Design Copy to Clipboard using JavaScript | Copy to Clipboard JavaScript
Learners help me to find whenever you have to copy any long text how you did it. Your brain is just hit by this solution we directly select the text as much as we can then left-click then click on the Copy option. This is how we copy but if I tell you I have something different solution to copy any length of text just by clicking on a single button. Are You curious to know about the solution or design, just join me on this blog and make sure your finger is free for scrolling down 😉.
Hey learners..!
Welcome to our 🎊 today’s blog with code with random. In this blog, we gonna learn how we can design a popup login form.
This is a very interactive feature for the user you can also use it on your website it gives more ease to users.
I hope you must have got an idea about the project.
Let’s have a look at our project.
HTML SECTION
Here I’m not going to add a structure of the HTML file from scratch, I will just paste the body part, it is so because the body is the main part of our designing a browser.
We have the following part in the HTML section.
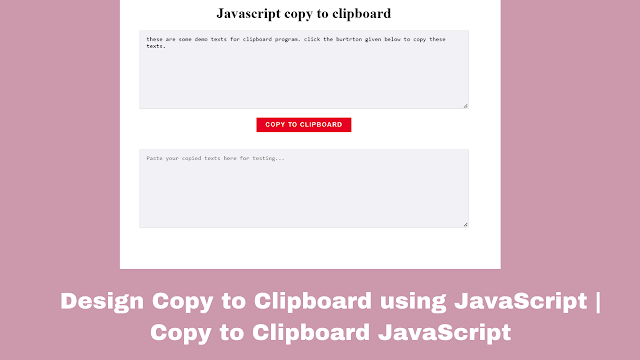
- First, we have heading with Javascript copy to clipboard.
- Then we have two textarea separated with a button as copied
- In the first text area, we have some dummy text.
Go through the below code 👇 and run it in your IDE or where you used to design just HTML without CSS styling.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>custom file</title>
<link type="text/css" rel="stylesheet" href="css/common.css">
</head>
<body>
<div class="clipboardblock">
<h1>Javascript copy to clipboard</h1>
<textarea name="" id="copytexts" spellcheck="false" cols="30" rows="10">these are some demo texts for clipboard program. click the burtrton given below to copy these texts.</textarea>
<button id="btncopy" type="button">Copy to clipboard</button>
<span class="done">Copied</span>
<textarea name="" id="emptyfield" cols="30" rows="10" placeholder="Paste your copied texts here for testing..."></textarea>
</div>
</body>
</html> CSS SECTION
By CSS we will design both text areas by setting their height and width and border property, button name copy and last one is our heading.
The Below code will analyze you more👇. So just add in your HTML half complete file and wait to watch some magic.
body{
text-align:center;
color:#222;
line-height:1.6em;
}
.clipboardblock{
position:relative;
}
.done{
position:absolute;
left:0;
top:0;
right:0;
opacity:0;
transform:translateY(-1em);
color:#000;
transition:all .500s;
text-align:center;
}
.copied.done{
opacity:1;
transform:translateY(-2em);
}
textarea,button{
font-size:1em;
}
textarea{
display:block;
width:700px;
max-width:100%;
margin:2em auto 1.5em;
background-color:#f2f2f6;
border:1px solid #ddd;
padding:10px 15px;
resize:vertical;
}
[id="emptyfield"]{
margin-top:3em;
}
textarea:focus{
border-color:red;
}
button{
position:relative;
padding:8px 20px;
border:0;
font-size:.835em;
text-transform:uppercase;
letter-spacing:.125em;
font-weight:bold;
color:#fff;
background:#e60023;
transition:background .275s;
}
button:hover{
background:#212121;
outline:none;
} Javascript section
In the Javascript part we haven’t used much logic just we have used the onclick function on the copy clipboard button and it will help you to select the dummy text from the upper one text area and it and it will run the copy function on it. Our text has been copied now whenever you will click the paste button on the second text area text will preview.
for more understanding just use the below code and see the magic.
var toCopy = document.getElementById('copytexts');
var btncopy = document.getElementById('btncopy');
var paste = document.getElementById('emptyfield');
btncopy.addEventListener('click',function(){
toCopy.select();
paste.value = '';
if(document.execCommand('copy')){
btnCopy.classList.remove('copied');
paste.focus();
var temp = setInterval(function(){
btncopy.classList.remove('copied');
clearInterval(temp)
},10);
}
else{
console.info('document.execCommand went wrong...');
return false;
}
});
For a live preview, you can follow the below codepen..
See the Pen copy to clipboard by Ankit kumar (@Kumar-Ankit56) on CodePen.
By this blog… We have learned how we can design a min project as copy to clipboard.
Now I’m looking for your reviews.
So, How was the blog 😁, Learners!
If you want a more crisp blog like this then please check our Blogs sites CodewithRandom. keep tuned with us because every day you will learn something new here.😊
I hope that I’m able to make you understand this topic and that you have learned something new from this blog. If you faced any difficulty feel free to drop a comment down your problems and if you liked it, please show your love in the comment section. This fills bloggers’ hearts with enthusiasm for writing more and new blogs.
You can follow me on Instagram
Written by @Ankit kumar