CSS Lists
Hello Coder! Welcome to the Codewithrandom blog. In this article, we share the Latest Collection of free HTML and CSS Lists Style Examples, and Source codes. Update Collection April 2023.
Thoughts and content being random do not help anyone and we need to organize them into sensible catering and orderly in able to be perceived easily. The list can be designed using the CSS list style property to develop an ordered list that is like a normal numbered list or even n unordered list with many styles be it bullet or spade shape for our website or page content. They help to make information flow and be neatly presented.
Related Article:-
Create List Items Hover Effects Using CSS
Happy exploring and learning !!
1. Big Numbers Ordered List

Code by – | yying6 |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In The Above-Displayed Project, We Have For you a Big Numbers Ordered List Using HTML And CSS.
2. Horizontal Menu

Code by – | yying6 |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here You Can See How The Above Project Depicts The Horizontal Menu Implemented Using HTML And CSS.
3. Radial Menu Jquery module

Code by – | flatterer |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
ADVERTISEMENT
In The Above-Displayed Project, We Have For you a Radial Menu Jquery module Using HTML, CSS, And JavaScript.
ADVERTISEMENT
ADVERTISEMENT
4. iOS CSS List
ADVERTISEMENT

ADVERTISEMENT
Code by – | Joe Steinkamp |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here You Can See How The Above Project Depicts The iOS CSS List Implemented Using HTML And CSS.
5. Tailwind CSS List with icon on the left

Code by – | János Rusiczki |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | Yes |
Responsive | Yes |
In The Above-Displayed Project, We Have For you a Tailwind CSS List with an icon on the left Using HTML And CSS.
Create Otp Input Field Using Html Css &Javascript ( Source Code)
6. CSS List Thumbnail Grid

Code by – | Marcello Africano |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here You Can See How The Above Project Depicts The CSS List Thumbnail Grid Implemented Using HTML And CSS.
7. Standard Thumbnail Grid

Code by – | yying6 |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In The Above-Displayed Project, We Have For you a Standard Thumbnail Grid Using HTML And CSS.
8. CSS List

Code by – | Gilles Migliori |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here You Can See How The Above Project Depicts The CSS List Implemented Using HTML And CSS.
9. Bootstrap popover: Keep open while hovering

Code by – | kudos2me |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In The Above-Displayed Project, We Have For you a Bootstrap popover: Keep open while hovering Using HTML, CSS, And JavaScript.
10. List Style Domain Favicons

Code by – | John McGarrah |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here You Can See How The Above Project Depicts The List Style Domain Favicons Implemented Using HTML, CSS, And JavaScript.
100+ Front-end Projects for Web developers (Source Code)
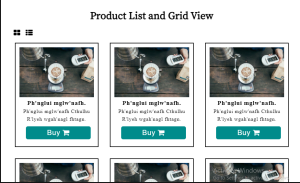
11. Product List and Grid View

Code by – | Gabriela T. C. |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In The Above-Displayed Project, We Have For you a Product List and Grid View “Responsive” Using HTML, CSS, And JavaScript.
12. CSS list-style-image2

Code by – | W3TR |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here You Can See How The Above Project Depicts The CSS list-style-image2 Implemented Using HTML And CSS.
13. CSS list-style-image

Code by – | W3TR |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In The Above-Displayed Project, We Have For you a CSS list-style-image Using HTML And CSS.
14. Helvetilist

Code by – | yying6 |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here You Can See How The Above Project Depicts The Helvetilist Implemented Using HTML And CSS.
15. Unordered List Practice

Code by – | Oscar |
Demo & Download | Click here For Code |
Language Used – | HTML |
External link / Dependencies | No |
Responsive | Yes |
In The Above-Displayed Project, We Have For you an Unordered List Practice Using HTML.
16. Ordered List Without the Period

Code by – | Daiane Assen |
Demo & Download | Click here For Code |
Language Used – | HTML |
External link / Dependencies | No |
Responsive | Yes |
Here You Can See How The Above Project Depicts The Ordered List Without the Period Implemented Using HTML And CSS.
Create Calendar Using HTML, CSS, &JavaScript (Source Code)
Conclusion
Hope you like all the CSS List Styles mentioned in this article and that they helped in increasing your understanding of the use of CSS Lists With a Vast Variety Of Design Options To Choose From.
Hope You Like Our Blog Post And Read Others To Gain Knowledge In Frontend Development. See Our Other Blogs And Gain Knowledge In Front-end Development.
See our other articles on codewithrandom and gain knowledge in Front-End Development.
Thank you and keep learning!!
follow us on Instagram: @codewith_random

![15+ Read More Button Examples [ Demo + Code ] Read more about the article 15+ Read More Button Examples [ Demo + Code ]](https://www.codewithrandom.com/wp-content/uploads/2022/11/codewithrandom35-300x157.png)


