Currency Converter Using HTML, CSS and JavaScript
In this article, we’ll make a simple Currency Converter using HTML and JavaScript. Before we begin, everyone should be familiar with what APIs are and how we can use them to retrieve the most recent exchange rates because we’ll be using exchangerate-api.com to obtain the real-time conversion rates. What is the purpose of the current converter, and how can we make one?

50+ HTML, CSS & JavaScript Projects With Source Code
What is API?
Application Programming Interface, or API, is what it stands for. Applications are any pieces of software with a specific purpose when referring to APIs. A contract of service between two apps can be compared to an interface. Using requests and responses, this agreement specifies how the two will speak to one another. How developers should style the queries and responses is covered in their API documentation.
What is Currency Converter?
A currency converter is a device that facilitates the exchange of one currency for another. For instance, you would need to utilise a currency converter to change your US dollars into Euros if you were travelling to Europe from the United States.
Prerequisites:
index.html – For adding structure to the project
styles.css: For adding styling to the project
script.js – For adding drag and drop or browse features
I hope now you have a general idea of what the project entails. In our article, we will go over this project step by step.
Step1: Adding some basic HTML Code
HTML stands for HyperText Markup Language. This is a markup language. Its main job is to give our project structure. We will provide our project structure by utilising this markup language. So let’s look at our HTML code.
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>currency-convertor</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"
integrity="sha512-iBBXm8fW90+nuLcSKlbmrPcLa0OT92xO1BIsZ+ywDWZCvqsWgccV3gFoRBv0z+8dLJgyAHIhR35VZc2oM/gI1w=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<h1>Awesome Currency Converter</h1>
<p class="convert">
Convert :
<input type="number" id="original-currency-amount" placeholder="0" value="1"> </input>
</p>
<div>
<select id="from_currency">
<option value="AED">AED</option>
<option value="ARS">ARS</option>
<option value="AUD">AUD</option>
<option value="BGN">BGN</option>
<option value="BRL">BRL</option>
<option value="BSD">BSD</option>
<option value="CAD">CAD</option>
<option value="CHF">CHF</option>
<option value="CLP">CLP</option>
<option value="CNY">CNY</option>
<option value="COP">COP</option>
<option value="CZK">CZK</option>
<option value="DKK">DKK</option>
<option value="DOP">DOP</option>
<option value="EGP">EGP</option>
<option value="EUR">EUR</option>
<option value="FJD">FJD</option>
<option value="GBP">GBP</option>
<option value="GTQ">GTQ</option>
<option value="HKD">HKD</option>
<option value="HRK">HRK</option>
<option value="HUF">HUF</option>
<option value="IDR">IDR</option>
<option value="ILS">ILS</option>
<option value="INR">INR</option>
<option value="ISK">ISK</option>
<option value="JPY">JPY</option>
<option value="KRW">KRW</option>
<option value="KZT">KZT</option>
<option value="MXN">MXN</option>
<option value="MYR">MYR</option>
<option value="NOK">NOK</option>
<option value="NZD">NZD</option>
<option value="PAB">PAB</option>
<option value="PEN">PEN</option>
<option value="PHP">PHP</option>
<option value="PKR">PKR</option>
<option value="PLN">PLN</option>
<option value="PYG">PYG</option>
<option value="RON">RON</option>
<option value="RUB">RUB</option>
<option value="SAR">SAR</option>
<option value="SEK">SEK</option>
<option value="SGD">SGD</option>
<option value="THB">THB</option>
<option value="TRY">TRY</option>
<option value="TWD">TWD</option>
<option value="UAH">UAH</option>
<option value="USD" selected>USD</option>
<option value="UYU">UYU</option>
<option value="VND">VND</option>
<option value="ZAR">ZAR</option>
</select>
<button id="exchange">
<i class="fas fa-exchange-alt"></i>
</button>
<select id="to_currency">
<option value="AED">AED</option>
<option value="ARS">ARS</option>
<option value="AUD">AUD</option>
<option value="BGN">BGN</option>
<option value="BRL">BRL</option>
<option value="BSD">BSD</option>
<option value="CAD">CAD</option>
<option value="CHF">CHF</option>
<option value="CLP">CLP</option>
<option value="CNY">CNY</option>
<option value="COP">COP</option>
<option value="CZK">CZK</option>
<option value="DKK">DKK</option>
<option value="DOP">DOP</option>
<option value="EGP">EGP</option>
<option value="EUR">EUR</option>
<option value="FJD">FJD</option>
<option value="GBP">GBP</option>
<option value="GTQ">GTQ</option>
<option value="HKD">HKD</option>
<option value="HRK">HRK</option>
<option value="HUF">HUF</option>
<option value="IDR">IDR</option>
<option value="ILS">ILS</option>
<option value="INR" selected>INR</option>
<option value="ISK">ISK</option>
<option value="JPY">JPY</option>
<option value="KRW">KRW</option>
<option value="KZT">KZT</option>
<option value="MXN">MXN</option>
<option value="MYR">MYR</option>
<option value="NOK">NOK</option>
<option value="NZD">NZD</option>
<option value="PAB">PAB</option>
<option value="PEN">PEN</option>
<option value="PHP">PHP</option>
<option value="PKR">PKR</option>
<option value="PLN">PLN</option>
<option value="PYG">PYG</option>
<option value="RON">RON</option>
<option value="RUB">RUB</option>
<option value="SAR">SAR</option>
<option value="SEK">SEK</option>
<option value="SGD">SGD</option>
<option value="THB">THB</option>
<option value="TRY">TRY</option>
<option value="TWD">TWD</option>
<option value="UAH">UAH</option>
<option value="USD">USD</option>
<option value="UYU">UYU</option>
<option value="VND">VND</option>
<option value="ZAR">ZAR</option>
</select>
</div>
<p class="exchange">
Exchange Rate:
<input type="text" id="exchange-rate"></input>
</p>
<button id="exchange_button">Exchange my money now!</button>
<p id="output-text">
<span id="from"></span> converted to <span id="to"></span>
</p>
<footer><a href="https://instagram.com/codewith_random?igshid=YmMyMTA2M2Y=" title="share"><i
class="fab fa-instagram"></i></a></footer>
<script src="index.js"></script>
</body>
</html>Restaurant Website Using HTML and CSS
We will go over our project in detail. We’ll show how to add each component to the structure we’ve already built for our currency converter.
We will begin by giving our project a heading. The h1 tag will be used to add headers to our project. We will now create a field for the user to enter the amount of money they wish to swap using the input tag.
<h1>Awesome Currency Converter</h1>
<p class="convert">
Convert :
<input type="number" id="original-currency-amount" placeholder="0" value="1"> </input>
</p>There are many nations in the world, and each of them has its own currency. As a result, we must first compile a list of all the currencies in order to obtain the exchange rates for each nation. Using the pick option, we will construct two option lists for different currencies, and we will insert an exchange icon between the two lists using font-awesome icons.
<div>
<select id="from_currency">
<option value="AED">AED</option>
<option value="ARS">ARS</option>
<option value="AUD">AUD</option>
<option value="BGN">BGN</option>
<option value="BRL">BRL</option>
<option value="BSD">BSD</option>
<option value="CAD">CAD</option>
<option value="CHF">CHF</option>
<option value="CLP">CLP</option>
<option value="CNY">CNY</option>
<option value="COP">COP</option>
<option value="CZK">CZK</option>
<option value="DKK">DKK</option>
<option value="DOP">DOP</option>
<option value="EGP">EGP</option>
<option value="EUR">EUR</option>
<option value="FJD">FJD</option>
<option value="GBP">GBP</option>
<option value="GTQ">GTQ</option>
<option value="HKD">HKD</option>
<option value="HRK">HRK</option>
<option value="HUF">HUF</option>
<option value="IDR">IDR</option>
<option value="ILS">ILS</option>
<option value="INR">INR</option>
<option value="ISK">ISK</option>
<option value="JPY">JPY</option>
<option value="KRW">KRW</option>
<option value="KZT">KZT</option>
<option value="MXN">MXN</option>
<option value="MYR">MYR</option>
<option value="NOK">NOK</option>
<option value="NZD">NZD</option>
<option value="PAB">PAB</option>
<option value="PEN">PEN</option>
<option value="PHP">PHP</option>
<option value="PKR">PKR</option>
<option value="PLN">PLN</option>
<option value="PYG">PYG</option>
<option value="RON">RON</option>
<option value="RUB">RUB</option>
<option value="SAR">SAR</option>
<option value="SEK">SEK</option>
<option value="SGD">SGD</option>
<option value="THB">THB</option>
<option value="TRY">TRY</option>
<option value="TWD">TWD</option>
<option value="UAH">UAH</option>
<option value="USD" selected>USD</option>
<option value="UYU">UYU</option>
<option value="VND">VND</option>
<option value="ZAR">ZAR</option>
</select>
<button id="exchange">
<i class="fas fa-exchange-alt"></i>
</button>
<select id="to_currency">
<option value="AED">AED</option>
<option value="ARS">ARS</option>
<option value="AUD">AUD</option>
<option value="BGN">BGN</option>
<option value="BRL">BRL</option>
<option value="BSD">BSD</option>
<option value="CAD">CAD</option>
<option value="CHF">CHF</option>
<option value="CLP">CLP</option>
<option value="CNY">CNY</option>
<option value="COP">COP</option>
<option value="CZK">CZK</option>
<option value="DKK">DKK</option>
<option value="DOP">DOP</option>
<option value="EGP">EGP</option>
<option value="EUR">EUR</option>
<option value="FJD">FJD</option>
<option value="GBP">GBP</option>
<option value="GTQ">GTQ</option>
<option value="HKD">HKD</option>
<option value="HRK">HRK</option>
<option value="HUF">HUF</option>
<option value="IDR">IDR</option>
<option value="ILS">ILS</option>
<option value="INR" selected>INR</option>
<option value="ISK">ISK</option>
<option value="JPY">JPY</option>
<option value="KRW">KRW</option>
<option value="KZT">KZT</option>
<option value="MXN">MXN</option>
<option value="MYR">MYR</option>
<option value="NOK">NOK</option>
<option value="NZD">NZD</option>
<option value="PAB">PAB</option>
<option value="PEN">PEN</option>
<option value="PHP">PHP</option>
<option value="PKR">PKR</option>
<option value="PLN">PLN</option>
<option value="PYG">PYG</option>
<option value="RON">RON</option>
<option value="RUB">RUB</option>
<option value="SAR">SAR</option>
<option value="SEK">SEK</option>
<option value="SGD">SGD</option>
<option value="THB">THB</option>
<option value="TRY">TRY</option>
<option value="TWD">TWD</option>
<option value="UAH">UAH</option>
<option value="USD">USD</option>
<option value="UYU">UYU</option>
<option value="VND">VND</option>
<option value="ZAR">ZAR</option>
</select>
</div>We will now design a bar that shows the exchange rate along with an exchange button. The user will see the current exchange rate as soon as they click the button thanks to the javascript code. If you want to follow us on Instagram for new front-end projects, we will show an Instagram icon with a link using the font-awesome icon.
Make Travel Booking App Ui Clone Using Html, Css And, Javascript
<p class="exchange">
Exchange Rate:
<input type="text" id="exchange-rate"></input>
</p>
<button id="exchange_button">Exchange my money now!</button>
<p id="output-text">
<span id="from"></span> converted to <span id="to"></span>
</p>
<footer><a href="https://instagram.com/codewith_random?igshid=YmMyMTA2M2Y=" title="share"><i
class="fab fa-instagram"></i></a></footer>
<script src="index.js"></script>
</body>
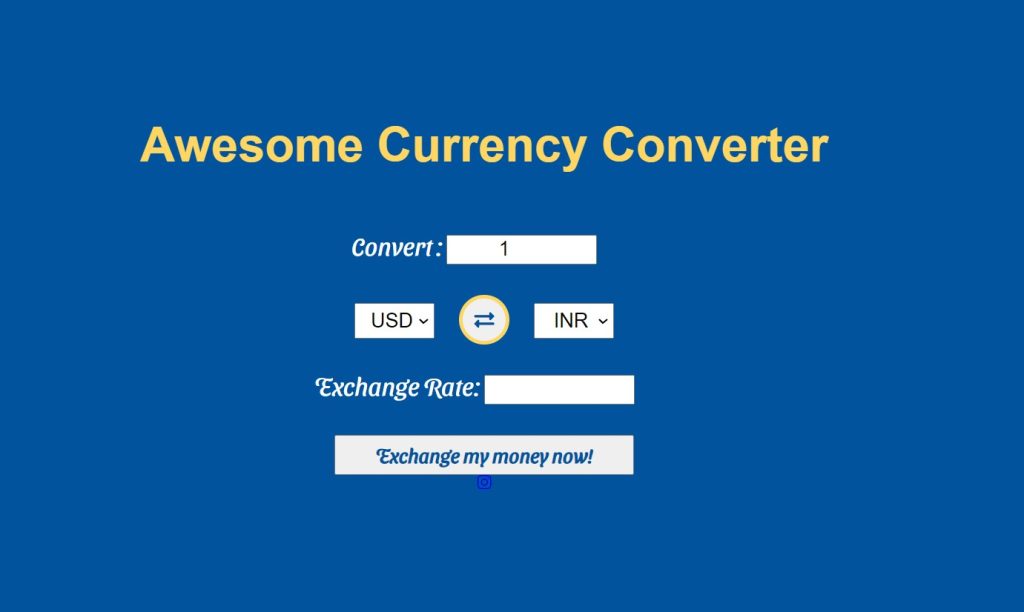
</html>We have now added the basic structure of our webpage. Now we will be using our stylesheet to add styles to our currency converter, but first let’s take a look at our output.
5+ HTML CSS Projects With Source Code
Output:

Step2: Adding CSS Code
The classes we defined inside our html element will be primarily used to style our structure going forward. However, in order to give each piece in this post an appealing appearance, we have also employed the Id selector in this project.
@import url("https://fonts.googleapis.com/css2?family=Sansita+Swashed&display=swap");
html,
body {
margin: 0;
padding: 0;
}
body {
text-align: center;
font-family: sans-serif;
background-color: #00539cff;
display: flex;
height: 80vh;
align-items: center;
justify-content: center;
flex-direction: column;
padding-top: 50px;
}
h1 {
color: #ffd662ff;
font-size: 3rem;
}
.convert,
.exchange {
font-family: "Sansita Swashed", cursive;
font-size: 25px;
color: #ffffff;
padding-right: 20px;
}
input {
width: 150px;
height: 30px;
font-size: 20px;
margin: 5px auto;
outline: 0;
}
#original-currency-amount {
padding-left: 50px;
}
button {
width: 300px;
height: 40px;
font-size: 20px;
font-weight: 600;
color: #00539cff;
font-family: "Sansita Swashed", cursive;
}
select {
width: 80px;
height: 35px;
font-size: 20px;
text-align: center;
padding-left: 10px;
outline: 0;
}
#exchange {
width: 50px;
height: 50px;
border-radius: 50%;
margin: 0 20px;
outline: 0;
color: #00539cff;
border: 4px solid #ffd662ff;
}
#exchange:active,
button:active {
transform: scale(0.9);
}
#output-text {
display: none;
padding: 20px;
font-size: 30px;
color: #ffffff;
}
span {
color: #ffd662ff;
font-size: 35px;
}
#exchange-rate {
cursor: default;
}
footer {
position: absolute;
right: 50px;
bottom: 50px;
}
a {
color: #ffffff;
bottom: 0;
font-size: 30px;
text-decoration: none;
}
To create a visually appealing HTML component, CSS code is needed. The currency converter is styled using this CSS attribute. It will be simple for you guys to understand if we walk you through the styling step by step.
Step 1: The Sansita and Swashed typefaces from Google Fonts will be added first using the import link.
We’ll set the padding and margin to “zero” using the body tag selector.
Now that we have the body, we will style the webpage’s body. The display is set to flex, and we have added a 50-pixel padding to the top. We centred all of the text using the text-align property, and by using the background colour property, we will create a blue backdrop. 80 vh has been specified as the height.
@import url("https://fonts.googleapis.com/css2?family=Sansita+Swashed&display=swap");
html,
body {
margin: 0;
padding: 0;
}
body {
text-align: center;
font-family: sans-serif;
background-color: #00539cff;
display: flex;
height: 80vh;
align-items: center;
justify-content: center;
flex-direction: column;
padding-top: 50px;
}

ADVERTISEMENT
Step 2: Using the <h1> tag selector, we will now style our heading. Yellow now replaces the original colour, and the size is now 3 rem.
ADVERTISEMENT
50+ Html ,Css & Javascript Projects With Source Code
ADVERTISEMENT
Now that we have added styling to our convert and exchange display bars using the class selector (.convert,.exchange), we will add the “Sanista Swashed” font to our project using the font-family attribute. White is the chosen font colour, and the font size is 25px.
ADVERTISEMENT
We’ll set the font size to 20px, the height to 30px, and the width to 150px using the tag selector input. A margin of 5 pixels and 20 pixels has been inserted.
ADVERTISEMENT
.convert,
.exchange {
font-family: "Sansita Swashed", cursive;
font-size: 25px;
color: #ffffff;
padding-right: 20px;
}
input {
width: 150px;
height: 30px;
font-size: 20px;
margin: 5px auto;
outline: 0;
}
#original-currency-amount {
padding-left: 50px;
}
Step 3: The button will now have styling added to it, along with a select option. The button’s width and height are both set to 300 pixels and 40 pixels, respectively. We will increase the font size to 20 px, increase the boldness to 600, and alter the colour of the button text to blue by using px and setting the fproperty property.
The icon’s width and height are set to 50px using the id selector (#exchange), and we’ll use the border-radius property to set the border-radius to 50%. The border is 4px of solid yellow, and the text is set to be blue.
button {
width: 300px;
height: 40px;
font-size: 20px;
font-weight: 600;
color: #00539cff;
font-family: "Sansita Swashed", cursive;
}
select {
width: 80px;
height: 35px;
font-size: 20px;
text-align: center;
padding-left: 10px;
outline: 0;
}
#exchange {
width: 50px;
height: 50px;
border-radius: 50%;
margin: 0 20px;
outline: 0;
color: #00539cff;
border: 4px solid #ffd662ff;
}
#exchange:active,
button:active {
transform: scale(0.9);
}
#output-text {
display: none;
padding: 20px;
font-size: 30px;
color: #ffffff;
}
span {
color: #ffd662ff;
font-size: 35px;
}
#exchange-rate {
cursor: default;
}
Step4:The final step is adding design to our Instagram icon in the bottom. Our is set to an absolute position, and by utilising the right attribute, we will move it 50 px to the right and bottom and change its colour to white.
10+ Javascript Projects For Beginners With Source Code
footer {
position: absolute;
right: 50px;
bottom: 50px;
}
a {
color: #ffffff;
bottom: 0;
font-size: 30px;
text-decoration: none;
}
Step3: JavaScript Code
var input_amount = document.getElementById("original-currency-amount");
var from_currency = document.getElementById("from_currency");
var to_currency = document.getElementById("to_currency");
var exchange_rate = document.getElementById("exchange-rate");
var exchange = document.getElementById("exchange");
var output_amount = document.getElementById("output-text");
var output_from = document.getElementById("from");
var output_to = document.getElementById("to");
exchange.addEventListener("click", () => {
[from_currency.value, to_currency.value] = [
to_currency.value,
from_currency.value,
];
calculate();
});
var to_amount = 0;
function calculate() {
const from_currency_value = from_currency.value;
const to_currency_value = to_currency.value;
fetch(`https://api.exchangerate-api.com/v4/latest/${from_currency_value}`)
.then((res) => res.json())
.then((res) => {
const rate = res.rates[to_currency_value];
exchange_rate.value = `${rate}`;
to_amount = (input_amount.value * rate).toFixed(3);
output_from.innerText = `${input_amount.value} ${from_currency_value}`;
output_to.innerText = `${to_amount} ${to_currency_value}`;
output_amount.style.display = "block";
});
}
document.getElementById("exchange_button").addEventListener("click", () => {
calculate();
});
- Using the document’s getElementById() method, we will first choose our HTML elements before creating some variables and storing them there.
- We will now use the variable to add an event listener to our HTML. Add an event listener by using addEventlistener. As soon as the user hits the exchange icon, we’ll add a click event that will cause the currency values to be converted into one another. We’ll also add a function to our click event.
Portfolio Website using HTML and CSS (Source Code)
- Now we will create a variable to_amount and set it value to “zero”.
- We will now create a function calculate() inside the function we will create to variable and inside that variables we will take the value from currency. Here we’ve used the fetch () method to make the API request of the primary currency selected. If the request was successful we then pass the values frmo api to the HTML element and then it will be displayed to the user .
- Now, we’ll choose the exchange button using the document.getelementbyId () method, and we’ll add an EventListener click to invoke the calculation function.
Now we’ve completed our Currency Converter using HTML , CSS & javascript. I hope you understood the whole project. Let’s take a look at our Live Preview.
Live Preview Of Currency Converter using HTML , CSS & Javascript
Now We have Successfully created our Currency Converter using HTML , CSS & javascript. You can use this project directly by copying into your IDE. WE hope you understood the project , If you any doubt feel free to comment!!
Create Header Using HTML and CSS (Header Source Code)
If you find out this Blog helpful, then make sure to search code with random on google for Front End Projects with Source codes and make sure to Follow the Code with Random Instagram page.
Some FAQs:
What is an API?
Application Programming Interface, or API, is what it stands for. Applications are any pieces of software with a specific purpose when referring to APIs. A contract of service between two apps can be compared to an interface. Using requests and responses, this agreement specifies how the two will speak to one another. How developers should style the queries and responses is covered in their API documentation.
What is a currency converter?
A currency converter is a device that facilitates the exchange of one currency for another. For instance, you would need to utilise a currency converter to change your US dollars into Euros if you were travelling to Europe from the United States.



