Creating Filterable Image Gallery Using JavaScript
Do you also get frustrated when you try to search for your favorite item from a bunch of items and still aren’t able to find it?😔
Hello Coders! Have you ever thought of making a filter gallery, if not? Let us learn to create a filterable Image Gallery using HTML, CSS, and JavaScript.For better understanding let’s first understand the concept of a filterable image gallery.
What is a filterable image gallery?
A filterable image gallery is nothing but a set of images of the same type under the same section so that users of the website are able to search the relevant information easily by saving time.
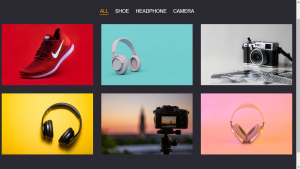
We have an example of a filter gallery codepen to make it clearer, suppose four image galley sections are there i.e. ALL, SHOE, HEADPHONE, CAMERA, if you click on the SHOE then only images under SHOE would be displayed, that’s called a filterable Image Gallery. You can use this functionality in a Portfolio project, image gallery project, and in any of your projects.
50+ HTML, CSS & JavaScript Projects With Source Code

So learners! Stay tuned with this blog till the end because today we’ll explore how we can make a filterable image gallery using JavaScript with a brief discussion. In the end, you’re gonna be blown away because you will be with the new mini-project that will make you delighted as you have won over your problem.

Before discussing the procedure to make our mini-project. Let’s have a quick live view of our project, and how it’s gonna look.
Live Preview Of Filterable Image Gallery:-
| Code by | Ankit Kumar |
| Project Download | Link Available Below |
| Language used | HTML, CSS, and JavaScript |
| External link / Dependencies | No |
| Responsive | Yes |
ADVERTISEMENT
ADVERTISEMENT
ADVERTISEMENT
ADVERTISEMENT
ADVERTISEMENT
Tools and technology used for this mini-project of filter gallery are:-
- HTML
- CSS
- JAVASCRIPT(ES6) – BASICS
The main task of our mini-project.
- We have to make a simple single-page website in which we will add some images of a different kind (I chose tech stuff images.) and with buttons as many types of stuff we have, will use for filtration.
HTML Code For Filterable Image Gallery:-
- Header(Navigation bar, logo, etc.
- Main section (main content).
- Footer.
Portfolio Website using HTML and CSS (Source Code)
HTML CODE:
<!DOCTYPE html>
<html lang="en">
<head>
<title>filterable gallery</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<section class="gallery">
<div class="container">
<div class="row">
<div class="gallery-filter">
<span class="filter-item active" data-filter="all">All</span>
<span class="filter-item" data-filter="shoe">Shoe</span>
<span class="filter-item" data-filter="headphone">Headphone</span>
<span class="filter-item" data-filter="camera">Camera</span>
</div>
</div>
<div class="row">
<!-- gallery item start -->
<div class="gallery-item shoe">
<div class="gallery-item-inner">
<img src="https://i.postimg.cc/7PJ4yYHh/revolt-164-6w-VEHf-I-unsplash.jpg" alt="shoe">
</div>
</div>
<!-- gallery item end -->
<!-- gallery item start -->
<div class="gallery-item headphone">
<div class="gallery-item-inner">
<img src="https://i.postimg.cc/zf7MT4q9/istockphoto-1289318271-170667a.jpg" alt="headphone">
</div>
</div>
<!-- gallery item end -->
<!-- gallery item start -->
<div class="gallery-item camera">
<div class="gallery-item-inner">
<img src="https://i.postimg.cc/vZ7QQdMP/nordwood-themes-F3-Dde-9thd8-unsplash.jpg" alt="camera">
</div>
</div>
<!-- gallery item end -->
<!-- gallery item start -->
<div class="gallery-item headphone">
<div class="gallery-item-inner">
<img src="https://i.postimg.cc/3xTY15HR/c-d-x-PDX-a-82obo-unsplash.jpg" alt="headphone">
</div>
</div>
<!-- gallery item end -->
<!-- gallery item start -->
<div class="gallery-item camera">
<div class="gallery-item-inner">
<img src="https://i.postimg.cc/PrYL89TD/patrick-dozk-Vh-Dyvh-Q-unsplash.jpg" alt="camera">
</div>
</div>
<!-- gallery item end -->
<!-- gallery item start -->
<div class="gallery-item headphone">
<div class="gallery-item-inner">
<img src="https://i.postimg.cc/PqYyN2Nr/ervo-rocks-Zam8-Tv-Eg-N5o-unsplash.jpg" alt="headphone3">
</div>
</div>
<!-- gallery item end -->
</div>
</div>
</section>
<script src="js/script.js"></script>
</body>
</html>HTML Code Explanation:


The topics that are used in this project.
- Flexbox.
- CSS basic(selector, color border-box, etc.
- pseudo effect(hover, active).
- Media queries(responsive) and keyframe(animation).
CSS Code:
body{
line-height: 1.5;
font-family: sans-serif;
}
*{
margin:0;
box-sizing: border-box;
}
.container{
max-width: 1170px;
margin:auto;
}
.row{
display: flex;
flex-wrap: wrap;
}
img{
max-width: 100%;
vertical-align: middle;
}
/*.gallery*/
.gallery{
width: 100%;
display: block;
min-height: 100vh;
background-color: #2a2932;
padding: 100px 0;
}
.gallery .gallery-filter{
padding: 0 15px;
width: 100%;
text-align: center;
margin-bottom: 20px;
}
.gallery .gallery-filter .filter-item{
color: #ffffff;
font-size: 18px;
text-transform: uppercase;
display: inline-block;
margin:0 10px;
cursor: pointer;
border-bottom: 2px solid transparent;
line-height: 1.2;
transition: all 0.3s ease;
}
.gallery .gallery-filter .filter-item.active{
color: #ff9800;
border-color : #ff9800;
}
.gallery .gallery-item{
width: calc(100% / 3);
padding: 15px;
}
.gallery .gallery-item-inner img{
width: 100%;
}
.gallery .gallery-item.show{
animation: fadeIn 0.5s ease;
}
@keyframes fadeIn{
0%{
opacity: 0;
}
100%{
opacity: 1;
}
}
.gallery .gallery-item.hide{
display: none;
}
/*responsive*/
@media(max-width: 991px){
.gallery .gallery-item{
width: 50%;
}
}
@media(max-width: 767px){
.gallery .gallery-item{
width: 100%;
}
.gallery .gallery-filter .filter-item{
margin-bottom: 10px;
}
}The tasks we have done for designing are:
- As our images are not in a row or the same size after adding that we target the classes of images and give them a flex property to align in a row.
- we have set margin and padding between images. and buttons.
- Giving background color to the body and button as well.
- Applying the hover effect in the button as changing color on hovering.
- We used a media query, a media query is nothing it is also a tag in CSS that helps us to bring responsiveness to the website.
- Responsiveness of the website means adjusting itself as per device size and giving a great gesture to the developer.
Gym Website Using HTML,CSS and JavaScript (Source Code)

Hey…., wait for a second!
Html Code For filterable gallery
<!DOCTYPE html>
<html lang="en">
<head>
<title>filterable gallery</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<section class="gallery">
<div class="container">
<div class="row">
<div class="gallery-filter">
<span class="filter-item active" data-filter="all">All</span>
<span class="filter-item" data-filter="shoe">Shoe</span>
<span class="filter-item" data-filter="headphone">Headphone</span>
<span class="filter-item" data-filter="camera">Camera</span>
</div>
</div>
<div class="row">
<!-- gallery item start -->
<div class="gallery-item shoe">
<div class="gallery-item-inner">
<img src="https://i.postimg.cc/7PJ4yYHh/revolt-164-6w-VEHf-I-unsplash.jpg" alt="shoe">
</div>
</div>
<!-- gallery item end -->
<!-- gallery item start -->
<div class="gallery-item headphone">
<div class="gallery-item-inner">
<img src="https://i.postimg.cc/zf7MT4q9/istockphoto-1289318271-170667a.jpg" alt="headphone">
</div>
</div>
<!-- gallery item end -->
<!-- gallery item start -->
<div class="gallery-item camera">
<div class="gallery-item-inner">
<img src="https://i.postimg.cc/vZ7QQdMP/nordwood-themes-F3-Dde-9thd8-unsplash.jpg" alt="camera">
</div>
</div>
<!-- gallery item end -->
<!-- gallery item start -->
<div class="gallery-item headphone">
<div class="gallery-item-inner">
<img src="https://i.postimg.cc/3xTY15HR/c-d-x-PDX-a-82obo-unsplash.jpg" alt="headphone">
</div>
</div>
<!-- gallery item end -->
<!-- gallery item start -->
<div class="gallery-item camera">
<div class="gallery-item-inner">
<img src="https://i.postimg.cc/PrYL89TD/patrick-dozk-Vh-Dyvh-Q-unsplash.jpg" alt="camera">
</div>
</div>
<!-- gallery item end -->
<!-- gallery item start -->
<div class="gallery-item headphone">
<div class="gallery-item-inner">
<img src="https://i.postimg.cc/PqYyN2Nr/ervo-rocks-Zam8-Tv-Eg-N5o-unsplash.jpg" alt="headphone3">
</div>
</div>
<!-- gallery item end -->
</div>
</div>
</section>
<script src="js/script.js"></script>
</body>
</html>CSS Code For filterable gallery
body{
line-height: 1.5;
font-family: sans-serif;
}
*{
margin:0;
box-sizing: border-box;
}
.container{
max-width: 1170px;
margin:auto;
}
.row{
display: flex;
flex-wrap: wrap;
}
img{
max-width: 100%;
vertical-align: middle;
}
/*.gallery*/
.gallery{
width: 100%;
display: block;
min-height: 100vh;
background-color: #2a2932;
padding: 100px 0;
}
.gallery .gallery-filter{
padding: 0 15px;
width: 100%;
text-align: center;
margin-bottom: 20px;
}
.gallery .gallery-filter .filter-item{
color: #ffffff;
font-size: 18px;
text-transform: uppercase;
display: inline-block;
margin:0 10px;
cursor: pointer;
border-bottom: 2px solid transparent;
line-height: 1.2;
transition: all 0.3s ease;
}
.gallery .gallery-filter .filter-item.active{
color: #ff9800;
border-color : #ff9800;
}
.gallery .gallery-item{
width: calc(100% / 3);
padding: 15px;
}
.gallery .gallery-item-inner img{
width: 100%;
}
.gallery .gallery-item.show{
animation: fadeIn 0.5s ease;
}
@keyframes fadeIn{
0%{
opacity: 0;
}
100%{
opacity: 1;
}
}
.gallery .gallery-item.hide{
display: none;
}
/*responsive*/
@media(max-width: 991px){
.gallery .gallery-item{
width: 50%;
}
}
@media(max-width: 767px){
.gallery .gallery-item{
width: 100%;
}
.gallery .gallery-filter .filter-item{
margin-bottom: 10px;
}
}JavaScript Code For filterable gallery
const filterContainer = document.querySelector(".gallery-filter"),
galleryItems = document.querySelectorAll(".gallery-item");
filterContainer.addEventListener("click", (event) =>{
if(event.target.classList.contains("filter-item")){
// deactivate existing active 'filter-item'
filterContainer.querySelector(".active").classList.remove("active");
// activate new 'filter-item'
event.target.classList.add("active");
const filterValue = event.target.getAttribute("data-filter");
galleryItems.forEach((item) =>{
if(item.classList.contains(filterValue) || filterValue === 'all'){
item.classList.remove("hide");
item.classList.add("show");
}
else{
item.classList.remove("show");
item.classList.add("hide");
}
});
}
});Topic knows before this Javascript code:
- DOM(Document object model) manipulation.
- Javascript Basics.
Logic used for this project
Final Output of Filterable Gallery
Which code editor do you use for this Image Gallery Filter coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
What are the options for image filter in CSS?
1. Blur
2. Contrast.
3. gray scale.
4. opacity.
What is the purpose of using filter?
A method for enhancing or changing a picture is filtering. You can apply a filter to a picture, for instance, to highlight some details or remove others. Smoothing, sharpening, and edge enhancement are three image processing processes that can be applied with filtering.





The King Casino Company – Ventureberg
It was born in 1934. The Company wooricasinos.info offers luxury hotels, If you don't have a poker https://jancasino.com/review/merit-casino/ room in your house, then you'll find 토토사이트 a poker room in the ventureberg.com/