Create Glassmorphism Login Form Using HTML and CSS
Welcome to The CodeWithRandom blog. In this blog, We will Learn how to create Glassmorphism Login Form Using HTML and CSS. We add Some Animation in the form for a better Expreinxce In Glassmorphism Login Form.
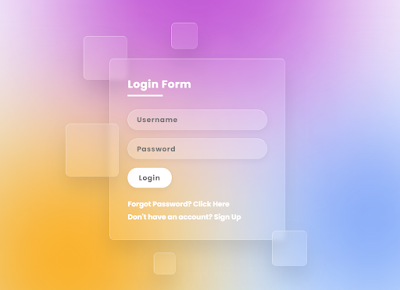
Live Preview Of Glassmorphism Login Form Using HTML & CSS
I hope you enjoy our blog so let’s start with a basic HTML Structure for Glassmorphism Login Form.
50+ HTML, CSS & JavaScript Projects With Source Code
| Code by | N/A |
| Project Download | Link Available Below |
| Language used | HTML and CSS |
| External link / Dependencies | NO |
| Responsive | YES |
HTML code for Glassmorphism Login Form
<section>
<div class="colour"></div>
<div class="colour"></div>
<div class="colour"></div>
<div class="box">
<div class="square" style="--i: 0"></div>
<div class="square" style="--i: 1"></div>
<div class="square" style="--i: 2"></div>
<div class="square" style="--i: 3"></div>
<div class="square" style="--i: 4"></div>
<div class="container">
<div class="form">
<h2>Login Form</h2>
<form>
<div class="input__box">
<input type="text" placeholder="Username" />
</div>
<div class="input__box">
<input type="password" placeholder="Password" />
</div>
<div class="input__box">
<input type="submit" value="Login" />
</div>
<p class="forget">
Forgot Password? <a href="#">Click Here</a>
</p>
<p class="forget">
Don't have an account? <a href="#">Sign Up</a>
</p>
</form>
</div>
</div>
</div>
</section>
There is all HTML Code for the Glassmorphism Login Form. Now, you can see Output Without CSS, then We Write CSS for our Glassmorphism Login Form Code.
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
Html Output Glassmorphism Login Form

CSS Code for Glassmorphism Login Form
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
overflow: hidden;
}
section {
display: flex;
min-height: 100vh;
align-items: center;
justify-content: center;
background: linear-gradient(to bottom, #f7f7fe, #dff1ff);
}
section .colour {
position: absolute;
filter: blur(150px);
}
section .colour:nth-child(1) {
top: -350px;
width: 600px;
height: 600px;
background: #bf4ad4;
}
section .colour:nth-child(2) {
left: 100px;
width: 500px;
height: 500px;
bottom: -150px;
background: #ffa500;
}
section .colour:nth-child(3) {
right: 100px;
bottom: 50px;
width: 300px;
height: 300px;
background: #2b67f3;
}
.box {
position: relative;
}
.box .square {
position: absolute;
border-radius: 10px;
backdrop-filter: blur(5px);
background: rgba(255, 255, 255, 0.1);
animation-delay: calc(-1s * var(--i));
animation: animate 10s linear infinite;
box-shadow: 0 25px 45px rgba(0, 0, 0, 0.1);
border: 1px solid rgba(255, 255, 255, 0.5);
border-right: 1px solid rgba(255, 255, 255, 0.2);
border-bottom: 1px solid rgba(255, 255, 255, 0.2);
}
@keyframes animate {
0%,
100% {
transform: translateY(-40px);
}
50% {
transform: translateY(40px);
}
}
.box .square:nth-child(1) {
top: -50px;
left: -60px;
width: 100px;
height: 100px;
}
.box .square:nth-child(2) {
z-index: 2;
top: 150px;
left: -100px;
width: 120px;
height: 120px;
}
.box .square:nth-child(3) {
z-index: 2;
width: 80px;
height: 80px;
right: -50px;
bottom: -60px;
}
.box .square:nth-child(4) {
left: 100px;
width: 50px;
height: 50px;
bottom: -80px;
}
.box .square:nth-child(5) {
top: -80px;
left: 140px;
width: 60px;
height: 60px;
}
.container {
width: 400px;
display: flex;
min-height: 400px;
position: relative;
border-radius: 10px;
align-items: center;
justify-content: center;
backdrop-filter: blur(5px);
background: rgba(255, 255, 255, 0.1);
box-shadow: 0 25px 45px rgba(0, 0, 0, 0.1);
border: 1px solid rgba(255, 255, 255, 0.5);
border-right: 1px solid rgba(255, 255, 255, 0.2);
border-bottom: 1px solid rgba(255, 255, 255, 0.2);
}
.form {
width: 100%;
height: 100%;
padding: 40px;
position: relative;
}
.form h2 {
color: #fff;
font-size: 24px;
font-weight: 600;
position: relative;
letter-spacing: 1px;
margin-bottom: 40px;
}
.form h2::before {
left: 0;
width: 80px;
height: 4px;
content: "";
bottom: -10px;
background: #fff;
position: absolute;
}
.form .input__box {
width: 100%;
margin-top: 20px;
}
.form .input__box input {
width: 100%;
color: #fff;
border: none;
outline: none;
font-size: 16px;
padding: 10px 20px;
letter-spacing: 1px;
border-radius: 35px;
background: rgba(255, 255, 255, 0.2);
border: 1px solid rgba(255, 255, 255, 0.5);
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.05);
border-right: 1px solid rgba(255, 255, 255, 0.2);
border-bottom: 1px solid rgba(255, 255, 255, 0.2);
}
.form::placeholder {
color: #fff;
}
.form .input__box input[type="submit"] {
color: #666;
cursor: pointer;
background: #fff;
max-width: 100px;
font-weight: 600;
margin-bottom: 20px;
}
.forget {
color: #fff;
margin-top: 5px;
}
.forget a {
color: #fff;
font-weight: 600;
text-decoration: none;
}Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
Now we have completed our Glassmorphism Login Form Using HTML and CSS. Here is our updated output HTML and CSS Code.
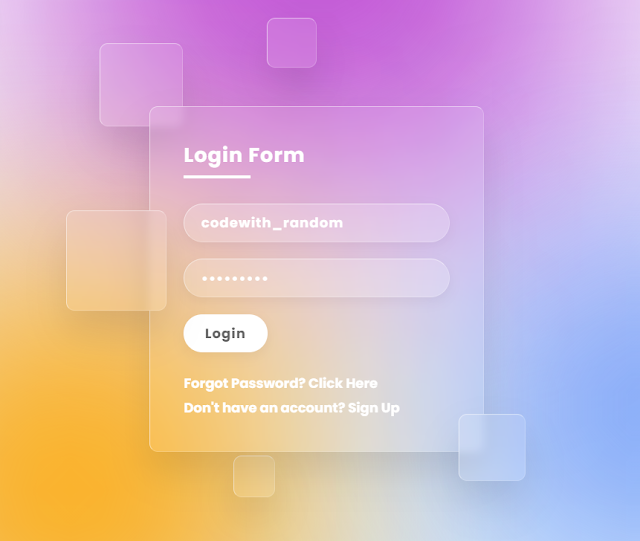
Final Output Glassmorphism Login Form
10+ HTML CSS Projects For Beginners (Source Code)


Now we have completed our Glassmorphism Login Form Using HTML & CSS. Here is our updated output with CSS. Hope you like Glassmorphism Login Form Code With Amazing Animation. you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development.
Thank you.
10+ Javascript Projects For Beginners With Source Code
In this post, we learn how to create a Glassmorphism Login Form using simple HTML & CSS. If we made a mistake or any confusion, please drop a comment to reply or help you in easy learning.
Written by – Code With Random/Anki
Which code editor do you use for this Glassmorphism Login Form coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
is this project responsive or not?
YES! this is a responsive project
Do you use any external links to create this project?
No!




