HTML CSS JS Projects will help you a lot to improve your web designing skills. Practicing HTML, CSS, and JavaScript Projects is a must if you want to master HTML CSS JS.
Here I have made a collection of 50 Best HTML, CSS, and JavaScript Projects with source code for you. So you can easily download and use them.
HTML CSS & JavaScript Projects
The 50+ HTML, CSS, and Javascript projects list is a boon for beginner developers who wish to make a career in the field of web development. But for that, developers have to go through a lot of learning and project building, and while on the path of skill enhancement, they take a bit of stress because they don’t easily find the topics on which they create their projects.
Read This Also >> Full stack developer course
You Get 50+ Web Development Projects with Source Code for total beginners using HTML, CSS, and JavaScript.
We include projects using HTML CSS and Javascript with source code from beginner to intermediate levels covered in this article.
you get all project source code with code explanation. project is very helpful for practicing coding skills and logic building so you definitely need to create some projects that help you to get a dream job and you can add projects to your CV/Resume.
HTML CSS And Javascript projects with Source Code
| Project Number | Project Name |
| 1 | simple 404 page using Html & CSS |
| 2 | social media share icon animation |
| 3 | Card With Hover Effect |
| 4 | Button Hover Effect |
| 5 | Share Button Using CSS |
| 6 | social media icons CSS |
| 7 | Double-line CSS button hover effects |
| 8 | footer using HTML & CSS |
| 9 | Image Animation using HTML CSS |
| 10 | dropdown menu using HTML CSS |
| 11 | list items hover effect |
| 12 | custom checkbox using HTML CSS |
| 13 | box loading Animation CSS |
| 14 | Glassmorphism Login Form Html Css |
| 15 | Card image Hover Effect |
| 16 | dropdown list HTML CSS |
| 17 | custom toggle switch using CSS |
| 18 | card 3d hover effect |
| 19 | name animation using CSS |
| 20 | Neon Light text Effect CSS |
| 21 | HTML top bar slide down notification CSS |
| 22 | A custom checkbox in the CSS |
| 23 | CSS timeline vertical |
| 24 | responsive bootstrap navbar |
| 25 | The Gift Using CSS |
| 26 | New Year Countdown 2022 |
| 27 | Drawing App javascript |
| 28 | Make screen recorder with HTML CSS javascript |
| 29 | Image color picker using HTML javascript |
| 30 | Animated Tab Bar using HTML CSS javascript |
| 31 | Notes app using HTML CSS javascript |
| 32 | Make a Calendar using HTML CSS javascript |
| 33 | Add to cart button |
| 34 | Search filter javascript |
| 35 | Progress Steps using HTML CSS javascript |
| 36 | Hidden Search bar |
| 37 | Hamburger menu CSS javascript |
| 38 | Increment Counter |
| 39 | Toast Notification code |
| 40 | music player using HTML CSS javascript |
| 41 | speech to text javascript |
| 42 | copy to clipboard javascript |
| 43 | Programming Quote Generator |
| 44 | GitHub Profile search |
| 45 | Age Calculator javascript |
| 46 | tic tac toe javascript(playable game) |
| 47 | javascript drum kit(music sound) |
| 48 | javascript image slider |
| 49 | Random Jokes Generator javascript |
| 50 | number guessing game javascript |
| 51 | speech recognition javascript |
If you want more frontend projects then don’t forget to visit my 100+ HTML, CSS, and JavaScript Projects with the source code, So Must Visit the article👇.
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
Best HTML CSS JS Projects with Source code
Here I have given many HTML CSS JS Projects but first I have given best projects you can start your coding practice with them.
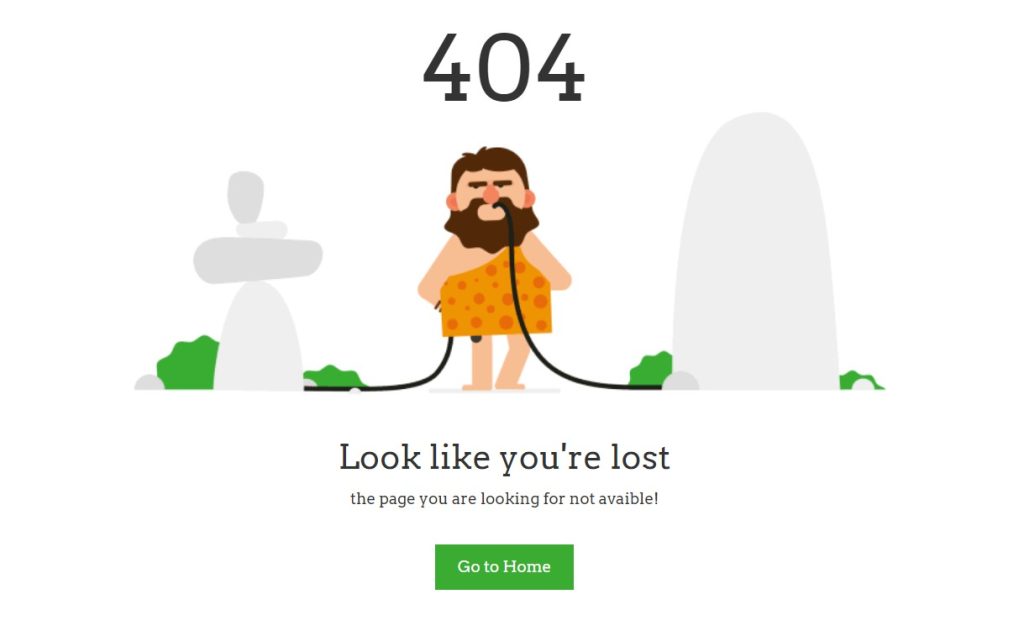
1. Simple 404 page using Html & CSS
Project details-A 404 page is an error code page that generally occurs when the website is not working. A 404 page is an essential part of the website used to inform users that the site is not working.
Browser support: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
ADVERTISEMENT
language: Html, CSS
ADVERTISEMENT
Project code download: Click Here
ADVERTISEMENT
Project demo :
ADVERTISEMENT
ADVERTISEMENT

2. Social media share icon animation
Project details – Social media icons are used for the identification of specific social media platforms. Each social media platform has different icons. Social media platforms are used to connect people from faraway places and provide a feeling of closeness. Adding animations to icons provides great user interaction.
Browser support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS
Project Code Download: Click Here
Project Demo :
![]()
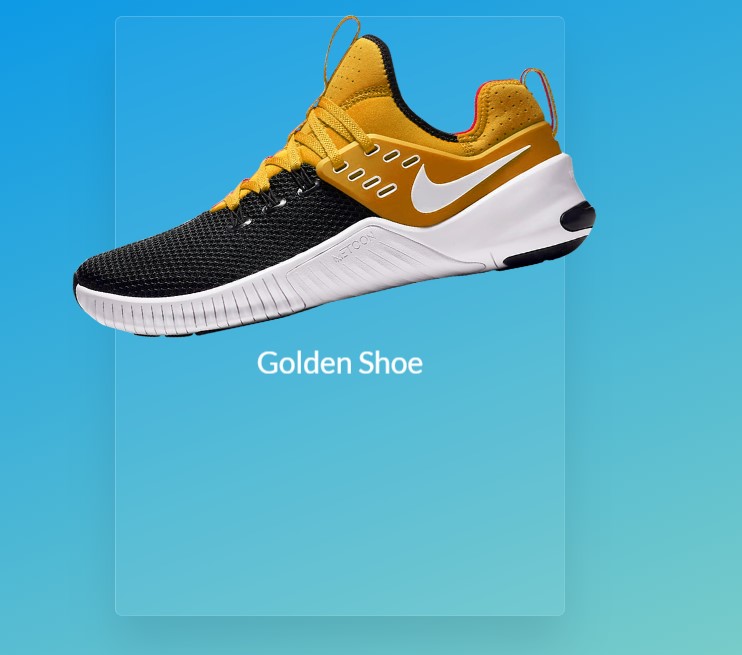
3. Card With Hover Effect
Project Details – Cards are small pages that are used to display product information. Cards with a hover effect provide a great user experience, and when the user hovers over the cards, information about the product is displayed to the customer. These cards are generally used on e-commerce websites.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS
Project Code Download: Click Here
Project Demo:

4. Button Hover Effect
Project Details –Button hover effects are a dynamic feature that CSS provides. Using the (hover) function, we can add the hover effect to the button. In the hover effect, when users hover their cursor over a button, we can see a gradual change in the appearance of the button. We can change the color, texture, and border with the help of the hover effect.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS
Project Code Download: Click here
Project Demo :

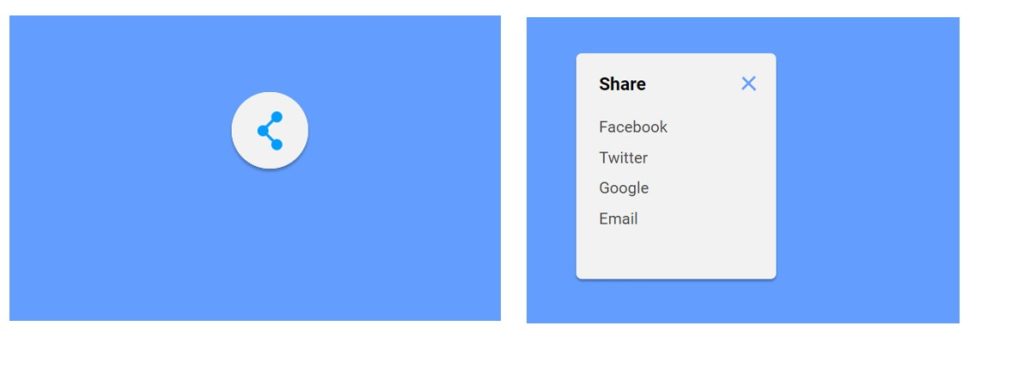
5. Share Button
Project Details – The share button is the smallest yet most important feature of the website. The Share button provides the facility to share items such as videos, articles, or images with multiple people. Share helps increase traffic to the website.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
language: Html, CSS
Project Code Download: Click Here
Project Demo :
![]()
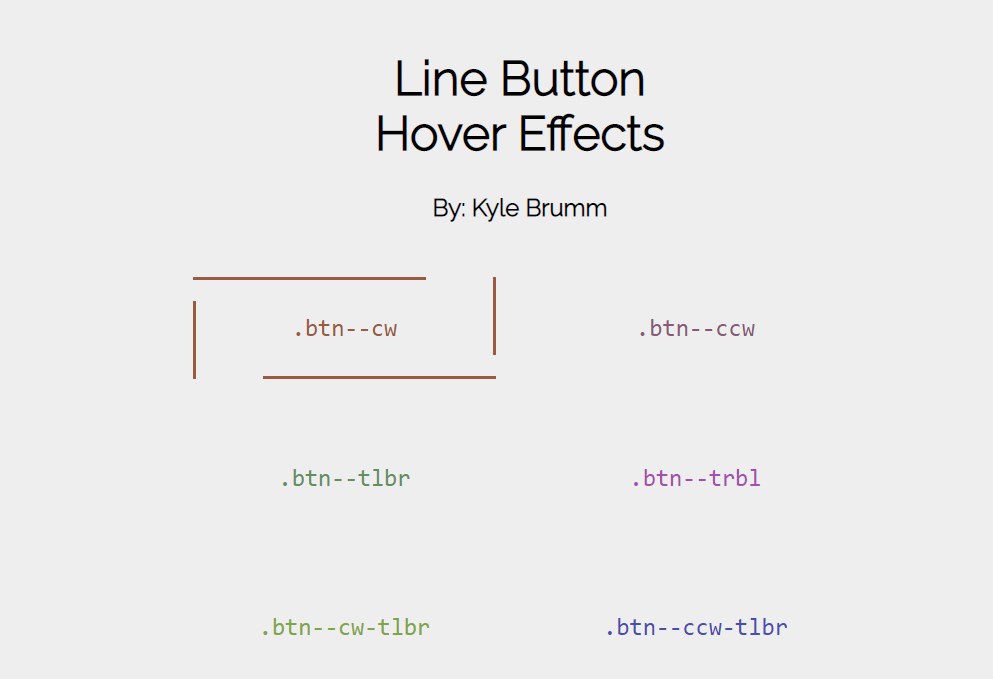
7. Double line CSS Hover Effect button
Project Details – A double-line CSS hover effect is a CSS feature using the hover effect property. When users hover over a link or button, it creates a visually appealing line around the button or text. We can add the double line effect to any elements of the website.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS(SCSS)
Project Code Download: Click Here
Project Demo:

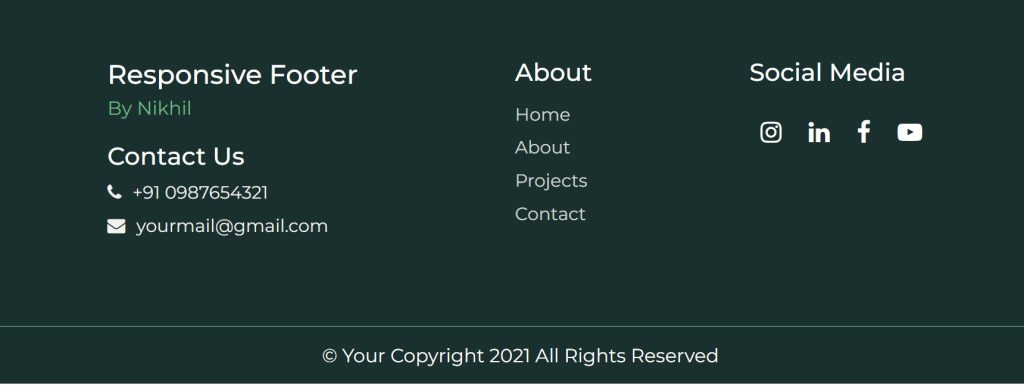
8. Footer Using HTML & CSS
Project details –A website is always created in three sections one header , one body and one footer section these 3 section together forms a complete website. A footer is a most bottom section of any website. It typically contains essential information like copyright notices, contact details, and links to privacy policies.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS
Project Code Download: Click Here
Project Demo :

9. Image Hover Animation
Project Details – Animations on image hovers is a feature of styling modern websites. A dynamic animation effect can be such as zooming or fading, is triggered when your cursor is over an image. These animations make websites and apps more visually appealing, and improve user engagement.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS
Project Code Download: Click Here
Project Demo :

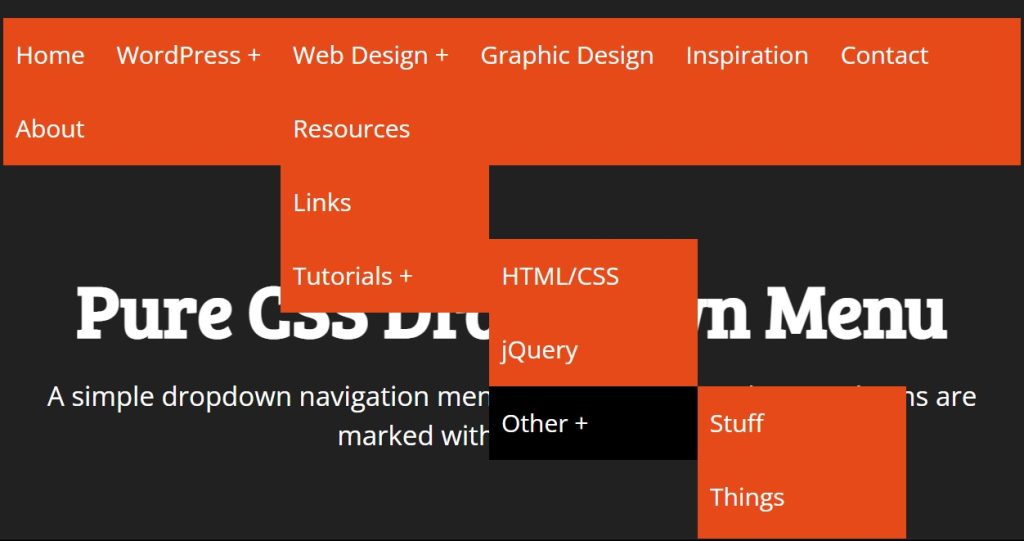
10. Drop-down menu using HTML, and CSS
Project Details – A drop-down menu is a list of multiple items that are stored inside a list, which helps in providing organized and accessible navigation options. HTML structures the menu, while CSS styles its appearance and behavior.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS
Project Code Download: Click Here
Project Demo :

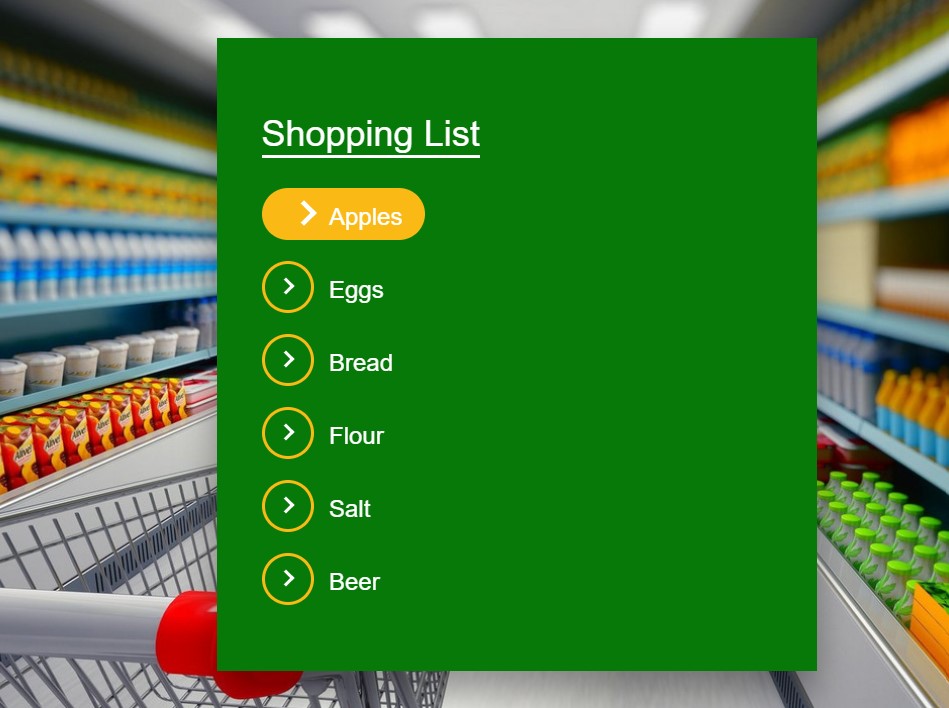
11. List Item Hover Effect
Project Details – The hover effect is a type of dynamic effect feature of CSS in which the user hovers over the element. Different types of effects make lists more engaging and user-friendly and are often used in navigation menus and image galleries to enhance user interactions and highlight important content.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS
Project Code Download: Click Here
Project Demo:

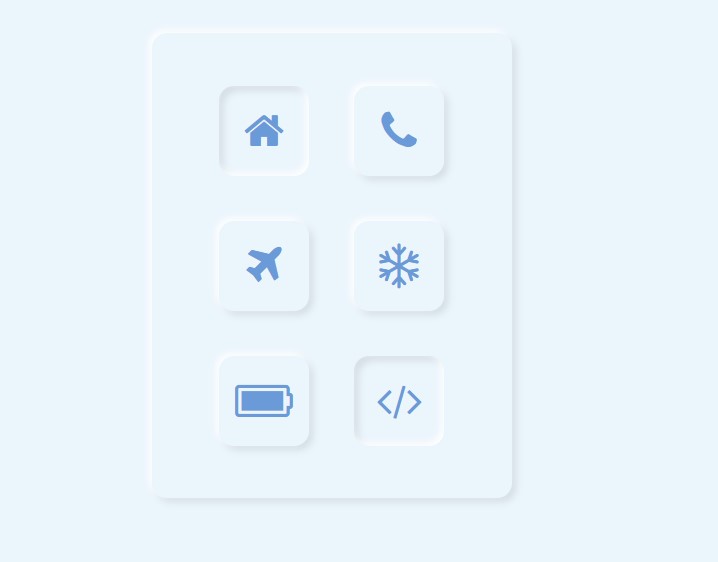
12. Custom CheckBox HTML & CSS
Project Details – Checkboxes are part of the form element inside HTML tags. form is used for collecting data from multiple users at the same time. Checkboxes are mainly used for the selection of multiple options at the same time, and adding custom styling to the checkbox provides great user interaction. We can also customize the checkbox as icons, images, or change the shape and size of the checkbox.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS
Project Code Download: Click Here
Project Demo:

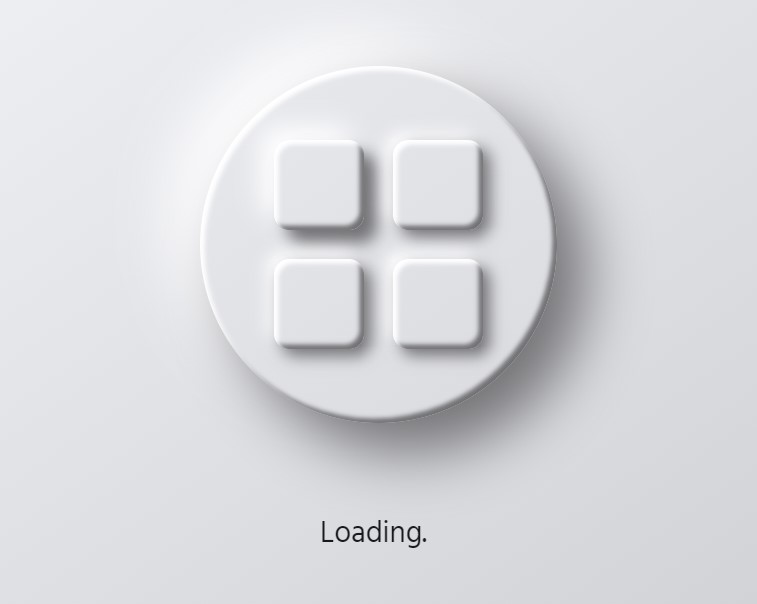
13. Box Loading Animation HTML & CSS
Project Details – Box-loading animations are a type of animation that is used between the loading time of the website and the content’s appearance time. This helps in giving feedback to the user that their data is being processed. They feature moving or color-changing boxes to indicate loading or data processing, improving the user experience by providing feedback and reducing perceived wait times. These animations are valuable for web designers aiming to enhance website aesthetics and usability.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS
Project Code Download: Click Here
Project Demo:

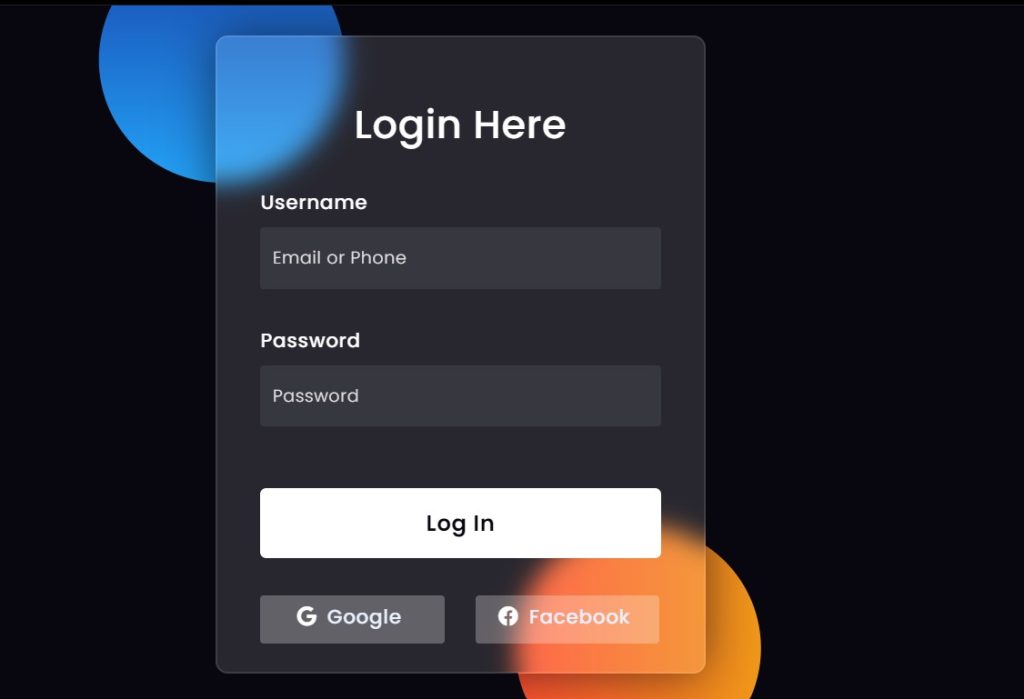
14. Glassmorphism login form HTML & CSS
Project Details –A glass morphism is a glassy effect that is used in modern websites to provide a unique user interface. In the glassmorphism effect, we blur the background and highlight the content. HTML structures the form, and CSS styles it to achieve the glassy effect with blurred backgrounds and transparency. This design not only looks visually appealing but also enhances the user experience by creating an intuitive and attractive login interface, making it a popular choice for modern web designers.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS
Project Code Download: Click Here
Project Demo:

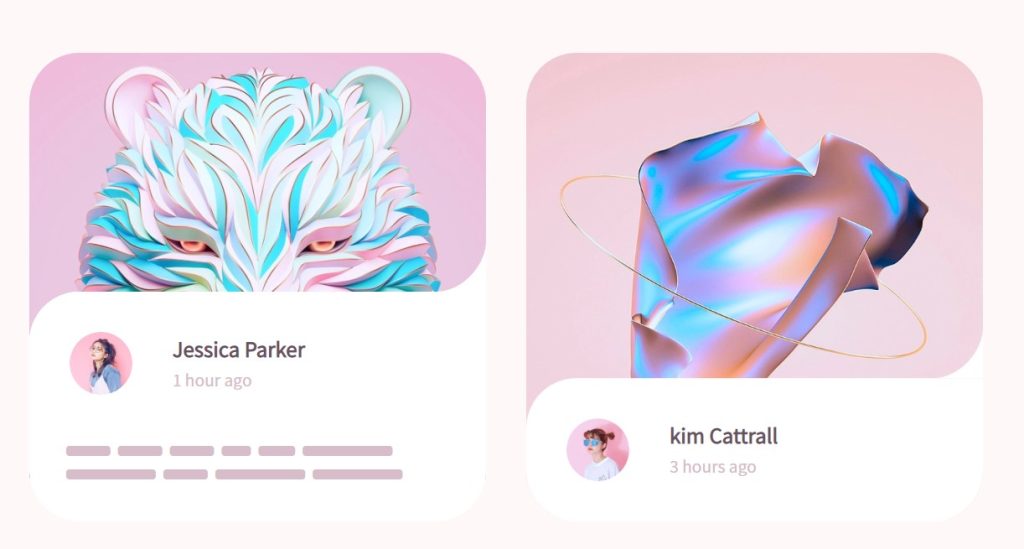
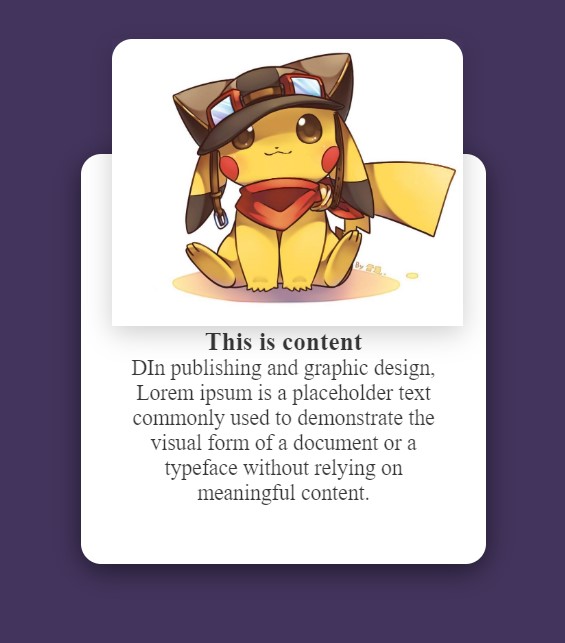
15. Card Image Hover Effect
Project Details – A card image hover effect is an engaging design feature that adds interactivity to websites and apps. When users hover over an image in a card, it triggers dynamic visual changes like scaling or revealing more information, enhancing user engagement, and encouraging content exploration.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
language: HTML, CSS
Project Code Download: Click Here
Project Demo :

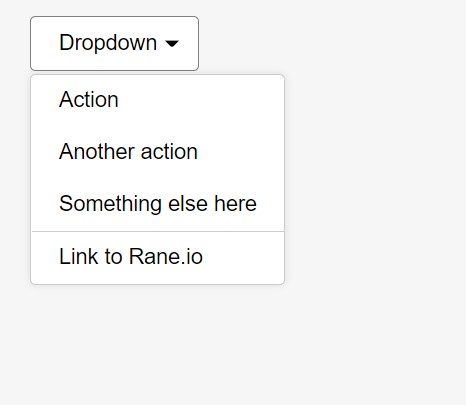
16. Drop Down List HTML & CSS
Project Details – A dropdown list, utilizing HTML and CSS, is a fundamental user interface element. HTML defines the list’s options, while CSS styles its appearance, including fonts and colors. It presents a clean and organized way for users to choose from a predefined set of options, commonly used in forms, navigation menus, and interactive elements to enhance user experience.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
language: HTML, CSS
Project Code Download: Click here
Project Demo:

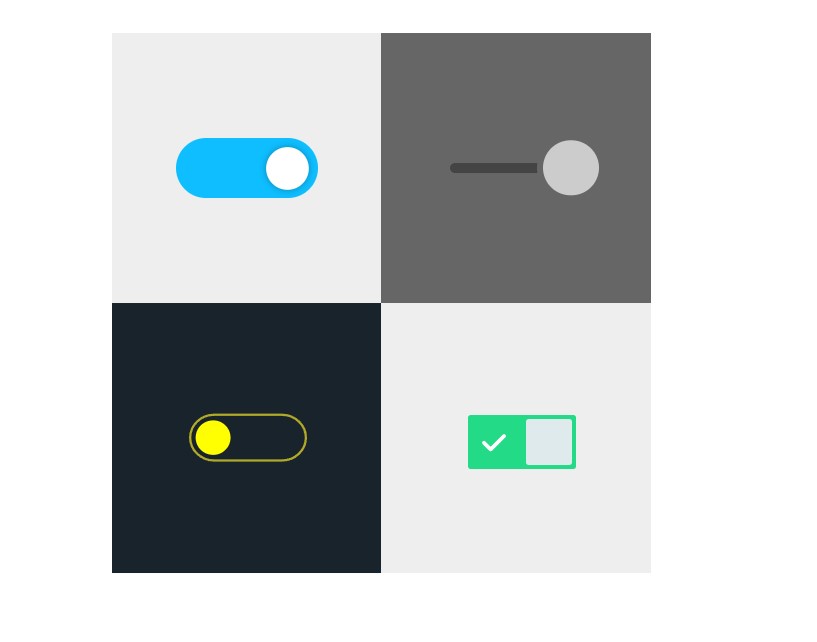
17. Custom Toggle Switch Using CSS
Project Details – A toggle switch is a kind of digital switch button that is a two-way button mostly used in the website to add dual features one at a time. Using a toggle button, we can switch from one state to another. Like wise, we can use the toggle button in the dark and light modes of the website.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
language: Html, CSS
Project Code Download: Click Here
Project Demo:

18. Card 3d Hover Effect
Project Details – A 3D card hover effect is a captivating design feature that adds depth and interactivity to cards on websites and apps. When a user hovers over a card, it triggers a dynamic 3D transformation, such as flipping or rotating, making content more engaging and visually appealing.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
language: Html, CSS, Javascript
Project Code Download: Click Here
Project Demo :

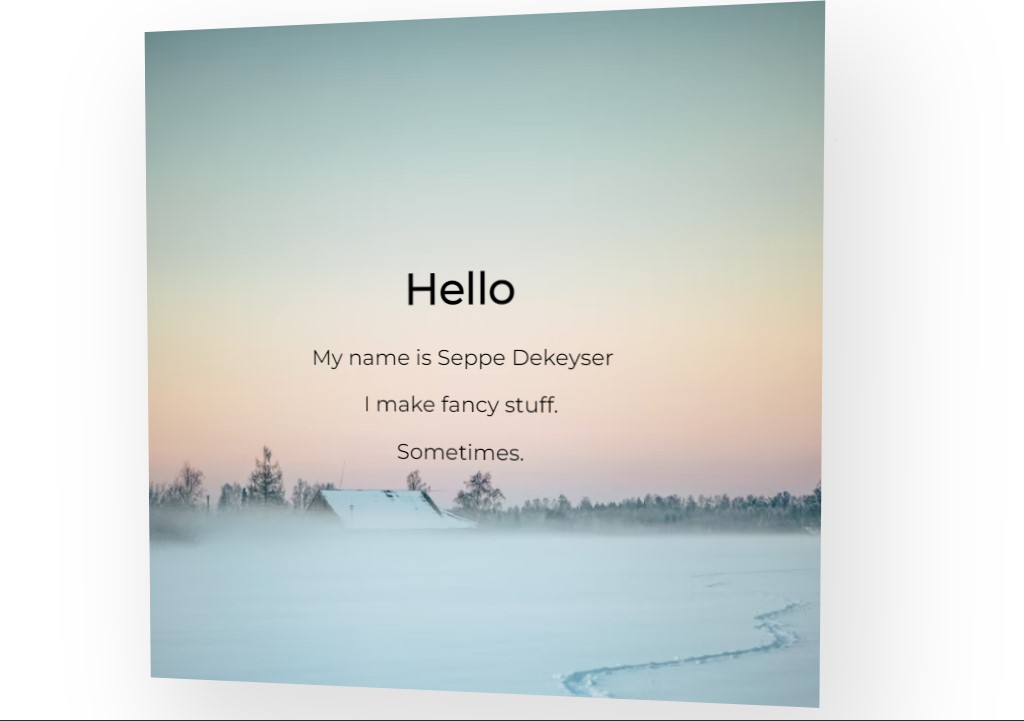
19. Text Animation Using HTML & CSS
Project Details – Text animation using HTML and CSS is a creative technique that adds dynamic effects like fading, sliding, or color changes to text on webpages. It enhances user engagement and can be used in headers, banners, or call-to-action elements to create visually appealing and interactive content.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS
Project Code Download: Click Here
Project Demo :

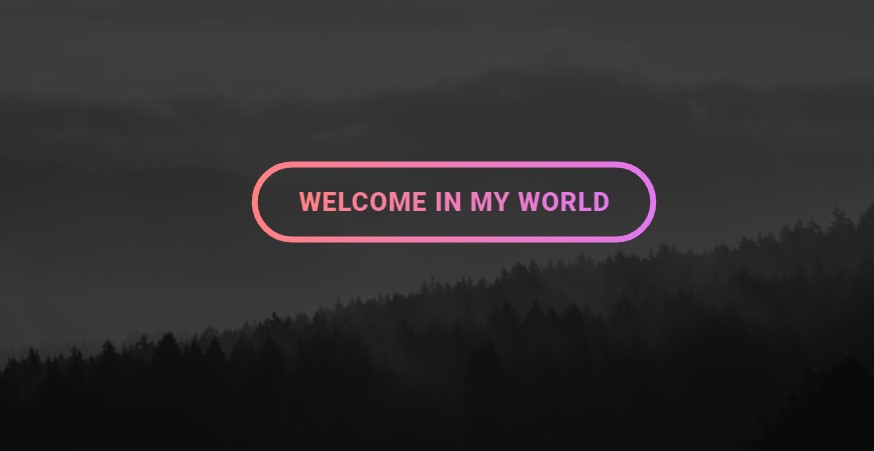
20. Neon Text Effect CSS
Project Details – A neon text effect is a CSS feature that helps highlight the text by selecting a unique text color that highlights the colors. This text effect technique changes the appearance of glowing neon lighting in text on webpages. It’s used to draw attention to specific content or headings, enhancing the aesthetics and visual impact of websites and applications.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
language: Html, CSS
Project Code Download: Click here
Project Demo:

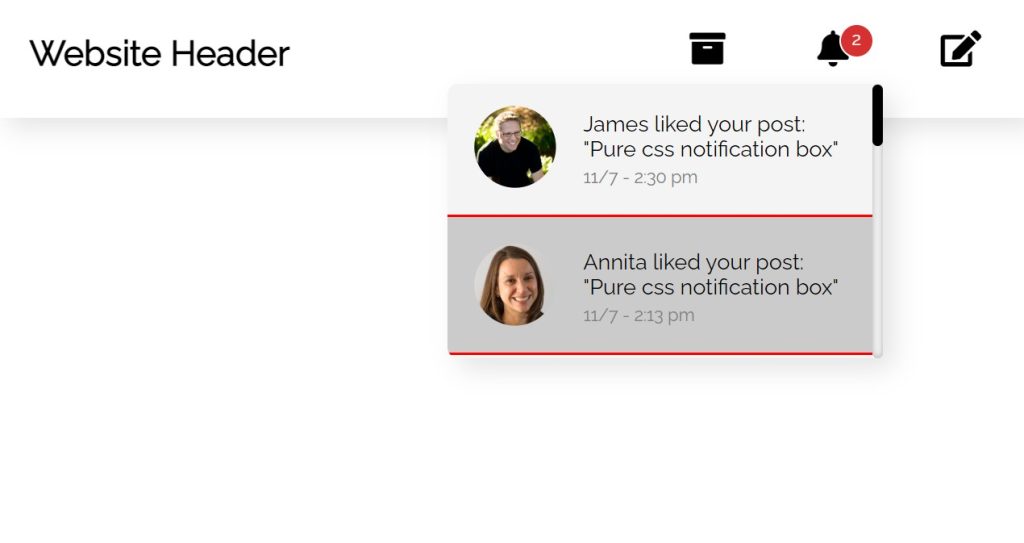
21. HTML Top Bar Slide Down Notification CSS
Project Details – An HTML top bar sliding notification is a pop-up effect that usually loads up when there is a new message to alert the user. This notification can be styled by adding icons, sounds, and color-changing popups that alert the user.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS
Project Code Download: Click Here
Project Demo:

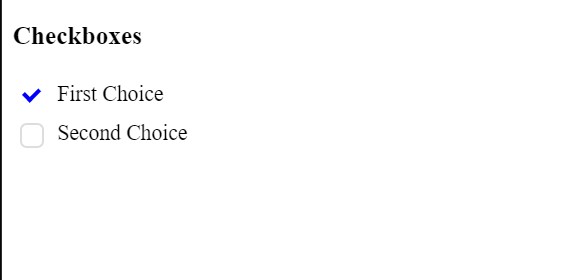
22. Custom CheckBox CSS
Project Details – Checkboxes are part of the form element inside HTML tags. form is used for collecting data from multiple users at the same time. Checkboxes are mainly used for the selection of multiple options at the same time, and adding custom styling to the checkbox provides great user interaction. We can also customize the checkbox as icons, images, or change the shape and size of the checkbox.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS
Project Code Download: Click Here
Project Demo:

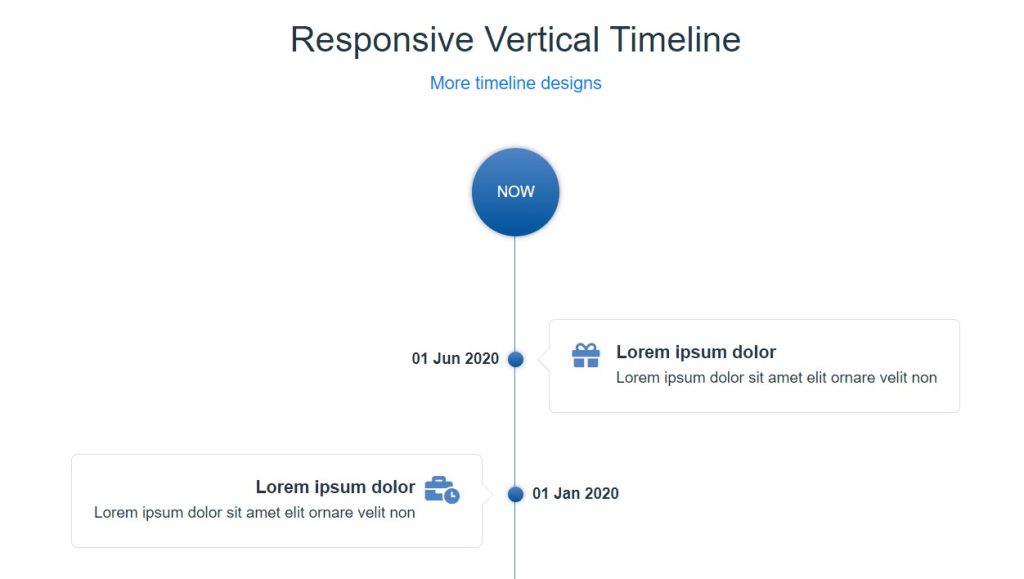
23. CSS Timeline Vertical
Project Details – A vertical CSS timeline is a creative way to present interrelated information on a webpage. It arranges events or content from top to bottom along a vertical line, often using CSS for styling. This format is useful for displaying timelines, project progress, or historical events, providing an engaging and user-friendly way to navigate through time-related content.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS
Project Code Download: Click Here
Project Demo:

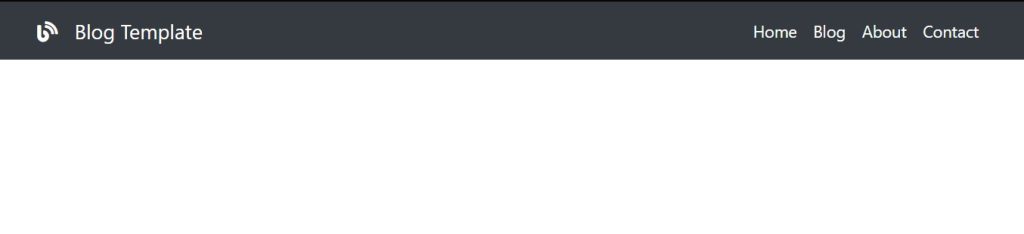
24. Responsive Bootstrap Navbar
Project Details – A bootstrap is a CSS framework that has predefined styling for each element of the webpage. A bootstrap navbar is a responsive navbar that collapses into a mobile-friendly menu on smaller screens while maintaining full functionality. It offers customization options for appearance and behavior, ensuring a seamless and user-friendly navigation experience across various devices.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS, Bootstrap
Project Code Download: Click Here
Project Demo:

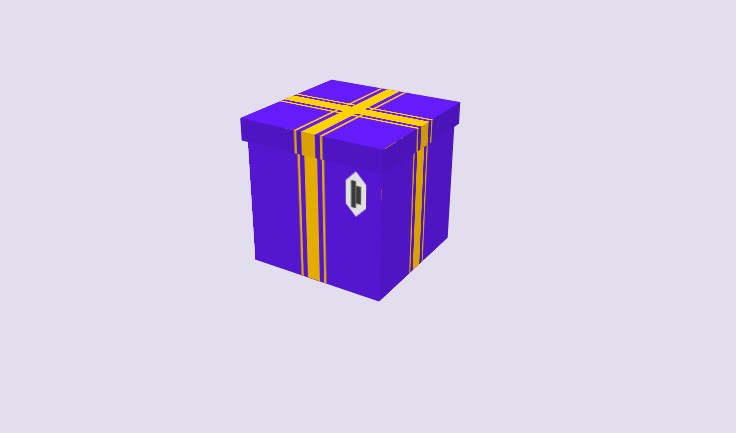
25. The Gift Using CSS
Project Details – Gifts are a type of dynamic effect that can be created inside the website using CSS. These can include hidden Easter eggs, playful animations, or engaging hover effects, enhancing user experiences and adding a touch of delight to online interactions. When the user clicks on the gift, the event gets triggered, and the opening animations start in the CSS.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: HTML, CSS,
Project Code Download: Click Here
Project Demo:

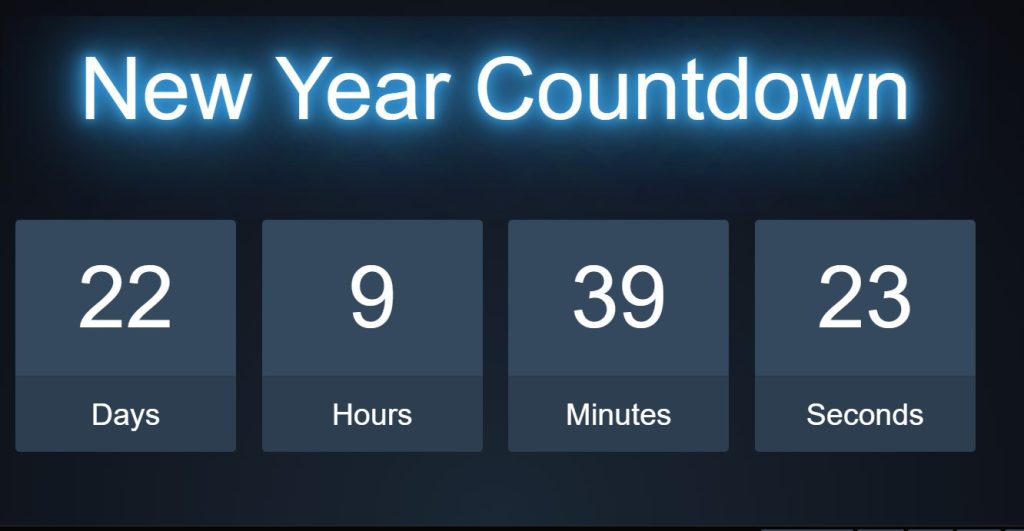
26. New Year Countdown 2024
Project Details –A countdown timer is mainly used to give an alert to the user at the right time. As the clock ticks down to midnight on December 31st, people around the world come together to celebrate the arrival of the new year. It often include fireworks displays, parties, and gatherings with family and friends.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS, Javascript
Project Code Download: Click Here
Project Demo:

27. Drawing App Using Javascript
Project Details – A drawing app built with JavaScript is a web application that enables users to create digital art. We use HTML for creating the structure and CSS for styling, JavaScript provides interactive canvas and drawing tools, allowing users to sketch, paint, and create various forms of digital artwork directly within their web browser.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS, Javascript
Project Code Download: Click Here
Project Demo:

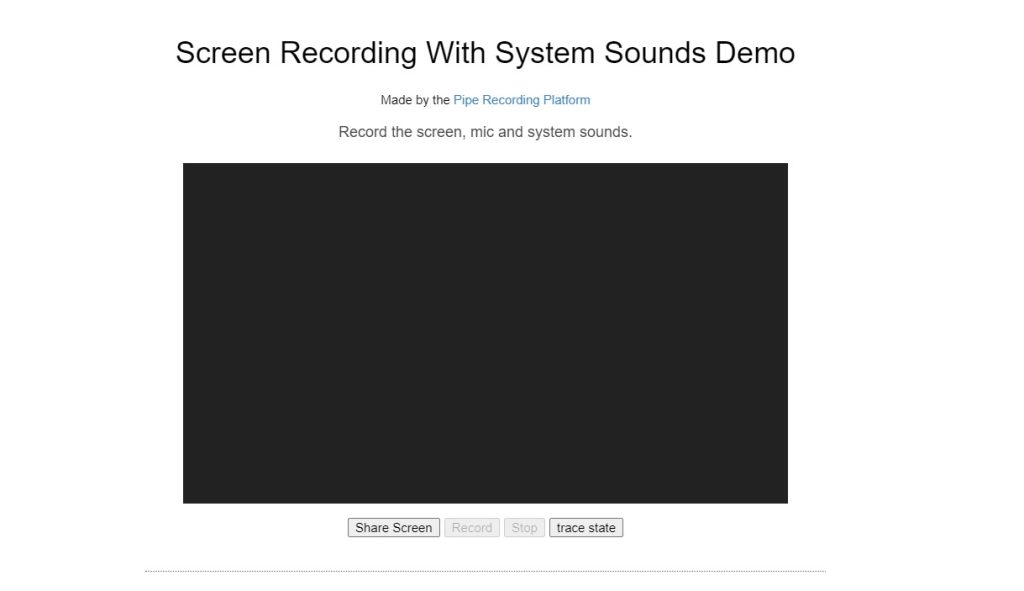
28. Make a Screen Recorder With HTML CSS Javascript
Project Details – Creating a screen recorder with HTML, CSS, and JavaScript is a complex web development project that allows users to capture screen activities and save them as videos directly from a web browser. It’s a versatile tool for tutorials, presentations, and software demonstrations, demonstrating the capabilities of web technologies in providing powerful screen recording solutions without requiring separate software installations.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
language: Html, CSS, Javascript
Project Code Download: Click Here
Project Demo:

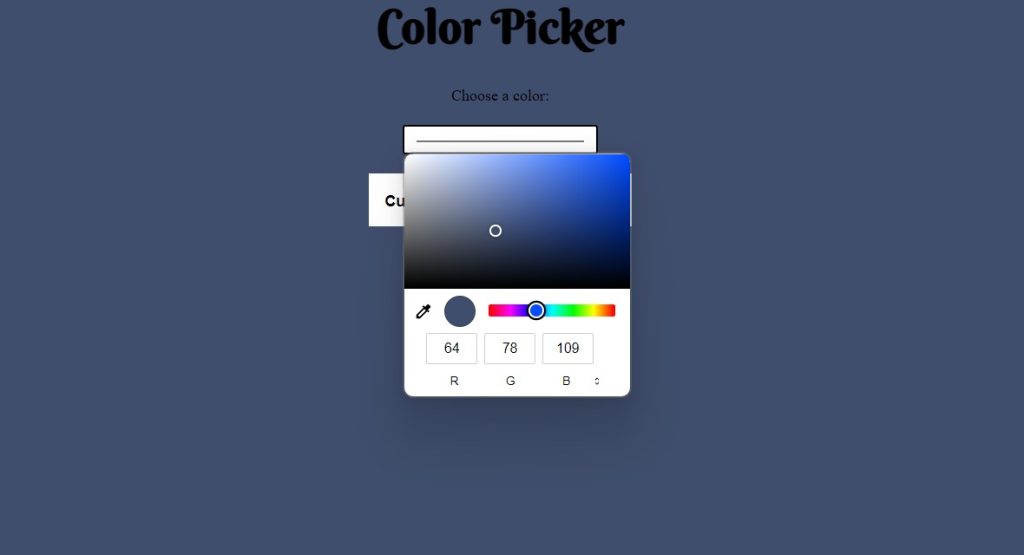
29. Image Color Picker Using HTML CSS Javascript
Project Details –An image color picker using JavaScript is a unique project that helps users extract color from images with the help of JavaScript events. The image color picker helps in choosing the color, and when the user clicks on the image, we get the details of the color from the image.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
language: Html, CSS, Javascript
Project Code Download: Click Here
Project Demo:

Project Demo:

31. Notes App Using HTML CSS Javascript
Project Details – A notes app is a user-friendly tool for creating, editing, and organizing notes within a web browser. It makes it easy for the users, and they need to carry pen and paper with them always. Whenever an idea comes to mind, they can just write down the idea in the notes app.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
language: Html, CSS, Javascript
Project Code Download: Click Here
Project Demo:
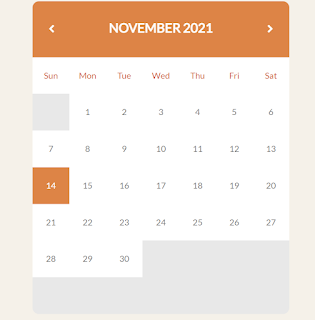
32. Make a Calendar Using HTML CSS Javascript
Project Details – Calendars are mainly used for checking dates, days, and months, and the festival, other traditions, and government holidays are mentioned on the particular dates. It’s useful for personal planners, event organizers, and website calendars, enhancing time management and user engagement on web platforms.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS, Javascript
Project Code Download: Click Here
Project Demo:

33. Add to Cart Button
Project Details –An “Add to Cart” button, commonly seen in e-commerce websites, allows users to add products to their online shopping cart easily. By utilizing HTML and JavaScript, it triggers actions like updating the cart’s contents, displaying item quantities, and calculating the total.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS, Javascript
Project Code Download: Click Here
Project Demo:


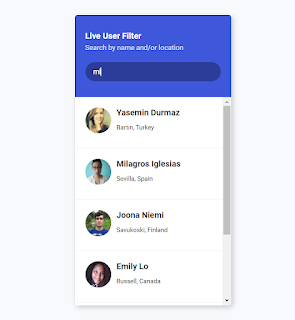
34. Search filter Using Javascript
Project Details – A search filter is used on almost every website present on the internet. A search filter is created to save the user’s time and get the desired information just by writing the important keywords inside the search bar. Using the javascript concept, we match the keywords with the content inside the website and display the result to the user.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS, Javascript
project Code: Click Here
Project Demo:

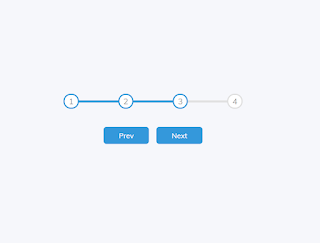
35. Progress Steps using HTML, CSS & Javascript
Project Details – A progress bar is a type of progress bar that is mostly used in filling out forms. A progress bar is used to display the progress of the form to the user. These progress steps can be used inside courses to check the progress of a particular student. They improve user engagement and usability by clearly indicating progress and are commonly used in forms and onboarding processes to enhance the overall user experience.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS, Javascript
Project Code Download: Click Here
Project Demo:

36. Hidden Search Bar using HTML,CSS & Javascript
Project Details – A search bar is created to save the user’s time and get the desired information just by writing the important keywords inside the search bar. Using the javascript concept, we match the keywords with the content inside the website and display the result to the user.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS, Javascript
Project Code Download: Click Here
Project Demo:


37. Hamburger Menu Using CSS Javascript
Project Details – A hamburger menu, created with CSS and JavaScript, is a compact navigation element commonly used on websites to save screen space. It expands into a menu when clicked, providing user-friendly navigation, particularly on mobile devices, and enhancing the overall user experience.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS, Javascript
Project Code Download: Click Here
Project Demo:


38. Increment Counter
Project Details – An increment counter, often created with JavaScript, allows users to adjust numerical values within a specified range interactively. It’s widely used in web applications for tasks like quantity selection, form input, or progress tracking, offering a user-friendly way to interact with numerical data and enhance usability.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS, Javascript
project Code Download: Click Here
Project Demo:

39. Toast Notification Code
Project Details – Toast notification code is a web development element that creates brief pop-up messages within web applications. These notifications, usually coded with HTML, CSS, and JavaScript, provide users with important information without interrupting their activities. These notifications help display messages like success alerts or updates, enhancing the user experience by delivering essential information seamlessly.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
language: Html, CSS, Javascript
Project Code Download: Click Here
Project Demo:

40. Music Player Using HTML CSS & Javascript
Project Details – A music player is online software that stores multiple songs at a place, and the music played provides a user interface to play songs. A music player has features like play,pause, next and previous buttons to change songs, and a share button to share music with your loved ones. These music players offer an immersive and enjoyable listening experience, often featuring a responsive design for various devices.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
language: Html, CSS, Javascript
Project Code Download: Click Here
Project Demo:

41. Speech-to-Text Using Javascript
Project Details –Speech-to-text is software that helps convert speech to text with the help of APIs. These projects are some of the most important in frontend web development. A speech-to text converter uses a microphone to hear the speech and interpret the speech into text.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
language: Html, CSS, Javascript
Project Code Download: Click Here
Project Demo:

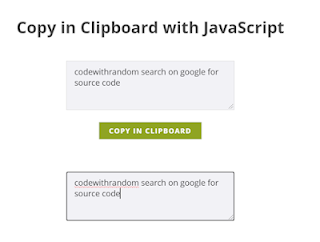
42. Copy to Clipboard Using Javascript
Project Details – JavaScript’s ability to copy content to the clipboard makes it possible for users to quickly and simply copy content like text, links, or codes with only a click or other user interaction. Copy to clipboard is a feature to save a copy of the text, which is mostly repeated, which helps the user save time by using the clipboard to paste the same element multiple times.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
language: Html, CSS, Javascript
Project Code Download: Click Here
Project Demo:

44. Github Profile Search Using JavaScript
Project Details – A web application called GitHub profile search using JavaScript enables users to look up and view GitHub user profiles and repositories. It’s a useful tool for programmers and gadget lovers. This profile is displayed to the user with the help of the github API, which fetches the data of the github profile by searching the name inside the server, and after matching the data, the result is displayed to the user.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS, Javascript
Project Code Download: Click Here
Project Demo:

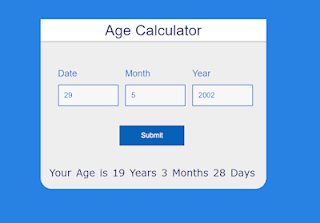
45. Age Calculator Using Javascript
Project Details – An age calculator using JavaScript is a practical web tool that instantly calculates a user’s age based on their birthdate. The age calculator works on a simple javascript formula that takes the year of birth from the user with the help of a form, subtracts it from the current year, and displays the age to the user.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS, Javascript
Project Code Download: Click Here
Project Demo:
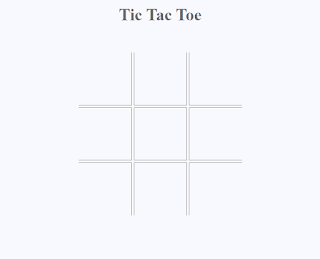
46. Tic Tac Toe Using Javascript
Project Details – In the game of tic tac toe, two players take turns creating a “O” or a “X” in one square of a nine-square grid. The winner is the first person to gather three consecutive identical symbols.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
language: Html, CSS, Javascript
Project Code Download: Click Here
Project Demo:
47. Drum Kit Using JavaScript
Project Details – A JavaScript-based drum kit is an interactive web application that duplicates the playing drums. Users can trigger drum sounds by clicking virtual drum pads or using keyboard keys to create the sound of the drums. We use the different sound and trigger functions. As the user clicks on a particular element, the sound of the element is triggered, and the sound is played by the javascript function.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
language: Html, CSS, Javascript
Project Code Download: Click Here
Project Demo:
48. Image Slider Using Javascript
Project Details – An image slider is a type of online software that is used to display multiple images by clicking on the next and previous buttons. We create the image slider by adding multiple images to the project. An image slider is an image viewer that displays different images at the same time.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS, Javascript
Project Code Download: Click Here
Project Demo:

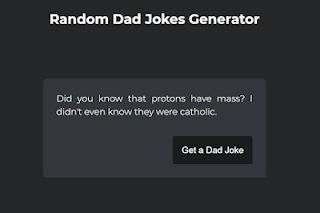
49. Random Jokes Generator Using Javascript
Project Details – A random joke generator using JavaScript is an entertaining web application that dynamically fetches and displays jokes from a predefined database or an external API.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS, Javascript
Project Code Download: Click Here
Project Demo:
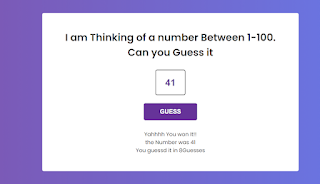
50. Number Guessing Game Using Javascript
Project Details – A number-guessing game using JavaScript is an interactive web-based game where players guess a randomly selected number within a specified range. JavaScript manages the game’s logic, tracks the player’s attempts, and provides feedback. It’s a fun and educational way to learn coding concepts and engage users on websites.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS, Javascript
Project Code Download: Click Here
Project Demo:
Project Details – Speech recognition software is used to take user speech as input, and with the help of a Javascript function, we interpret the text and perform the particular functions. t. Developers can incorporate voice commands using libraries like the Web Speech API, allowing applications to carry out functions like voice search, dictation, or even the creation of voice-controlled virtual assistants.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
language: Html, CSS, Javascript
Project Code Download: Click Here
Project Demo:
This article teaches us about HTML, CSS, and JavaScript projects with source code. You can see an explanation of the code and a preview of the project by visiting the links we provide to 50+ HTML, CSS, and Javascript Projects with Source Code.
Many web development projects that we work on have their source code freely available. Visit our website and bookmark it for front-end projects for beginners and specialists. Moreover, if you spot any mistakes, kindly let us know in the comment section so that we may try to address them. Please keep helping us; we provide free content and will eventually cause problems for big, paid IT companies.
These articles will go over all of the front-end projects, which will help novices come up with project ideas, create compelling concepts, and secure projects.
thank you!