How To Create a Read More Read Less Button Using HTML
Hello Coder! In this Article, we create a “Read More, Read Less” button Using Html and Csst Code. The Read More and Read Less buttons come in handy when you want to conceal some details while still providing readers with a feel of what the article or post is about.
I hope you enjoy our blog so let’s start with a basic Html structure for the Read More Button.
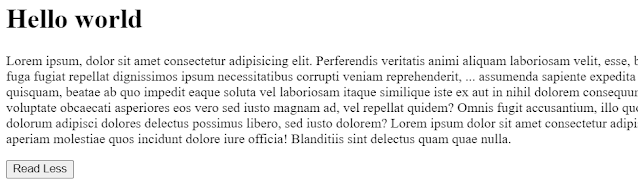
Live Preview Of Read More Button:-
| Code by | N/A |
| Project Download | N/A |
| Language used | HTML.CSS, JavaScript |
| External link / Dependencies | NO |
| Responsive | YES |
50+ HTML, CSS and JavaScript Projects With Source Code
Html Read More Button Code:-
<h1>Hello world</h1>
<p class="text">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Perferendis
veritatis animi aliquam laboriosam velit, esse, blanditiis aspernatur sint
est magnam debitis delectus in fuga fugiat repellat dignissimos ipsum
necessitatibus corrupti veniam reprehenderit,<span class="dots"> ...</span>
<span class="moreText">
assumenda sapiente expedita labore atque! Sint velit cumque minus
pariatur quisquam, beatae ab quo impedit eaque soluta vel laboriosam
itaque similique iste ex aut in nihil dolorem consequuntur possimus
eligendi eos optio ipsam! Sint ullam voluptate obcaecati asperiores eos
vero sed iusto magnam ad, vel repellat quidem? Omnis fugit accusantium,
illo quos eos odio consectetur et nemo excepturi deleniti dolorum
adipisci dolores delectus possimus libero, sed iusto dolorem? Lorem
ipsum dolor sit amet consectetur adipisicing elit. Reiciendis neque
distinctio modi dicta ut aperiam molestiae quos incidunt dolore iure
officia! Blanditiis sint delectus quam quae nulla.</span
>
</p>
<button class="read-more-btn">Read More</button>
Using the <p> tag and the class “text,” we will insert a 50–60 word lorem ipsum paragraph into our HTML code. We will also add some additional text to our website using the <span> tag, and inside that additional text, we will insert a lorem ipsum that will be displayed to the user when they click the “read more” button we will create using the button tag.
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
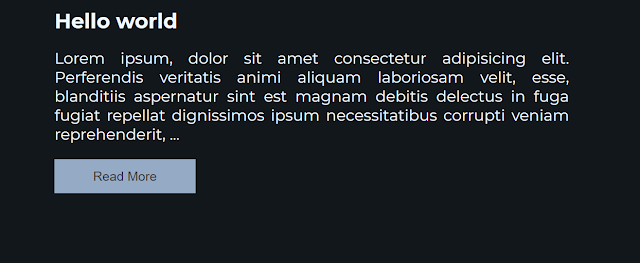
There is all the HTML code for Read Less and Read More Button. Now you can see output without CSS and JavaScript then we write css and JavaScript for our Read Less and Read More Button.

CSS Read More Button Code:-
body {
font-family: "Montserrat";
text-align: justify;
max-width: 800px;
margin: 0 auto;
background-color: rgb(18, 23, 27);
color: aliceblue;
}
.text {
font-size: 24px;
}
.moreText {
display: none;
}
.read-more-btn {
padding: 15px 60px;
background-color: rgb(149, 170, 197);
color: rgb(53, 49, 49);
border: none;
outline: none;
font-size: 20px;
cursor: pointer;
}
.text.show-more .moreText {
display: inline;
}
.text.show-more .dots {
display: none;
}
Step1:We will style our read more and read less buttons by using the body tag selector. For that, the font family will be set to “Monteserrat” using the font-family property; the text alignment will be set to “justify” using the text-align property; and the background colour will be “black.”
Gym Website Using HTML and CSS With Source Code
Step2:We will now style our read more and read less buttons using the class selector. When the user presses the button, the hidden extra text will reveal itself.
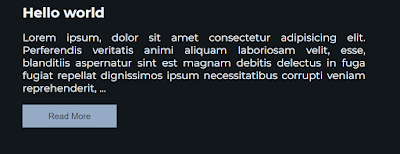
Now we complete our Css Code section.now we need only JavaScript functionality to read more and read less Button. Here is our updated output with HTML and Css.

Read More Button JavaScript Code:-
const readMoreBtn = document.querySelector(".read-more-btn");
const text = document.querySelector(".text");
readMoreBtn.addEventListener("click", (e) => {
text.classList.toggle("show-more");
if (readMoreBtn.innerText === "Read More") {
readMoreBtn.innerText = "Read Less";
} else {
readMoreBtn.innerText = "Read More";
}
});
Now that the read more button is enabled, the button text and functionality will switch to read less when the user hits it. To do this, we will first pick the button element using the document.queryselector() method and then add an event listener to the button. The readmore and readless buttons will essentially alternate.
Portfolio Website using HTML and CSS (Source Code)
Now we completed all our HTML, CSS & JavaScript coding for the reading Less and Read More Button.
You can output video, Screenshots at the bottom.


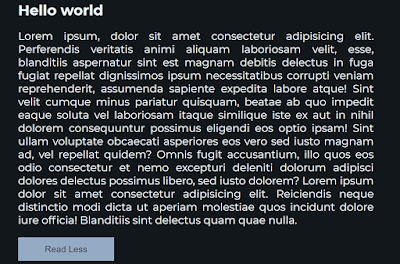
Final Output Of Read More Button Using Html:
In this post, we learn how to create Read Less and Read More Button Using HTML, CSS, and JavaScript. If we made a mistake or any confusion please drop a comment to give a reply or help you in easy learning.
100+ HTML,CSS and JavaScript Projects With Source Code ( Beginners to Advanced)
Written by – Codewithrandom/Anki
Which code editor do you use for this Read Less and Read More Button project coding?
I personally recommend using VS Code Studio, it’s very simple and easy to use.
is this project responsive or not?
Yes! this project is a responsive project.
Do you use any external links to create this project?
No!





OP
Sports Betting – Mapyro
Bet the https://deccasino.com/review/merit-casino/ moneyline https://septcasino.com/review/merit-casino/ from 1:25 PM https://tricktactoe.com/ to 출장안마 11:00 PM. See more. MapYO Sportsbook features live odds, live streaming, and detailed information.