Let us create a Product Filter and Search using HTML, CSS, and JavaScript
Hello everyone. Welcome to today’s tutorial by Codewithrandom. We’ll learn how to make a Product Filter and Search which will help the user search the items according to their needs Using HTML, CSS, and JavaScript.
This feature is used and very helpful in shopping platforms such as Amazon, Flipkart, Tata Neu, etc.

All Images Available in Telegram – Join Telegram
In Today’s Project, We will use HTML, CSS, and JavaScript to complete this Product Filter and Search Project.
Project Description
Step 1
The HTML (Hypertext Markup Language) will help us to create the structure for the list with some necessary attributes and elements to make a Product Filter and Search Project.
Step 2
Then we will use CSS (Cascading Stylesheet) which will help us to style or design the project with suitable padding and alignment in the Product Filter and Search Project.
Step 3
At last, we will use JS (JavaScript) which will add logic to make the Product Filter and Search Project responsive from the user end.
50+ HTML, CSS & JavaScript Projects With Source Code
I hope you have got an idea about the project.
HTML Code :
First, we’ll start with creating the structure of the Product Filter and Search project that as you can see in the above code we have used all the necessary elements & attributes to set up the structure. Let us know code the CSS part to add styling and align the tags.
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Product Filter And Search</title>
<!-- Google Font -->
<link
href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;500&display=swap"
rel="stylesheet"
/>
<!-- Stylesheet -->
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="wrapper">
<div id="search-container">
<input
type="search"
id="search-input"
placeholder="Search product name here.."
/>
<button id="search">Search</button>
</div>
<div id="buttons">
<button class="button-value" onclick="filterProduct('all')">All</button>
<button class="button-value" onclick="filterProduct('Topwear')">
Topwear
</button>
<button class="button-value" onclick="filterProduct('Bottomwear')">
Bottomwear
</button>
<button class="button-value" onclick="filterProduct('Jacket')">
Jacket
</button>
<button class="button-value" onclick="filterProduct('Watch')">
Watch
</button>
</div>
<div id="products"></div>
</div>
<!-- Script -->
<script src="script.js"></script>
</body>
</html>Restaurant Website Using HTML and CSS
CSS Code :
Second comes the CSS code which we have styled for the structure we have padded as well as aligned the Product Filter and Search project so that it is properly situated and doesn’t get messy with suitable CSS elements. Now let’s code the JavaScript part to make it responsive.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
border: none;
outline: none;
font-family: "Poppins", sans-serif;
}
body {
background-color: #f5f8ff;
}
.wrapper {
width: 95%;
margin: 0 auto;
}
#search-container {
margin: 1em 0;
}
#search-container input {
background-color: transparent;
width: 40%;
border-bottom: 2px solid #110f29;
padding: 1em 0.3em;
}
#search-container input:focus {
border-bottom-color: #6759ff;
}
#search-container button {
padding: 1em 2em;
margin-left: 1em;
background-color: #6759ff;
color: #ffffff;
border-radius: 5px;
margin-top: 0.5em;
}
.button-value {
border: 2px solid #6759ff;
padding: 1em 2.2em;
border-radius: 3em;
background-color: transparent;
color: #6759ff;
cursor: pointer;
}
.active {
background-color: #6759ff;
color: #ffffff;
}
#products {
display: grid;
grid-template-columns: auto auto auto;
grid-column-gap: 1.5em;
padding: 2em 0;
}
.card {
background-color: #ffffff;
max-width: 18em;
margin-top: 1em;
padding: 1em;
border-radius: 5px;
box-shadow: 1em 2em 2.5em rgba(1, 2, 68, 0.08);
}
.image-container {
text-align: center;
}
img {
max-width: 100%;
object-fit: contain;
height: 15em;
}
.container {
padding-top: 1em;
color: #110f29;
}
.container h5 {
font-weight: 500;
}
.hide {
display: none;
}
@media screen and (max-width: 720px) {
img {
max-width: 100%;
object-fit: contain;
height: 10em;
}
.card {
max-width: 10em;
margin-top: 1em;
}
#products {
grid-template-columns: auto auto;
grid-column-gap: 1em;
}
}JavaScript Code:
The last stage of the project the JavaScript in which we have added the logic and coded as per the requirement with some conditions. Let us see the Final Output of the project Product Filter and Search using HTML, CSS & JavaScript (Source Code).
All Images Available in Telegram – Join Telegram
let products = {
data: [
{
productName: "Regular White T-Shirt",
category: "Topwear",
price: "30",
image: "white-tshirt.jpg",
},
{
productName: "Beige Short Skirt",
category: "Bottomwear",
price: "49",
image: "short-skirt.jpg",
},
{
productName: "Sporty SmartWatch",
category: "Watch",
price: "99",
image: "sporty-smartwatch.jpg",
},
{
productName: "Basic Knitted Top",
category: "Topwear",
price: "29",
image: "knitted-top.jpg",
},
{
productName: "Black Leather Jacket",
category: "Jacket",
price: "129",
image: "black-leather-jacket.jpg",
},
{
productName: "Stylish Pink Trousers",
category: "Bottomwear",
price: "89",
image: "pink-trousers.jpg",
},
{
productName: "Brown Men's Jacket",
category: "Jacket",
price: "189",
image: "brown-jacket.jpg",
},
{
productName: "Comfy Gray Pants",
category: "Bottomwear",
price: "49",
image: "comfy-gray-pants.jpg",
},
],
};
for (let i of products.data) {
//Create Card
let card = document.createElement("div");
//Card should have category and should stay hidden initially
card.classList.add("card", i.category, "hide");
//image div
let imgContainer = document.createElement("div");
imgContainer.classList.add("image-container");
//img tag
let image = document.createElement("img");
image.setAttribute("src", i.image);
imgContainer.appendChild(image);
card.appendChild(imgContainer);
//container
let container = document.createElement("div");
container.classList.add("container");
//product name
let name = document.createElement("h5");
name.classList.add("product-name");
name.innerText = i.productName.toUpperCase();
container.appendChild(name);
//price
let price = document.createElement("h6");
price.innerText = "$" + i.price;
container.appendChild(price);
card.appendChild(container);
document.getElementById("products").appendChild(card);
}
//parameter passed from button (Parameter same as category)
function filterProduct(value) {
//Button class code
let buttons = document.querySelectorAll(".button-value");
buttons.forEach((button) => {
//check if value equals innerText
if (value.toUpperCase() == button.innerText.toUpperCase()) {
button.classList.add("active");
} else {
button.classList.remove("active");
}
});
//select all cards
let elements = document.querySelectorAll(".card");
//loop through all cards
elements.forEach((element) => {
//display all cards on 'all' button click
if (value == "all") {
element.classList.remove("hide");
} else {
//Check if element contains category class
if (element.classList.contains(value)) {
//display element based on category
element.classList.remove("hide");
} else {
//hide other elements
element.classList.add("hide");
}
}
});
}
//Search button click
document.getElementById("search").addEventListener("click", () => {
//initializations
let searchInput = document.getElementById("search-input").value;
let elements = document.querySelectorAll(".product-name");
let cards = document.querySelectorAll(".card");
//loop through all elements
elements.forEach((element, index) => {
//check if text includes the search value
if (element.innerText.includes(searchInput.toUpperCase())) {
//display matching card
cards[index].classList.remove("hide");
} else {
//hide others
cards[index].classList.add("hide");
}
});
});
//Initially display all products
window.onload = () => {
filterProduct("all");
};100+ JavaScript Projects With Source Code ( Beginners to Advanced)
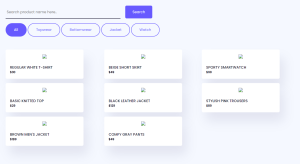
Final Output:
ADVERTISEMENT
We have successfully created our Product Filter and Search using HTML, CSS & JavaScript (Source Code). You can use this project for your personal needs and the respective lines of code are given with the code pen link mentioned above.
ADVERTISEMENT
If you find this Blog helpful, then make sure to search codewithrandom on Google for Front End Projects with Source codes and make sure to Follow the Code with Random Instagram page.
ADVERTISEMENT
Code Idea – codingartist
ADVERTISEMENT
Written By – Harsh Sawant
ADVERTISEMENT
Code By – @harshh9
FAQs related to product filter and search using javascript
What is a Product filter?
Product Filter And Search Which Will Help The User Search The Items According To Their Needs This Feature Is Used And Very Helpful In Shopping Platforms Such As Amazon, Flipkart, Tata Neu Etc. In Today’s Session, We Will Use HTML, CSS, And JavaScript To Complete This Product Filter And Search Project.




