Responsive Navbar Template using HTML,CSS and JavaScript
Hello Coder! Welcome to the Codewithrandom blog. In This Today Blog, We learn How to create a Responsive Navbar Template using HTML, CSS, and JavaScript. we have the Hamburger menu in this responsive navbar project.
We will use images ul, li, a, div, img, flex, last-child, event listeners, and many more in navbar. Let’s start code…..
Lets Start Creating Mobile-First responsive navbar.
1. Setup our Html structure
<nav class="container"> <div class="logo-section"> <img class="logo" src="./img/logo.png" alt=""> <div class="search-block"> <input type="text" placeholder="Search for Rooms and Homes...."> <img src="./img/search-icon.png" alt="search-icon"> </div> </div> <img class="hamburger" src="./img/hamburger.png" alt="hambruger"> <ul class="nav-list"> links.... </ul> </nav>
We will code the navbar structure in Html using some nav, div, img, input, ul, li, and tags also using three images all images provided to you in the end. now we start code for nav links.
50+ HTML, CSS & JavaScript Projects With Source Code
Output
<li> <a href="#">Locations</a> </li> <li> <a href="#">Services</a> </li> <li> <a href="#">Lets Contact</a> </li> <li> <a href="#">Privacy Policies</a> </li>
We will code links for our navbar. name of links locations, services, lets contact, privacy policies using li, a tag then we will start our styling.
Gym Website Using HTML and CSS With Source Code
Output
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap');
* {
padding: 0;
margin: 0;
}
html {
font-size: 16px;
-webkit-font-smoothing: antialiased;
}
body {
font-family: 'Roboto', sans-serif;
}
.container {
max-width: 90%;
margin: 0 auto;
}
nav {
display: flex;
align-items: center;
justify-content: space-between;
padding: 1rem 0;
flex-wrap: wrap;
}
nav .logo-section {
display: flex;
align-items: center;
}
.search-block {
border: 1px solid #D9DDE7;
padding: 0.5rem 0.8rem;
border-radius: 4px;
display: flex;
align-items: center;
margin-left: 1.4rem;
}We will do some basic styling using display flex, margin, padding, flex-wrap, and border, etc.. then we get a look and start more styling using CSS.
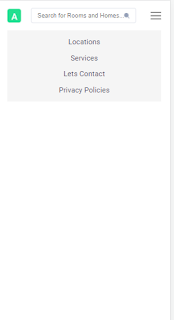
Output
nav input {
border: none;
min-width: 190px;
}
nav input:focus {
outline: none;
}
nav ul{
display: none;
width: 100%;
text-align: center;
list-style: none;
padding: 1rem;
background: whitesmoke;
margin-top: 1rem;
}
nav ul.show{
display: block;
}
nav ul li{
padding-bottom: 1rem;
}
nav ul li:last-child{
padding-bottom: 0;
}
nav ul li a{
color: #596172;
text-decoration: none;
}
nav ul li a:hover{
color: black;
}
nav ul li a::selection{
background: transparent;
text-shadow: #000 0 0 2px;
}We will do styling for links or search tags using display flex, margin, padding, flex-wrap, border, etc.. then we get a look and start more styling using CSS.
Portfolio Website using HTML and CSS (Source Code)
Output
const hamburger = document.querySelector('.hamburger');
const navList = document.querySelector('.nav-list');
hamburger.addEventListener('click', () => {
navList.classList.toggle('show');
});We will code some javascript to create 2 variables name hamburger, and novelist, and use addEventListner for toggle nav links.
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
Final Output Of Navbar
10+ HTML CSS Projects For Beginners (Source Code)
ADVERTISEMENT
Hope you like this post and enjoy it. If we did any mistake please comment on it so this help full for also our users. Thank you for reading.
Written by: Tushar Sharma