Hello Coders! In this article, you will find 15+ Fire Animations Using HTML And CSS with complete source code.
CSS Fire Animations
We have 15+ handpicked Fire Animations Collections ready to use. Custom-made free Fire Animations using HTML And CSS code and demo for you. So you can just simply copy and paste them into your project and implement it easily.
Animation is a medium to bring real-life scenarios or effects onto our virtual or static page of the website, animated text or objects can be added as a web element simply using HTML and CSS with a tad bit of help from javascript functionalities, In this blog, we will discuss one such type of animation that is fire effect or burning fire animation. Fire exists around in various forms be it artificial burning or fire from wood to a burning planet like ours all can be made into dynamic and attractive animations using simple coding skills and demo projects provided in this article at your fingertips.
1. Canvas Particle Flame:-

Code by – | Jack Rugile |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In the above-displayed project, we have you a Canvas Flame v2 using HTML And CSS.
2. Canvas Flame v2:-

Code by – | Julien Amblard |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have you a Canvas Flame v2 using HTML, CSS, And JavaScript.
3. Sol Fire:-

Code by – | Tiffany Rayside |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the Sol Fire implemented using HTML, CSS, And JavaScript.
4. The Fire Bringer of Atrani:-

ADVERTISEMENT
Code by – | Adam Guttentag |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
ADVERTISEMENT
In the above-displayed project, we have you The Fire Bringer of Atrani using HTML and CSS.
ADVERTISEMENT
ADVERTISEMENT
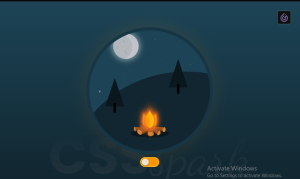
5. CSS spark:-

ADVERTISEMENT
Code by – | Ivan Grozdic |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the CSS spark implemented using HTML, CSS, And JavaScript.
E-Commerce Website Using HTML, CSS &JavaScript
6. Fire Animation Using CSS:-

Code by – | KESHAV KUNDAL |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have you a Fire Animation Using CSS using HTML, and CSS.
7. Toon Fire Shader:-

Code by – | Yugam |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the Toon Fire Shader implemented using HTML, CSS, And JavaScript.
8. CSS Flame Animation:-

Code by – | Adrian Payne |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have you a CSS Flame Animation using HTML, CSS, And JavaScript.
9. Fahrenheit 451:-

Code by – | reaganhenke |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts Fahrenheit 451 implemented using HTML and CSS.
10. Campfire Colony:-

Code by – | Jackie Zen |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have you a Campfire Colony using HTML, CSS, And JavaScript.
Portfolio Website using HTML and CSS (Source Code)
11. Log Fire:-

Code by – | Adam Peter Cummings |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the Log Fire implemented using HTML, CSS, And JavaScript.
12. Rotating Fire planet:-

Code by – | Genius |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have you a Rotating Fire planet using HTML and CSS.
13. CSS fire effect:-

Code by – | Daniel |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the CSS fire effect implemented using HTML, CSS, And JavaScript.
14. Non-Generative CSS Fire:-

Code by – | Jon Kantner |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have you a Non-Generative CSS Fire using HTML and CSS.
15. Animated Fire Text-Shadow:-
Code by – | Antti Nyman |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Animated Fire Text-Shadow implemented using HTML and CSS.
16. Fire Circle:-

Code by – | Andry Zirka |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have you a Fire Circle using HTML and CSS.
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
Conclusion
Hope you like all the 15+ CSS Fire Animation using HTML, CSS, And JavaScript mentioned in this article and that they helped in increasing your understanding of the use of CSS Fire Animation to animate the tiniest of fire elements and characteristics using HTML, CSS, and JavaScript and enable you to enhance website visually by adding fire like animation and make the content more interesting from the users perspective.
In This Blog Post, We Shared with you Fire Animation using HTML, CSS, And JavaScript with easy-to-implement demo source code available. Canvas Particle FlameHope You Like Our Blog Post And Read Others To Gain Knowledge In Frontend Development.
See our other articles on codewithrandom and gain knowledge in Front-End Development.
Thank You And Keep Learning!!
follow us on Instagram: @codewith_random
FAQs:-
What needs to be done to run the animation by repeating it again and again?
To play the animation repeatedly, you have to do this:- repeatCount="indefinite"
Can we use this CSS fire animation in static page?
Yes, we can use it CSS fire animation in static page





