jQuery Form Validation
Welcome to Codewithrandom with a new blog today we’ll see how to make jQuery Form Validation.
Here is the Latest Collection of free jQuery Form Validation Examples With Code. Update Collection April 2023. 3 New jQuery Form Validation Added.
Every site requires login/signup pages created to take user/ client information for future communications and transfer of urgent or important news. We will be creating forms using jquery plugins which easily create and help gather information about users and a smooth submission process is enabled.
The jQuery Form validation through the Plugin allows us to easily implement it along with embedded HTML forms to use AJAX.
50+ HTML, CSS and JavaScript Projects With Source Code
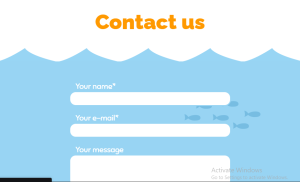
1. Under the sea contact form

Code by – | Geert-Jan Hendriks |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here You Can See How The Above Project Depicts The Under the Sea contact form Implemented Using HTML, CSS, and JavaScript.
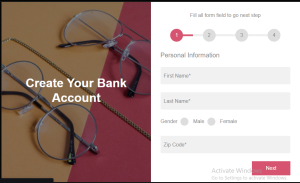
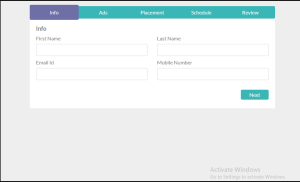
2. Form Wizard with Validation

Code by – | Atul Kumar Singh |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In The Above-Displayed Project, We Have For You a Form Wizard with Validation Using HTML, CSS, and JavaScript.
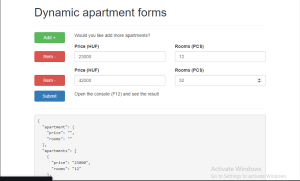
3. Dynamic Clone Form Fields

Code by – | Kotroczó Máté |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
ADVERTISEMENT
Here You Can See How The Above Project Depicts The Dynamic Clone Form Fields Implemented Using HTML, CSS, and JavaScript.
ADVERTISEMENT
ADVERTISEMENT
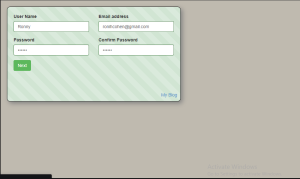
4. JQuery Form Validation
ADVERTISEMENT

ADVERTISEMENT
Code by – | Yashwant Patel |
Demo & Download | Click here For Code |
Language Used – | HTML, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In The Above-Displayed Project, We Have For You a JQuery Form Validation using HTML, CSS, and JavaScript.
5. AngularJS multi-stage web form

Code by – | kwakwak |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here You Can See How The Above Project Depicts The AngularJS multi-stage web form Implemented Using HTML, CSS, and JavaScript.
Ecommerce Website Using HTML, CSS, &JavaScript (Source Code)
6. Form

Code by – | Nitish Dhar |
Demo & Download | Click here For Code |
Language Used – | HTML, JS |
External link / Dependencies | No |
Responsive | Yes |
In The Above-Displayed Project, We Have For You a Form Using HTML, And JavaScript.
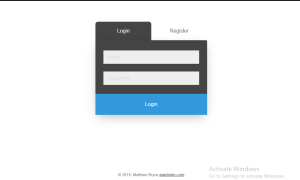
7. Login and register the Tabbed form

Code by – | Matthew Bryce |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here You Can See How The Above Project Depicts The Login and register of the Tabbed form Implemented Using HTML, CSS, and JavaScript.
8. Simple jQuery Form Validation

Code by – | David Taiaroa |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In The Above-Displayed Project, We Have For You a Simple jQuery Form Validation Using HTML, CSS, and JavaScript.
9. Simple jQuery Form Validation

Code by – | Atul Kumar Singh |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here You Can See How The Above Project Depicts The Simple jQuery Form Validation Implemented Using HTML, CSS, and JavaScript.
10. Simple jQuery Form Validation

Code by – | Atiqullah Naemi |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In The Above-Displayed Project, We Have For You a Simple jQuery Form Validation Using HTML, CSS, and JavaScript.
Interest Calculator using HTML, CSS, and JavaScript
11. jQuery Form Populate

Code by – | Jason Davis |
Demo & Download | Click here For Code |
Language Used – | HTML, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here You Can See How The Above Project Depicts The jQuery Form Populate Implemented Using HTML And JavaScript.
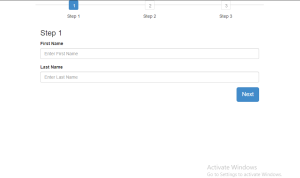
12. Wizard Step form in Bootstrap

Code by – | w3programmings |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In The Above-Displayed Project, We Have For You a Wizard Step form in Bootstrap Using HTML, CSS, and JavaScript.
13. jQuery Form Styler

Code by – | Igor |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here You Can See How The Above Project Depicts The jQuery Form Styler Implemented Using HTML, CSS, and JavaScript.
14. Simple jQuery Form Validation
Code by – | yigit |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In The Above-Displayed Project, We Have For You a Simple jQuery Form Validation.
15. Validate the Address with Google Maps API

Code by – | Paul Venuto |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here You Can See How The Above Project Depicts The Validate the Address with Google Maps API Implemented Using HTML, CSS, and JavaScript.
16. jQuery: serialize a form as a JSON object

Code by – | Gabriele Romanato |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In The Above-Displayed Project, We Have For You jQuery: serialize a form as a JSON object Using HTML, CSS, and JavaScript.
How To Create A Login Form Page Using HTML And CSS
Conclusion
Hope you like all the Form Validation Using jQuery mentioned in this article and that they helped in increasing your understanding of the use of Jquery Form Validation to gather user or site visitors information using forms along with the help of plugins provided by the jquery form creating features
Hope You Like Our Blog Post And Read Others To Gain Knowledge In Frontend Development.
If you like any of our projects, you can easily find the source code link in the project preview table.
See our other articles on codewithrandom and gain knowledge in Front-End Development.
Thank You And Keep Learning!!
follow us on Instagram: @codewith_random




