How to make Floating Icon animation in HTML & CSS?
Learners, In this article we are going to design a very important and impressive project which is a Floating Animation icon with detailed functionality.

Like you are here and reading this blog means you are a web designer, so let me ask a question if I give you a task to preview more containers in less space and it should be interactive looking to the end-user then what you will do as you will first approach toward enclosing the more content in a single unit. Similarly, we are going to design a floating social icon.
50+ HTML, CSS & JavaScript Projects With Source Code
| Code by | chouaibblgn45 |
| Project Download | Link Available Below |
| Language used | HTML ,CSS and jQuery Code |
| External link / Dependencies | Yes |
| Responsive | Yes |
Learner holds on in a moment you will be with project preview.
Hey learners!
Welcome to our today’s blog with codewithrandom. In this blog, We gonna learn how we can design a Floating Animation Icon Project Using HTML, CSS, and JavaScript.
I hope you must have got an idea about the project.
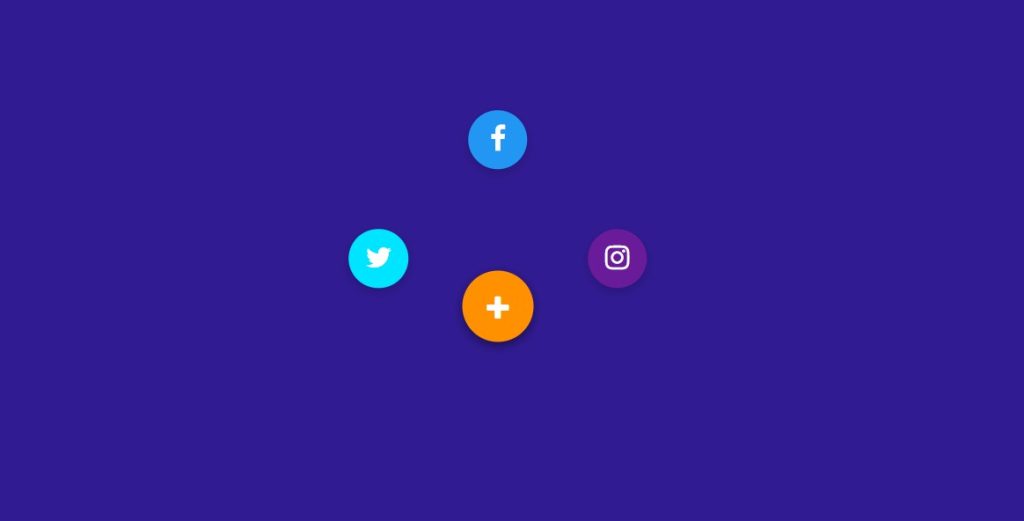
Let’s have a look at our project.

As you are looking in the project preview you must be thinking what is this weird plus sign how it could be a project? So learner your all assumption is true but this is the reality that this plus sign is our project for today’s article as you are only looking at a single part of the project but this plus sign has been filled with social icons in it.
Restaurant Website Using HTML and CSS
whenever you hover on it, the social icon will be fired up as it will look like someone has left the arrow from a bow
HTML Code For Floating Icon animation
Here I’m not going to add a structure of the HTML file from scratch, I will just paste the body part, it is so because the body is the main part of our designing a browser.
We have the following part in the HTML section.First, we have font awesome icon of plus within the div with class share.Then three separated div social icons.Go through the below code and run it in your IDE or where you used to design just HTML without CSS styling.
Create Simple Portfolio Website Using HTML and CSS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>floating animation in html css</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="share">
<i class="fa fa-plus"></i>
</div>
<div class="one">
<i class="fa fa-facebook"></i>
</div>
<div class="two">
<i class="fa fa-twitter"></i>
</div>
<div class="three">
<i class="fa fa-instagram"></i>
</div>
<div class="share">
<i class="fa fa-plus"></i>
</div>
<div class="one">
<i class="fa fa-facebook"></i>
</div>
<div class="two">
<i class="fa fa-twitter"></i>
</div>
<div class="three">
<i class="fa fa-instagram"></i>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="app.js"></script>
</body>
</html>HTML Output:
![]()
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
CSS Code For Floating Icon animation
By CSS we will design our container and will bring in the center and then we will set the width for all three part of the container and will bring it after the heading and we will design both buttons.
The Below code will analyze you more. So just add in your HTML half-complete file and wait to watch some magic.
*{
margin:0;
padding:0;
-webkit-box-sizing:border-box;
box-sizing:border-box;
}
body{
background:#311b92;
position:relative;
}
.share{
display:block;
width:60px;
height:60px;
background:#ff9100;
position:absolute;
top:300px;
left:50%;
z-index:999;
text-align:center;
overflow:hidden;
line-height:65px;
font-size:1.5em;
color:#fff;
-moz-box-shadow: 0px 3px 9px rgba(0,0,0,.5);
-webkit-box-shadow: 0px 3px 9px rgba(0,0,0,.5);
box-shadow: 0px 3px 9px rgba(0,0,0,.5);
border-radius:50px;
-webkit-transform:translate(-50%,-50%);
transform:translate(-50%,-50%);
}
.share:hover{
cursor:pointer;
}
.one, .two, .three{
position:absolute;
width:50px;
height:50px;
color:#fff;
border-radius:50px;
text-align:center;
line-height:49px;
font-size:1.5em;
top:300px;
left:50%;
-webkit-transform:translate(-50%,-50%);
transform:translate(-50%,-50%);
-webkit-box-shadow: 0px 3px 9px rgba(0,0,0,.2);
box-shadow: 0px 3px 9px rgba(0,0,0,.2);
-webkit-transition:transform .3s ease-in-out;
transition:transform .3s ease-in-out;
}
.one:hover,
.two:hover,
.three:hover{
cursor:pointer;
}
.one i, .two i, .three i{
display:none;
}
.one{
background:#2196f3;
}
.two{
background:#00e5ff;
}
.three{
background:#6a1b9a;
}
Step1:The universal selector (*) will be used to set the padding and margin to “zero,” and the box-sizing property will be used to set the box size to “border-box.” We will also change our float icon’s background to “dark blue” and its position to relative using the body tag selector.
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
background: #311b92;
position: relative;
}

ADVERTISEMENT
Step2:We’ll set the show to “block” by using the class selector (.share), setting the width and height to 60px, and setting the background color to “orange” by using the background property. The text-align attribute will be used to center the icon container.
ADVERTISEMENT
Animated Login Form using HTML and CSS
ADVERTISEMENT
In a similar manner, we will style the other three icons as well, change the display property to “none,” and give each symbol a unique background.
ADVERTISEMENT
.share {
display: block;
width: 60px;
height: 60px;
background: #ff9100;
position: absolute;
top: 300px;
left: 50%;
z-index: 999;
text-align: center;
overflow: hidden;
line-height: 65px;
font-size: 1.5em;
color: #fff;
-moz-box-shadow: 0px 3px 9px rgba(0, 0, 0, .5);
-webkit-box-shadow: 0px 3px 9px rgba(0, 0, 0, .5);
box-shadow: 0px 3px 9px rgba(0, 0, 0, .5);
border-radius: 50px;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
.share:hover {
cursor: pointer;
}
.one,
.two,
.three {
position: absolute;
width: 50px;
height: 50px;
color: #fff;
border-radius: 50px;
text-align: center;
line-height: 49px;
font-size: 1.5em;
top: 300px;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
-webkit-box-shadow: 0px 3px 9px rgba(0, 0, 0, .2);
box-shadow: 0px 3px 9px rgba(0, 0, 0, .2);
-webkit-transition: transform .3s ease-in-out;
transition: transform .3s ease-in-out;
}
.one:hover,
.two:hover,
.three:hover {
cursor: pointer;
}
.one i,
.two i,
.three i {
display: none;
}
.one {
background: #2196f3;
}
.two {
background: #00e5ff;
}
.three {
background: #6a1b9a;
}
ADVERTISEMENT
Javascript Code For Floating Icon animation
In the Javascript part, we will add magic logic as initially when our page will be loaded then only plus sign will be previewed and this is how will set the animation of the triggering arrow from the bow like on the plus so that on hovering it will shoot out social icons.
For observing this magic for this project then you should add the js file with the rest of the HTML and CSS file and enjoy this project and deploy it on Github.
Responsive Gym Website Using HTML ,CSS & JavaScript
$(function(){
var flag=0;
$('.share').on('click',function(){
if(flag == 0)
{
$(this).siblings('.one').animate({
top:'160px',
left:'50%',
},200);
$(this).siblings('.two').delay(200).animate({
top:'260px',
left:'40%'
},200);
$(this).siblings('.three').delay(300).animate({
top:'260px',
left:'60%'
},200);
$('.one i,.two i, .three i').delay(500).fadeIn(200);
flag = 1;
}
else{
$('.one, .two, .three').animate({
top:'300px',
left:'50%'
},200);
$('.one i,.two i, .three i').delay(500).fadeOut(200);
flag = 0;
}
});
});Video Output:
A live preview of our project is attached below refer to this codepen
Final Output Of Floating Icon animation Using CSS:-
By this blog… We have learned how we can design a Floating Animation icon Project HTML CSS JAVASCRIPT.
Now I’m looking for your reviews.
So, How was the blog , Learners!
If you want a more crisp blog like this then please check our Blogs sites CodewithRandom. keep tuned with us because every day you will learn something new here.
Portfolio Website Using HTML CSS And JAVASCRIPT ( Source Code)
I hope that I’m able to make you understand this topic and that you have learned something new from this blog. If you faced any difficulty feel free to drop a comment down your problems and if you liked it, please show your love in the comment section. This fills bloggers’ hearts with enthusiasm for writing more new blogs.
You can follow me on Instagram
Written by @Ankit kumar
Code by @chouaibblgn45
Which code editor do you use for this Floating Icon animation coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
is this project responsive or not?
Yes! this is a responsive project
How do you make a float animation?
The @keyframes guideline should come first, then the animation’s name (in this case, “floating”). You can see that three percentage values have been specified inside the @keyframes. An excerpt of code having properties and their values is then provided.




