CSS Glassmorphism Effects
Welcome to Codewithrandom with a new blog today about the CSS Glassmorphism Effect. Here is the Latest Collection of free CSS Glassmorphism Effects Source Code. Last update of the April 2023 collection. 4 new CSS Glassmorphism Effects were added.
Here we will discuss the glass-like effect added to UI elements and looks like they are placed under some shiny frosted glass effects. This new trend of glassmorphism helps to enhance the appearance of each individual element.

100+ HTML,CSS and JavaScript Projects With Source Code ( Beginners to Advanced)
In this blog post, we will discuss the Top 15 Glassmorphism Effects With Source Code with complete source code so you can just copy and paste it into your own project. Happy exploring and learning !!
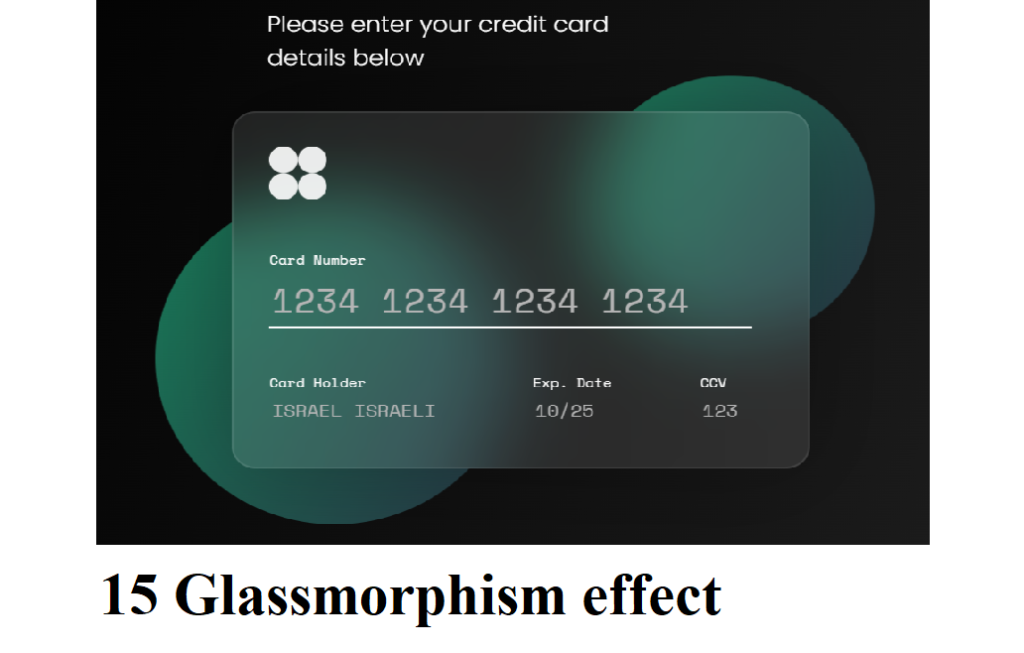
1. Glassmorphism Credit Card
Code by – | ron |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In the given project you can see a Glassmorphism Credit Card built using HTML, CSS, and JavaScript.
2. Glassmorphism
Code by – | Jayasree |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts Glassmorphism implemented using HTML, CSS, and JavaScript.
3. Glassmorphism
Code by – | Albert |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
ADVERTISEMENT
Here you can see how the above project depicts Glassmorphism implemented using HTML, and CSS.
ADVERTISEMENT
ADVERTISEMENT
4. Pure CSS Glassmorphism Profile Card
ADVERTISEMENT
ADVERTISEMENT
Code by – | CodingDecoding |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In the given project you can see a Pure CSS Glassmorphism Profile Card built using HTML, CSS, and JavaScript.
5. GlassMorphism with Parallax
Code by – | Olga |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts GlassMorphism with Parallax implemented using HTML, CSS, and JavaScript.
Create Music Player Project Using Javascript
6. Glassmorphism
Code by – | Kunal Umap |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the given project you can see a Glassmorphism built using HTML and CSS.
7. Glassmorphism
Code by – | Albert |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts Glassmorphism implemented using HTML, and CSS.
8. Glassmorphism
Code by – | Vihanga nivarthana |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the given project you can see a Glassmorphism built using HTML and CSS.
9. Glassmorphism
Code by – | Sambat |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts Glassmorphism implemented using HTML, CSS, and JavaScript.
10. Glassmorphism UI Card
Code by – | Coding Artist |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | Yes |
Responsive | Yes |
In the given project you can see a Glassmorphism UI Card built using HTML and CSS.
Add To Cart Button Using Html,CSS &JavaScript
11. Glassmorphism CSS Panels and Buttons
Code by – | Kanishk Kunal |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts Glassmorphism CSS Panels and Buttons implemented using HTML, and CSS.
12. Glassmorphism
Code by – | Quentin Feret |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In the given project you can see a Glassmorphism built using HTML, CSS, and JavaScript.
13. Pure CSS Music Player UI Design
Code by – | CodingDecoding |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts Pure CSS Music Player UI Design implemented using HTML, CSS, and JavaScript.
14. Generative UI – Orb Animation
Code by – | George Francis |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In the given project you can see a Generative UI – Orb Animation built using HTML, CSS, and JavaScript.
Age Calculator Using Javascript ( Source Code )
15. Glassmorphism Clock
Code by – | Coding Artist |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts Glassmorphism Clock implemented using HTML, CSS, and JavaScript.
Video Output:
Hope you like all the Glassmorphism projects mentioned in this article and that they helped in increasing your understanding of the use of the Glassmorphism effect using HTML, CSS, and JavaScript.
In This Blog Post, We Shared with you the Top 15 Glassmorphism Effects With Source Code projects with easy-to-implement demo source code available. Hope You Like Our Blog Post And Read Others To Gain Knowledge In Frontend Development. See Our Other Blogs And Gain Knowledge In Front-end Development.
Thank You and Keep Learning!!
What is a Glassmorphism effect?
Glassmorphism is a design trend that, as the name suggests, utilises glass’ unique qualities to improve designs. It provides its components a translucent or transparent appearance and feel. On vivid, colourful backgrounds, which emphasise the glass effect, glass-like elements and forms look fantastic. Glassmorphism helps you add visual order to your designs and concentrates attention on the content you want to stand out.
What is the purpose of glassmorphism effect?
Glassmorphism effects are used to improve the pictures’ quality. Glassmorphism creates a glass effect that gives the website a 3D appearance and a more user-friendly appearance.



