Are you looking for the best CSS Text Animation Effects for your project?
If yes then your search ends here. In this article I have shared with you a collection of 20 Best CSS Text Animation Effects.
CSS Text Animation Effects
We have 20+ handpicked Text Animation Designs Collections ready to use. Custom-made free Text Animation Designs using HTML And CSS code and demo for you. So you can just simply copy and paste them into your project and implement it easily.
Do you know that earlier I have shared many types of text effect designs for you like Jquery text animations, CSS Typing Text Animation, CSS 3D Text Effects, CSS Glow Text etc.
To make yourself stand out, you can add CSS text effects to your website. Text that scrolls, shadows, glows, styles, colors, 3D effects, and many other elements.
Here is a 20+ CSS Text Animation effects Using HTML And CSS with code examples from codepen.
Now we will see the text animations for understanding this concept more clearly.
1. ScrollTrigger Text Reveal

| Code by- | Álvaro |
| Demo and Download | Click here for the code |
| Language used | HTML, CSS, JS |
| External links\ Dependencies | Yes |
| Responsive | Yes |
In the above-displayed project, we have for you ScrollTrigger Text Reveal using HTML and CSS.
2. CSS Text animation

| Code by- | Álvaro |
| Demo and Download | Click here for the code |
| Language used | HTML, CSS |
| External links\ Dependencies | Yes |
| Responsive | Yes |
A CSS text animation that is really subtle, with a vibrant background and an interesting typeface. It is simple to modify the colors and font type to meet your brand and style because it is made entirely of HTML and CSS.
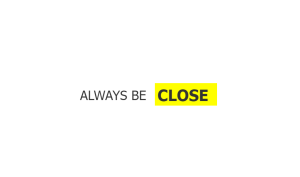
3. Change the colors of each word – CSS Animation

| Code by- | Álvaro |
| Demo and Download | Click here for the code |
| Language used | HTML, CSS |
| External links\ Dependencies | Yes |
| Responsive | Yes |
In the above-displayed project, we have you Change the colors of each word using HTML and CSS.
4. Dark Text Animation in CSS

| Code by- | Álvaro |
| Demo and Download | Click here for the code |
| Language used | HTML, CSS, JS |
| External links\ Dependencies | No |
| Responsive | Yes |
In the above-displayed project, we have you Simple dark text animation using HTML, CSS, And JavaScript.
5. CSS Text Animation

| Code by- | Álvaro |
| Demo and Download | Click here for the code |
| Language used | HTML, CSS |
| External links\ Dependencies | No |
| Responsive | Yes |
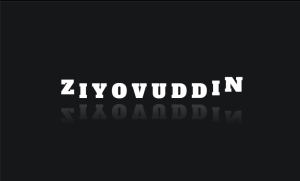
A CSS text effect that bounces and has a reflection that was created using simple HTML and CSS is incredibly adaptable to different websites. Be careful where you set it because it uses a span HTML element to arrange each letter in a row and bounces each one throughout the text animation.
Weather App Using HTML, CSS, And JavaScript (Source Code)
6. Water wave text animation effect

ADVERTISEMENT
ADVERTISEMENT
| Code by- | Álvaro |
| Demo and Download | Click here for the code |
| Language used | HTML, CSS |
| External links\ Dependencies | No |
| Responsive | Yes |
A CSS text effect called “calm water” animates the appearance of a calm wave inside the text. It would be fantastic for a variety of titles for a website, and it would really make it stand out. This one is simple to work with because it only needs HTML and CSS.
ADVERTISEMENT
7. Crossing on the scroll

ADVERTISEMENT
ADVERTISEMENT
| Code by- | Álvaro |
| Demo and Download | Click here for the code |
| Language used | HTML, CSS, JS |
| External links\ Dependencies | No |
| Responsive | Yes |
An on-scroll animation like this one can be useful if you’re looking for anything to start a text animation. To do this, HTML, CSS, and JavaScript are used. Smooth and light animation characterizes it. Additionally to improve the usefulness of this CSS text effect would scroll the letters one at a time.
8. AUYK 2

| Code by- | Álvaro |
| Demo and Download | Click here for the code |
| Language used | HTML, CSS |
| External links\ Dependencies | No |
| Responsive | Yes |
This resembles a loading progress bar but is actually just a typeface. Use this distinctive animation and change the words to anything you choose. The CSS codepen makes it simple to alter the color of the text animation.
9. Flip text animation

| Code by- | Álvaro |
| Demo and Download | Click here for the code |
| Language used | HTML, CSS |
| External links\ Dependencies | No |
| Responsive | Yes |
Built using simple HTML and CSS, it can be used as a loading animation while awaiting a response on a webpage. The motion of the text’s left-to-right flip is really fluid.
10. Fade-in-text animation

| Code by- | Álvaro |
| Demo and Download | Click here for the code |
| Language used | HTML, CSS |
| External links\ Dependencies | No |
| Responsive | Yes |
When the website loads, a modest text animation (CSS) fades in. The animation is really fluid, and the fading-in effect has a faint blur. Made entirely out of HTML and CSS.
Multiple Choice Quiz App Using HTML, CSS & JavaScript
11. Animated Blobs Text – Multiple Colors

| Code by- | Álvaro |
| Demo and Download | Click here for the code |
| Language used | HTML, CSS |
| External links\ Dependencies | No |
| Responsive | Yes |
A CSS text animation that is really subtle, with a vibrant background and an interesting typeface. It is simple to modify the colors and font type to meet your brand and style because it is made entirely of HTML and CSS.
12. Pure CSS text basic animations
| Code by- | Álvaro |
| Demo and Download | Click here for the code |
| Language used | HTML, CSS |
| External links\ Dependencies | No |
| Responsive | Yes |
These are the ones for you if you’re seeking some straightforward, reusable text animations (pure CSS) that may be easily utilized throughout a webpage. They are simple to change and pick up from because they are merely HTML and CSS-based.
13. Text animation effect

| Code by- | Álvaro |
| Demo and Download | Click here for the code |
| Language used | HTML, CSS |
| External links\ Dependencies | No |
| Responsive | Yes |
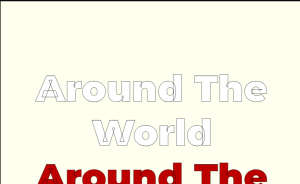
A CSS text animation that is snappy and interesting is ideal for a webpage’s primary title. It uses a sliding motion effect to transition between each word as it cycles through various words. It is simple to use and edit because it is made entirely of HTML and CSS.
14. Text typing animation effect HTML, CSS & JS

| Code by- | Álvaro |
| Demo and Download | Click here for the code |
| Language used | HTML, CSS |
| External links\ Dependencies | No |
| Responsive | Yes |
A fantastic technique to display several words or phrases on a screen at once. The typing CSS text effect uses a fluid animation and looks fantastic in many designs. It is an excellent resource to learn from and is simple to alter the terms you need to utilize. It was made with HTML, CSS, and JavaScript.
15. Pure CSS text-animation

| Code by- | vainsan |
| Demo and Download | Click here for the code |
| Language used | HTML, CSS |
| External links\ Dependencies | No |
| Responsive | Yes |
The animation is really fluid, and the fading-in effect has a faint blur. This code represents pure CSS text animation.
HTML CSS Projects For Beginners
Hope you like all the Text Animation Designs. If you like any of our projects you can simply click on our link and find complete source code, easy-to-implement.
So Learners that’s all. We have included 20 creative and unique CSS Text Animation Effects in this article. I hope you enjoyed reading this. Tell your other developers about this. We would love to hear your opinions and suggestions in the comments section below.
Check out our other posts on codewithrandom to learn more about front-end development.
Thank You And Keep Learning!!
follow us on Instagram: @codewith_random




