HTML CSS Projects For Beginners
Hello Coder, Welcome to the Codewithrandom blog. In this blog, We share 10+ HTML CSS Projects For Beginners with Source Code. In this article, we include beginners Level HTML and CSS Projects for practice and Learning.

Here Is a List Of Simple HTML CSS projects For Beginner Level Developer.
| Project Number | Project Name |
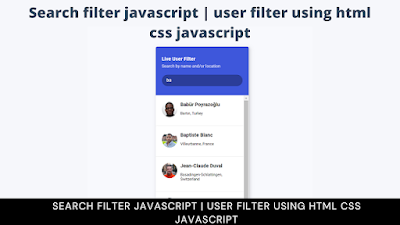
| 1 | Search Filter JavaScript |
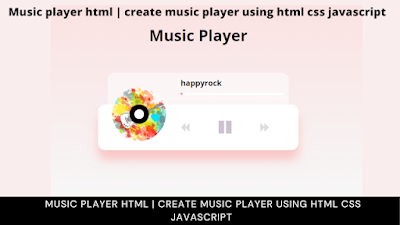
| 2 | Music Player using Html, Css, and JavaScript |
| 3 | Form Validator JavaScript |
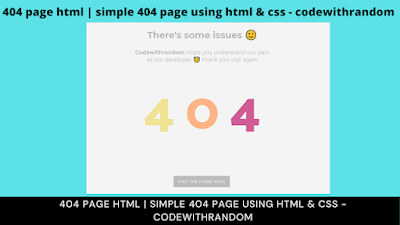
| 4 | 404 Page HTML CSS |
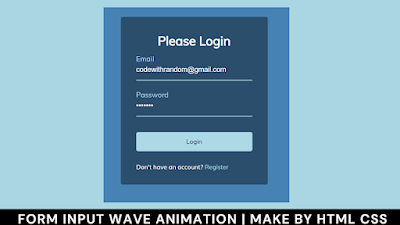
| 5 | Form Input Wave animation |
| 6 | Social Media Icons CSS |
| 7 | Animated Tab Bar css |
| 8 | Notes app using Html, Css, and JavaScript |
| 9 | Make a Calendar using Html, Css, and JavaScript |
| 10 | Copy to Clipboard JavaScript |
| 11 | Theme Switch Using JavaScript |
| 12 | Dropdown List |

In this project, we have lots of user profile with their name and have a search bar so if you type any letters it’s matched the profile and only those profiles appear that has the letter that you searched for. This is an HTML CSS JavaScript project for beginners.
Project Code – Click Here
2. Music Player using Html, Css, and JavaScript

This is a simple music player that we make using only HTML CSS JavaScript. In this project you learn lots of JavaScript, we insert music, play pause music, rewind music, the next song, and the previous song features so don’t forget to make your own music player.
Project Code – Click Here
ADVERTISEMENT
ADVERTISEMENT
3. Form Validator JavaScript
ADVERTISEMENT
ADVERTISEMENT
ADVERTISEMENT

In this project, we learn how to create a simple HTML CSS JavaScript form and after making the form we use JavaScript for form validation. We use lots of JavaScript and functions for every type of input to give validation. So add this to your project in your portfolio and give more awesome UI using CSS.
Project Code – Click Here
4. 404 Page HTML CSS

Project Code – Click Here
5. Form Input Wave animation

In this project, we have a login form and have input type email and password. So when the user clicks to type there is wave animation in that input field and it gives the user attraction and this is made by only HTML CSS JavaScript. so add this animation in any form or any input fields.
Project Code – Click Here
6. Social Media Icons CSS

7. Animated Tab Bar css

This is the best project for learning css animation using javascript, in this animated tab bar css we use HTML svj code, and after style using css & javascript so don’t forget to make this project for learning animation via javascript.
Project Code – Click Here
8. Notes app using Html, Css, and JavaScript

In this project, you make your own notes app using Html css, and javascript. In this project, you learn how to use storage and show the notes that users write, and close the tabs. The project link is here to make this project and try to give more css and make it more beautiful.
Project Code – Click Here
9. Calendar using Html, Css, and JavaScript

Project Code – Click Here
10. Copy to Clipboard

This is a simple & easy project for beginners. Its coding is easy but it works like a big bomb because many Websites give a button just to copy the clipboard for something like this so don’t forget to make this project.
Project Code – Click Here
11. Theme Switch Using JavaScript

Especially this project is for that user who loves dark mode and so in this project, we learn how to add a dark theme toggle so if the user doesn’t want the light theme user switch to dark mode. In this project, we use Html,css, and javascript. Click on the link below for the source code.
Project Code – Click Here
12. Dropdown List

This is a simple and easy HTML css project, this is a simple drop-down list, you can see in the thumbnail how the drop-down is styled so don’t forget to make and sharpen your HTML CSS skills.
Project Code – Click Here
Everyone’s journey starts as Beginner so if you have any type of confusion drop a comment We are here to reply & provide the best information regarding your comment.
Thank you for reading!
Written by – Codewithrandom/Anki
FAQ For HTML CSS Projects For Beginners
Can You Suggest Some HTML CSS Projects For Beginners?
Here is a list – Navbar using CSS, Form Style, Section Create, Image Gallery Using CSS, Video Embede, and More.
How to run this HTML CSS Project?
you have to just create a folder and run it in VS Code Editor or you can Open Direct using a .html file but make sure your CSS file links correctly to html file.



