius: 50%;
object-fit: cover;
margin-right: 15px;
&.group {
display: flex;
justify-content: center;
align-items: center;
background-color: var(--border-color);
svg {
width: 60%;
}
}
}
.msg {
display: flex;
align-items: center;
padding: 20px;
cursor: pointer;
transition: 0.2s;
position: relative;
&:hover {
background-color: var(--msg-hover-bg);
}
&.active {
background: var(--active-conversation-bg);
border-left: 4px solid var(--theme-color);
}
&.online:before {
content: "";
position: absolute;
background-color: #23be7e;
width: 9px;
height: 9px;
border-radius: 50%;
border: 2px solid var(--theme-bg-color);
left: 50px;
bottom: 19px;
}
}
.msg-username {
margin-bottom: 4px;
font-weight: 600;
font-size: 15px;
}
.msg-detail {
overflow: hidden;
}
.msg-content {
font-weight: 500;
font-size: 13px;
display: flex;
}
.msg-message {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
color: var(--msg-message);
}
.msg-date {
font-size: 14px;
color: var(--msg-date);
margin-left: 3px;
&:before {
content: "•";
margin-right: 2px;
}
}
.add {
position: sticky;
bottom: 25px;
background-color: var(--theme-color);
width: 60px;
height: 60px;
border: 0;
border-radius: 50%;
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg xmlns='http://www.w3.org/2000/svg' width='24' height='24' fill='none' stroke='white' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' class='feather feather-plus'%3e%3cpath d='M12 5v14M5 12h14'/%3e%3c/svg%3e");
background-repeat: no-repeat;
background-position: 50%;
background-size: 28px;
box-shadow: 0 0 16px var(--theme-color);
margin: auto auto -55px;
flex-shrink: 0;
z-index: 1;
cursor: pointer;
}
.overlay {
position: sticky;
bottom: 0;
left: 0;
width: 340px;
flex-shrink: 0;
background: var(--overlay-bg);
height: 80px;
}
.chat-area {
display: flex;
flex-direction: column;
overflow: auto;
&-header {
display: flex;
position: sticky;
top: 0;
left: 0;
z-index: 2;
width: 100%;
align-items: center;
justify-content: space-between;
padding: 20px;
background: var(--chat-header-bg);
}
&-profile {
width: 32px;
border-radius: 50%;
object-fit: cover;
}
&-title {
font-size: 18px;
font-weight: 600;
}
&-main {
flex-grow: 1;
}
}
.chat-msg-img {
height: 40px;
width: 40px;
border-radius: 50%;
object-fit: cover;
}
.chat-msg-profile {
flex-shrink: 0;
margin-top: auto;
margin-bottom: -20px;
position: relative;
}
.chat-msg-date {
position: absolute;
left: calc(100% + 12px);
bottom: 0;
font-size: 12px;
font-weight: 600;
color: var(--msg-date);
white-space: nowrap;
}
.chat-msg {
display: flex;
padding: 0 20px 45px;
&-content {
margin-left: 12px;
max-width: 70%;
display: flex;
flex-direction: column;
align-items: flex-start;
}
&-text {
background-color: var(--chat-text-bg);
padding: 15px;
border-radius: 20px 20px 20px 0;
line-height: 1.5;
font-size: 14px;
font-weight: 500;
& + & {
margin-top: 10px;
}
}
}
.chat-msg-text {
color: var(--chat-text-color);
}
.owner {
flex-direction: row-reverse;
.chat-msg-content {
margin-left: 0;
margin-right: 12px;
align-items: flex-end;
}
.chat-msg-text {
background-color: var(--theme-color);
color: #fff;
border-radius: 20px 20px 0 20px;
}
.chat-msg-date {
left: auto;
right: calc(100% + 12px);
}
}
.chat-msg-text img {
max-width: 300px;
width: 100%;
}
.chat-area-footer {
display: flex;
border-top: 1px solid var(--border-color);
width: 100%;
padding: 10px 20px;
align-items: center;
background-color: var(--theme-bg-color);
position: sticky;
bottom: 0;
left: 0;
}
.chat-area-footer svg {
color: var(--settings-icon-color);
width: 20px;
flex-shrink: 0;
cursor: pointer;
&:hover {
color: var(--settings-icon-hover);
}
& + svg {
margin-left: 12px;
}
}
.chat-area-footer input {
border: none;
color: var(--body-color);
background-color: var(--input-bg);
padding: 12px;
border-radius: 6px;
font-size: 15px;
margin: 0 12px;
width: 100%;
&::placeholder {
color: var(--input-chat-color);
}
}
.detail-area-header {
display: flex;
flex-direction: column;
align-items: center;
.msg-profile {
margin-right: 0;
width: 60px;
height: 60px;
margin-bottom: 15px;
}
}
.detail-title {
font-size: 18px;
font-weight: 600;
margin-bottom: 10px;
}
.detail-subtitle {
font-size: 12px;
font-weight: 600;
color: var(--msg-date);
}
.detail-button {
border: 0;
background-color: var(--button-bg-color);
padding: 10px 14px;
border-radius: 5px;
color: var(--button-color);
display: flex;
align-items: center;
justify-content: center;
font-size: 14px;
flex-grow: 1;
font-weight: 500;
svg {
width: 18px;
margin-right: 10px;
}
&:last-child {
margin-left: 8px;
}
}
.detail-buttons {
margin-top: 20px;
display: flex;
width: 100%;
}
.detail-area input {
background-color: transparent;
border: none;
width: 100%;
color: var(--body-color);
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 56.966 56.966' fill='%23c1c7cd'%3e%3cpath d='M55.146 51.887L41.588 37.786A22.926 22.926 0 0046.984 23c0-12.682-10.318-23-23-23s-23 10.318-23 23 10.318 23 23 23c4.761 0 9.298-1.436 13.177-4.162l13.661 14.208c.571.593 1.339.92 2.162.92.779 0 1.518-.297 2.079-.837a3.004 3.004 0 00.083-4.242zM23.984 6c9.374 0 17 7.626 17 17s-7.626 17-17 17-17-7.626-17-17 7.626-17 17-17z'/%3e%3c/svg%3e");
background-repeat: no-repeat;
background-size: 16px;
background-position: 100%;
font-family: var(--body-font);
font-weight: 600;
font-size: 14px;
border-bottom: 1px solid var(--border-color);
padding: 14px 0;
&::placeholder {
color: var(--detail-font-color);
}
}
.detail-changes {
margin-top: 40px;
}
.detail-change {
color: var(--detail-font-color);
font-family: var(--body-font);
font-weight: 600;
font-size: 14px;
border-bottom: 1px solid var(--border-color);
padding: 14px 0;
display: flex;
svg {
width: 16px;
margin-left: auto;
}
}
.colors {
display: flex;
margin-left: auto;
}
.color {
width: 16px;
height: 16px;
border-radius: 50%;
cursor: pointer;
&.selected {
background-image: url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' stroke='%23fff' stroke-width='3' fill='none' stroke-linecap='round' stroke-linejoin='round' class='css-i6dzq1' viewBox='0 0 24 24'%3E%3Cpath d='M20 6L9 17l-5-5'/%3E%3C/svg%3E");
background-size: 10px;
background-position: center;
background-repeat: no-repeat;
}
&:not(:last-child) {
margin-right: 4px;
}
}
.detail-photo-title {
display: flex;
align-items: center;
svg {
width: 16px;
}
}
.detail-photos {
margin-top: 30px;
text-align: center;
}
.detail-photo-title {
color: var(--detail-font-color);
font-weight: 600;
font-size: 14px;
margin-bottom: 20px;
svg {
margin-right: 8px;
}
}
.detail-photo-grid {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-column-gap: 6px;
grid-row-gap: 6px;
grid-template-rows: repeat(3, 60px);
img {
height: 100%;
width: 100%;
object-fit: cover;
border-radius: 8px;
object-position: center;
}
}
.view-more {
color: var(--theme-color);
font-weight: 600;
font-size: 15px;
margin: 25px 0;
}
.follow-me {
text-decoration: none;
font-size: 14px;
width: calc(100% + 60px);
margin-left: -30px;
display: flex;
align-items: center;
margin-top: auto;
overflow: hidden;
color: #9c9cab;
padding: 0 20px;
height: 52px;
flex-shrink: 0;
position: relative;
justify-content: center;
svg {
width: 16px;
height: 16px;
margin-right: 8px;
}
}
.follow-text {
display: flex;
align-items: center;
transition: 0.3s;
}
.follow-me:hover {
.follow-text {
transform: translateY(100%);
}
.developer {
top: 0;
}
}
.developer {
position: absolute;
color: var(--detail-font-color);
font-weight: 600;
left: 0;
top: -100%;
display: flex;
transition: 0.3s;
padding: 0 20px;
align-items: center;
justify-content: center;
background-color: var(--developer-color);
width: 100%;
height: 100%;
}
.developer img {
border-radius: 50%;
width: 26px;
height: 26px;
object-fit: cover;
margin-right: 10px;
}
.dark-mode {
.search-bar input,
.detail-area input {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 56.966 56.966' fill='%236f7073'%3e%3cpath d='M55.146 51.887L41.588 37.786A22.926 22.926 0 0046.984 23c0-12.682-10.318-23-23-23s-23 10.318-23 23 10.318 23 23 23c4.761 0 9.298-1.436 13.177-4.162l13.661 14.208c.571.593 1.339.92 2.162.92.779 0 1.518-.297 2.079-.837a3.004 3.004 0 00.083-4.242zM23.984 6c9.374 0 17 7.626 17 17s-7.626 17-17 17-17-7.626-17-17 7.626-17 17-17z'/%3e%3c/svg%3e");
}
.dark-light svg {
fill: #ffce45;
stroke: #ffce45;
}
.chat-area-group span {
color: #d1d1d2;
}
}
.chat-area-group {
flex-shrink: 0;
display: flex;
* {
border: 2px solid var(--theme-bg-color);
}
* + * {
margin-left: -5px;
}
span {
width: 32px;
height: 32px;
background-color: var(--button-bg-color);
color: var(--theme-color);
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
font-size: 14px;
font-weight: 500;
}
}
@media (max-width: 1120px) {
.detail-area {
display: none;
}
}
@media (max-width: 780px) {
.conversation-area {
display: none;
}
.search-bar {
margin-left: 0;
flex-grow: 1;
input {
padding-right: 10px;
}
}
}Gym Website Using HTML and CSS With Source Code
Here there we came to the design part in which the project looks attractive and uses interactive. Let me give a small explanation of this css snippet.
This css line contains above 500 lines of code .. As basically we first design the html and body section and add some grid, and flex-box concepts to make changes to boxes, images, and fonts size according to various screen sizes.
Then we imported various font families to make it attractive for reading and then we included images with overflow text for explanation of details.
Lastly, the major additional feature we have added is ” dark mode” which is used for better interaction of fonts and color changes.. Also it makes everything dark so there are fewer number colors included but it enables the most beautiful ui design ever.
ADVERTISEMENT
Restaurant Website Using HTML and CSS
ADVERTISEMENT
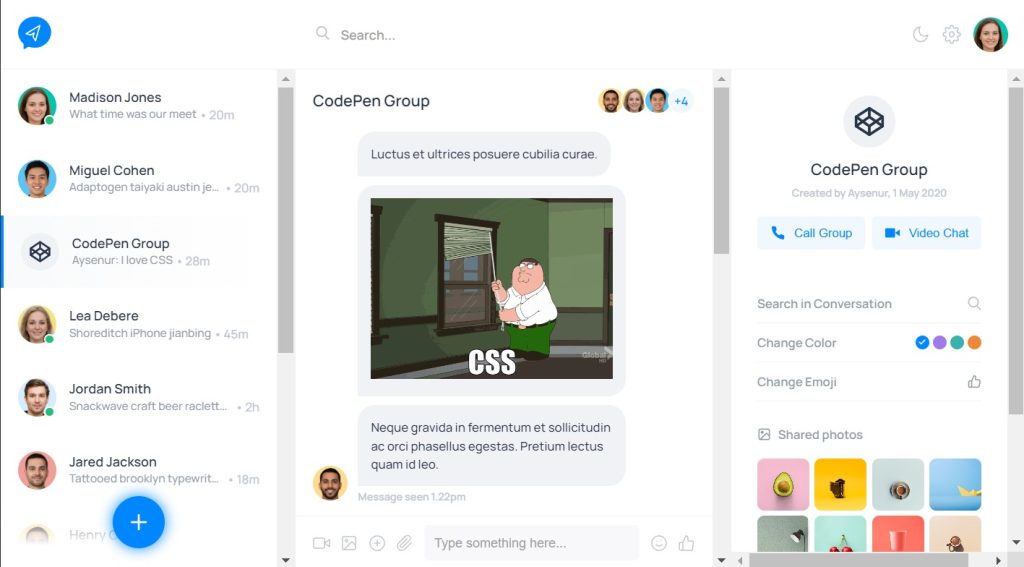
CSS output:

ADVERTISEMENT
ADVERTISEMENT
Now just we have added the javascript code to perform some features on specific elements like pop-ups, background color change, etc… Especially in dark mode. And the required lines of code are below.
ADVERTISEMENT
JavaScript Code Messaging App:
const toggleButton = document.querySelector('.dark-light');
const colors = document.querySelectorAll('.color');
colors.forEach(color => {
color.addEventListener('click', (e) => {
colors.forEach(c => c.classList.remove('selected'));
const theme = color.getAttribute('data-color');
document.body.setAttribute('data-theme', theme);
color.classList.add('selected');
});
});
toggleButton.addEventListener('click', () => {
document.body.classList.toggle('dark-mode');
});Now we have added the js part to determine the additional feature. In this code, we used the get element property to get the specific html elements in order to make changes in some form to make it attractive.
Create Ping Pong Game Using JavaScript (Source Code)
Another thing we just make is adding script lines to enable the background color to change for a specific rule. And that is the dark/light mode button which is added in the css part itself. And when in the dark mode we added some lines of script to make changes in elements color, background, button color, and a lot more.
So that’s off for javascript, the final step is to view the project on behalf of adding the code. And the respective output is down below.
Final output Of Messaging App:
As of now, we came to end and I hope you have gained the knowledge in developing messaging app also I think you have seen a beautiful messaging app in this output… So make sure we use our code properly and view the project to your standards.
Video Output Of Messaging App :
Create chat app ui using html css (source code) , If you find out this helpful, then make sure to follow the codewithrandom Instagram page for front-end projects.
Refer code – turk aysenur
Written by – ragunathan s
Which code editor do you use for Messaging App Ui Clone coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
What is a Messaging App?
A Messaging app is a platform that provides an environment for the exchange of information between multiple people. The messaging app also helps in exchanging media over the internet.
What are the advantages of messaging apps?
1. Can communicate with person that is at far distant.
2. Provides a platform to talk to multiple person.
3. Privacy.



