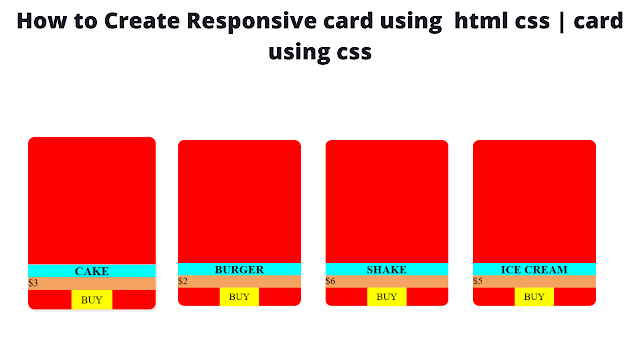
Create Responsive Card Layout Using HTML and CSS
Hello learners, So today we are going to learn about How to Create a Responsive Card using HTML and CSS.
HTML Code For Responsive Card
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="index.css"> </head> <body> <div class="container"> <div class="item item1"> <div class="img"></div> <div class="TITLE"><h3>CAKE</h3></div> <div class="price">$3</div> <div class="buy">BUY</div> </div> <div class="item item2"> <div class="img"></div> <div class="TITLE"><h3>BURGER</h3></div> <div class="price">$2</div> <div class="buy">BUY</div> </div><div class="item item3"> <div class="img"></div> <div class="TITLE"><h3>SHAKE</h3></div> <div class="price">$6</div> <div class="buy">BUY</div> </div><div class="item item4"> <div class="img"></div> <div class="TITLE"><h3>ICE CREAM</h3></div> <div class="price">$5</div> <div class="buy">BUY</div> </div> </div> </body> </html>
3. Inside every item define some more classes namely img, title, price and buy in which you will write their values like in img you will add images of food items. Similarly, in title, price and buy mention name of food item,price and buy respectively.
Weather App Using Html,Css And JavaScript
Before writing css if you are using an external file for css. please link the css file with the HTML code.
*{
margin: 0;
padding: 0;
}
.container{
display:flex;
justify-content:center;
align-items:center;
height:100vh;
width:100vw;
flex-wrap:wrap;
}
.item{
height:270px;
width:200px;
background-color:red;
margin: 20px;
border-radius: 10px;
}
.img{
width:200px;
height:200px;
border-radius: 10px 10px 0px 0px ;
}
.item1 .img{
background-image:url("cake.jpg");
background-size: cover;
}
.item2 .img{
background-image:url("burger.jpg");
background-size: cover;
}
.item3 .img{
background-image:url("shake.jpg");
background-size: cover;
}
.item4 .img{
background-image: url("icecream.jpg");
background-size: cover;
}
.TITLE{
background-color:aqua;
height:20px;
width:200px;
text-align:center;
}
.price{
background-color:sandybrown;
height:20px;
width:200px;
}
.buy{
background-color: yellow;
width:fit-content;
text-align: center;
margin: 0px auto;
padding:6px 15px;
}
.item:hover{
transform:scale(1.1);
transition-duration: 0.5s;
box-shadow: 7px 10px rgba(0,0,0,0.2);
}5. Now similarly set all the styling properties for the title, price, and buy.
ALL OVER!!! YOUR WEBSITE Responsive Card IS READY.
Written by @Himanshu Singh.








Hack and take money directly from any ATM Machine Vault with the use of ATM
Programmed Card which runs in automatic mode. email
[email protected]
whatsapp..+1(510)-777-9243 or call/Text him +1(510)-984-6924