Create A Todo List App in HTML CSS & JavaScript
HTML CODE
<h1>TODO list by Ninja</h1>
<form name="form_main">
<label for="task">Add new task: </label>
<input type="text" name="task" id="task" /> <br />
<button type="button" onclick="add()">Add</button>
</form>
<fieldset>
<legend>task:</legend>
<ul>
<li>Comment</li>
<li>Share This Blog</li>
</ul>
</fieldset>In the HTML structure an input was created to receive our task and a button was also created that triggers theadd() function in Todo list.
First I created a box on the webpage and then I created an input place to input. You will input something in that place and then you can add that text in the list with the help of add button next to it.
We will also need a CSS class to give a ‘ ̶s̶t̶r̶e̶a̶k̶y̶’ effect to completed tasks.
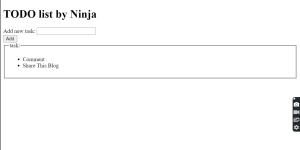
HTML OUTPUT

You Might Like This:
- Copy Text to Clipboard
- 15+ Dropdown Menu CSS
- Portfolio Website Using Html And Css
- Create Login Form Validation
- Dark Mode Toggle Button
CSS CODE
.checked {
text-decoration: line-through;
}The checked class is used only to define text as ‘ ̶s̶t̶r̶e̶a̶k̶y̶’ when completing a task.
Now let’s create the add() function for Todo list.
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
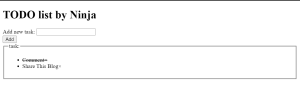
CSS OUTPUT

JS code
function createCloseButton(li) {
let span = document.createElement("SPAN");
let txt = document.createTextNode("\u00D7");
span.className = "close";
span.appendChild(txt);
li.appendChild(span);
span.onclick = () => span.parentElement.style.display = "none";
}
document.querySelectorAll('li').forEach(createCloseButton);
document.querySelector('ul').addEventListener('click', (e) => {
if (e.target.tagName === 'LI')
e.target.classList.toggle('checked');
});
function add() {
let li = document.createElement('LI');
let input_value = document.form_main.task.value;
let input_text = document.createTextNode(input_value);
li.appendChild(input_text);
document.querySelector('ul').appendChild(li);
document.form_main.task.value = "";
createCloseButton(li);
}The add() function creates a new element (task) in the list.
Within the add() function, a call is made to the createCloseButton() function, which is the function we are going to create now.
In the createCloseButton function we create a span with an x, which when clicking the element is hidden in Todo list.
As the list is already with some items we will create a loop to go through all the li and add the close button.
Finally, we will add a click event to all li, and when clicking add the class checked.
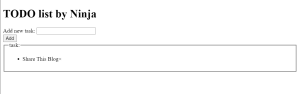
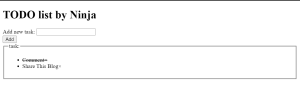
Final Output



If you enjoyed reading this ‘Create A Todo List App in HTML CSS & JavaScript’ post and have found it useful for you, then please give a share with your friends, and follow me to get updates on my upcoming posts. You can connect with me on Instagram.
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
if you have any confusion Regarding this blog Comment below or you can contact us by filling out our contact us form from the home section.
written by – Ninja_webTech



