Pokemon Card Generator using CSS and JavaScript
Hello everyone. Welcome to today’s tutorial on Codewithrandom. We’ll learn how to make a Pokemon Card Generator Using CSS and JavaScript that will randomly generate the pokemon card as per the user action in this project JavaScript will play a very important role. In Today’s session, We will use HTML, CSS, and JavaScript to complete this Pokemon Card Generator Project.

Project Description
Step 1
The HTML (Hypertext Markup Language) will help us to create the structure for the list with some necessary attributes and elements to make Pokemon Card Generator Project.
Step 2
Then we will use CSS (Cascading Stylesheet) which will help us to style or design the project with suitable padding and alignment in the Pokemon Card Generator Project.
50+ HTML, CSS & JavaScript Projects With Source Code
Step 3
At last we will use JS (JavaScript) which will add a logic to make the Pokemon Card Generator Project responsive from the user end.
I hope you have got an idea about the project.
HTML Code for Pokemon Card Generator
First we’ll start with creating the structure of the Pokemon Card Generator project for that as you can see the above code we have used all the necessary elements & attributes to setup the structure. Let us know code the CSS part to add styling and aligned the tags.
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Pokemon Card Generator</title>
<!-- Google Fonts -->
<link
href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;600&display=swap"
rel="stylesheet"
/>
<!-- Stylesheet -->
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="container">
<div id="card"></div>
<button id="btn">Generate</button>
</div>
<!-- Script -->
<script src="script.js"></script>
</body>
</html>We need to add a few essential links to our HTML files so that our Pokemon card can have the fundamental structure. In this instance, CSS and JavaScript were used separately, so we need to link to them in our HTML; their connection needs to be placed inside the head tag. We must also include URLs to Google Fonts in the HTML head section because we used fonts in our project.
Simple Portfolio Website Using Html And Css With Source Code
<!-- Google Fonts --> <link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;600&display=swap" rel="stylesheet" /> <!-- Stylesheet --> <link rel="stylesheet" href="style.css" /> <!-- Script --> <script src="script.js"></script>
Now to add structure, using the div tag with the class “container,” we will create the main container for our pokemon card, and inside it, using the div tag, we will create a div section for displaying the random card, and then, using the button tag, we will create a button for generating different pokemon cards.
Now let’s take look at the HTML structure:
Output:

Gym Website Using HTML and CSS With Source Code
CSS Code for Pokemon Card Generator
Second comes the CSS code in which we have styled for the structure we have padded as well as aligned the Pokemon Card Generator project so that it is properly situated and doesn’t get messy with suitable CSS elements. Now lets code the JavaScript part to make responsive.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
background-color: #eff3ff;
}
.container {
width: 350px;
position: absolute;
transform: translate(-50%, -50%);
top: 50%;
left: 50%;
}
#card {
position: relative;
width: 100%;
padding: 30px 20px;
box-shadow: 0 20px 30px rgba(0, 0, 0, 0.15);
border-radius: 10px;
}
#card img {
display: block;
width: 180px;
max-height: 200px;
position: relative;
margin: 20px auto;
}
.hp {
width: 80px;
background-color: #ffffff;
text-align: center;
padding: 8px 0;
border-radius: 30px;
margin-left: auto;
font-weight: 400;
}
.poke-name {
text-align: center;
font-weight: 600;
}
.types {
display: flex;
justify-content: space-around;
margin: 20px 0 40px 0;
}
.hp span,
.types span {
font-size: 12px;
letter-spacing: 0.4px;
font-weight: 600;
}
.types span {
padding: 5px 20px;
border-radius: 20px;
color: #ffffff;
}
.stats {
display: flex;
align-items: center;
justify-content: space-between;
text-align: center;
}
.stats p {
color: #404060;
}
#btn {
display: block;
padding: 15px 60px;
font-size: 18px;
background-color: #101010;
color: #ffffff;
position: relative;
margin: 30px auto;
border: none;
border-radius: 5px;
}Step1:We’ll set the spacing and margin to “zero,” the box sizing property to “border box,” and the font-family property to “Poppins” using the universal selection (*).
Using the body tag selector, we will now style the body of our Pokemon card and give it a white backdrop.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
background-color: #eff3ff;
}Step2:Our card container will now be styled. We’ll use the position property to set our container’s breadth to “, position to “absolute”, and top and left spaces to “50%”.
Restaurant Website Using HTML and CSS
The card and picture will now receive styling. With the help of the position and width properties, we will fix the position to “relative,” the width to “180 px,” and the maximum height to 200 px.
.container{
width: 350px;
position: absolute;
transform: translate(-50%, -50%);
top: 50%;
left: 50%;
}
#card {
position: relative;
width: 100%;
padding: 30px 20px;
box-shadow: 0 20px 30px rgba(0, 0, 0, 0.15);
border-radius: 10px;
}
#card img {
display: block;
width: 180px;
max-height: 200px;
position: relative;
margin: 20px auto;
}Step3:Now, the styling will be applied to each component of our framework separately. We’ll make use of some basic styling components, including object alignment, width, and height. The typeface size for the pokemon name will be set to 60 px, and the align item attribute will be used to center the text.
We will style the icon in a similar way. The border radius will be set to “5 px,” the typeface color to “white,” and the display to “block,” using the color and border-radius properties, respectively.
ADVERTISEMENT
.hp {
width: 80px;
background-color: #ffffff;
text-align: center;
padding: 8px 0;
border-radius: 30px;
margin-left: auto;
font-weight: 400;
}
.poke-name {
text-align: center;
font-weight: 600;
}
.types {
display: flex;
justify-content: space-around;
margin: 20px 0 40px 0;
}
.hp span,
.types span {
font-size: 12px;
letter-spacing: 0.4px;
font-weight: 600;
}
.types span {
padding: 5px 20px;
border-radius: 20px;
color: #ffffff;
}
.stats {
display: flex;
align-items: center;
justify-content: space-between;
text-align: center;
}
.stats p {
color: #404060;
}
#btn {
display: block;
padding: 15px 60px;
font-size: 18px;
background-color: #101010;
color: #ffffff;
position: relative;
margin: 30px auto;
border: none;
border-radius: 5px;
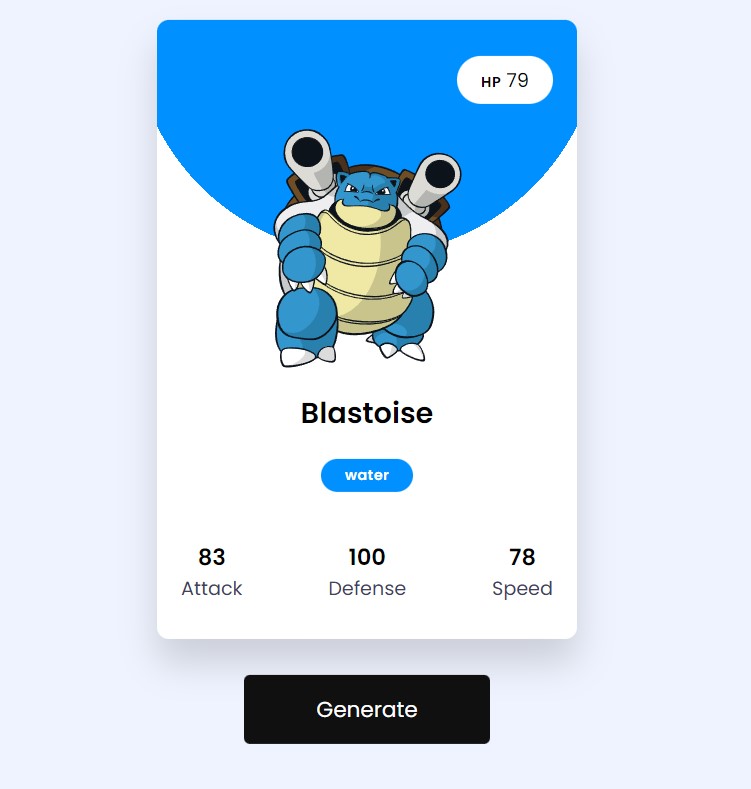
}Now let’s take look at the CSS output of our pokemon card:
ADVERTISEMENT
CSS Output:

ADVERTISEMENT
JavaScript Code for Pokemon Card Generator
Last stage of the project the JavaScript in which we have added the logical and coded as per the requirement with some conditions. We have also created a function to generate the card and we have also make the button responsive. Let us see the Final Output of the project Pokemon Card Generator using HTML, CSS & JavaScript (Source Code).
ADVERTISEMENT
const typeColor = {
bug: "#26de81",
dragon: "#ffeaa7",
electric: "#fed330",
fairy: "#FF0069",
fighting: "#30336b",
fire: "#f0932b",
flying: "#81ecec",
grass: "#00b894",
ground: "#EFB549",
ghost: "#a55eea",
ice: "#74b9ff",
normal: "#95afc0",
poison: "#6c5ce7",
psychic: "#a29bfe",
rock: "#2d3436",
water: "#0190FF",
};
const url = " https://pokeapi.co/api/v2/pokemon/";
const card = document.getElementById("card");
const btn = document.getElementById("btn");
let getPokeData = () => {
// Generate a random number between 1 and 150
let id = Math.floor(Math.random() * 150) + 1;
// Combine the pokeapi url with pokemon id
const finalUrl = url + id;
// Fetch generated URL
fetch(finalUrl)
.then((response) => response.json())
.then((data) => {
generateCard(data);
});
};
//Generate Card
let generateCard = (data) => {
// Get necessary data and assign it to variables
console.log(data);
const hp = data.stats[0].base_stat;
const imgSrc = data.sprites.other.dream_world.front_default;
const pokeName = data.name[0].toUpperCase() + data.name.slice(1);
const statAttack = data.stats[1].base_stat;
const statDefense = data.stats[2].base_stat;
const statSpeed = data.stats[5].base_stat;
// Set themeColor based on pokemon type
const themeColor = typeColor[data.types[0].type.name];
console.log(themeColor);
card.innerHTML = `
<p class="hp">
<span>HP</span>
${hp}
</p>
<img src=${imgSrc} />
<h2 class="poke-name">${pokeName}</h2>
<div class="types">
</div>
<div class="stats">
<div>
<h3>${statAttack}</h3>
<p>Attack</p>
</div>
<div>
<h3>${statDefense}</h3>
<p>Defense</p>
</div>
<div>
<h3>${statSpeed}</h3>
<p>Speed</p>
</div>
</div>
`;
appendTypes(data.types);
styleCard(themeColor);
};
let appendTypes = (types) => {
types.forEach((item) => {
let span = document.createElement("SPAN");
span.textContent = item.type.name;
document.querySelector(".types").appendChild(span);
});
};
let styleCard = (color) => {
card.style.background = `radial-gradient(circle at 50% 0%, ${color} 36%, #ffffff 36%)`;
card.querySelectorAll(".types span").forEach((typeColor) => {
typeColor.style.backgroundColor = color;
});
};
btn.addEventListener("click", getPokeData);
window.addEventListener("load", getPokeData);We connected to an API that includes Pokemon cards and then gave each card name in this Javascript code a different font color. In addition, we made the buttons user-responsive and added the logical section, which describes how the card will be presented.
ADVERTISEMENT
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
We will get the card from the Pokemon API and then use the math in our javascript. The random() method will be used to create random cards each time, and the innerdisplay property will be used to display the random Pokemon card to the user. A fresh card is generated each time the user clicks the generate button.
Video Output Of Pokemon Card Generator using CSS:
50+ HTML, CSS & JavaScript Projects With Source Code
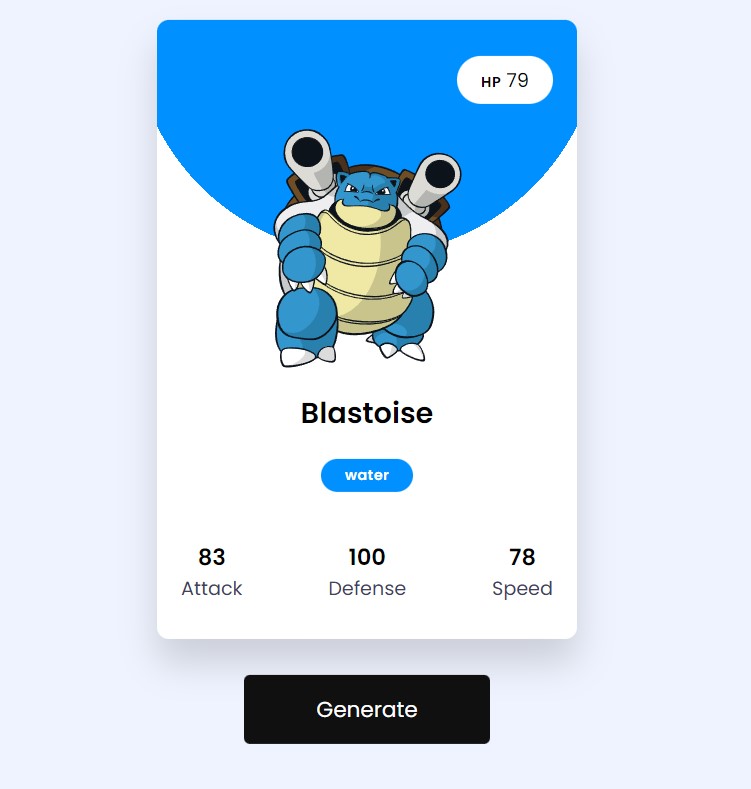
Final Output Of Pokemon Card Generator using CSS:-
We have Successfully created our Pokemon Card Generator using HTML, CSS & JavaScript (Source Code). You can use this project for your personal needs and the respective lines of code are given with the code pen link mentioned above.
How To Create Movie App Using HTML & CSS
If you find out this Blog helpful, then make sure to search code with random on google for Front End Projects with Source codes and make sure to Follow the Code with Random Instagram page.
Code Idea – codingartist
Written By – Harsh Sawant
Code By – @harshh9
What is Pokemon Card?
We are all aware of the connection between this program and our childhood. All of you have seen Pokémon, and you all enjoy collecting the cards needed to play or trade the game with your peers.
What is API?
API stands for application programming interface, which is a set of definitions and protocols for building and integrating application software. APIs are used to ease the work.
http://xyz.api-example.com/api/odata/businessobject/incidents?$search=Printer




