Create a To-do List Template Using HTML, CSS and JavaScript
Hello Coder! Welcome To the Codewithrandom Blog. In This Blog, We Create A Todo List Template Using Html, Css, and JavaScript. In Todo List We can Create ToDo and Delete it. We learn How To Store, read, update, and delete todo.

| Code by | fernanda rodríguez |
| Project Download | Link Available Below |
| Language used | HTML ,CSS and JavaScript |
| External link / Dependencies | No |
| Responsive | YES |
I Hope You Enjoy Our Blog Let’s Start With A Basic Html Structure For The Todo List Template Project.
100+ JavaScript Projects With Source Code ( Beginners to Advanced)

Todo List Template Html Code:-
<body> <div id="app"> <h1>to do list</h1> <ul> </ul> <input type="text" placeholder="New task"> <button class='btn_add'>Add</button> <p>Insert a new task</p> </div> </body>
We will include the framework for our to-do list inside of our HTML document. We will first establish the container for our to-do list using the div> tag with the id “app,” and then we will add a heading to our Todo app using the h1> element.
Then, with the aid of the unordered list, we will build the user input for adding the work that they must do, and inside of it, using the input> tag with type “text,” we will make the button tag for adding the task. We will use the p> element to enter a new task and use it to produce a little display alert.
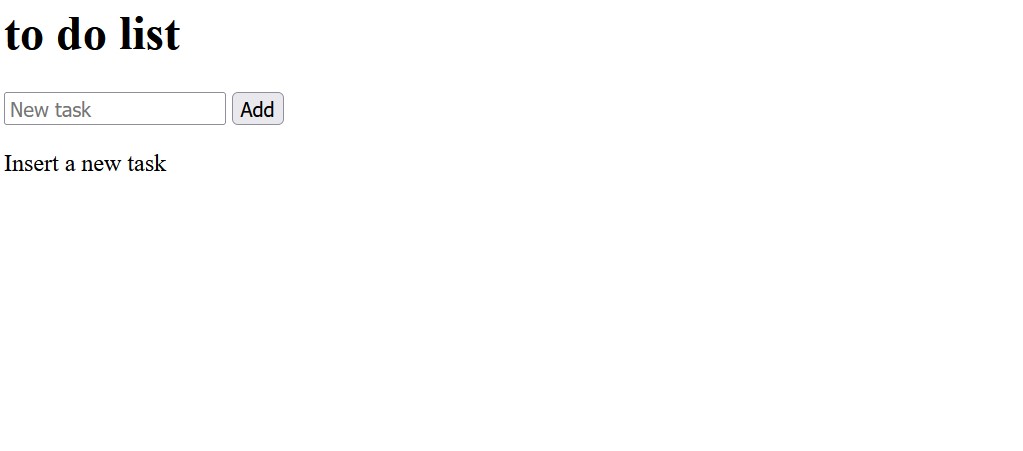
There is all the HTML code for the Todo List Template Project. Now you can see output without CSS and JavaScript. This is only the HTML coding output for the Todo List template project. Then we write CSS And JavaScript for the Todo list template project code.
Netflix Clone Using HTML,CSS and JavaScritp (Source Code)
Output Todo List Template Project

Todo List Template Css Code:-
@import url("https://fonts.googleapis.com/css2?family=Dancing+Script:wght@400;700&family=Lato:ital,wght@0,300;0,400;1,300;1,400&display=swap");
* {
margin: 0;
padding: 0;
outline: 0;
box-sizing: border-box;
-webkit-font-smoothing: antialiased;
user-select: none;
}
html,
body {
width: 100%;
height: 100%;
}
a {
text-decoration: none;
color: inherit;
}
body {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
background-color: #f5f5f5;
font-family: "Lato", sans-serif;
}
#app {
width: 50%;
min-width: 400px;
}
h1 {
font-family: "Dancing Script", cursive;
text-align: center;
margin-bottom: 50px;
font-size: 45px;
color: #335c62;
font-weight: 700;
}
p {
font-family: "Dancing Script", cursive;
text-align: center;
margin-top: 30px;
font-size: 30px;
color: #5c5c5c;
font-weight: 300;
}
ul {
font-family: "Lato", sans-serif;
font-size: 20px;
font-weight: 400;
font-style: italic;
margin: 50px;
}
ul li {
margin-bottom: 10px;
color: #5c5c5c;
}
ul li a {
margin-left: 15px;
color: white;
cursor: pointer;
border: 1px solid #7cbe7b;
border-radius: 5px;
padding: 0 15px 2px 15px;
background-color: #7cbe7b;
}
ul li a:hover {
opacity: 0.8;
}
input,
button {
font: 400 20px "Lato", sans-serif;
}
input {
width: 60%;
height: 40px;
color: #5c5c5c;
border: 1px solid #dcdce6;
border-radius: 8px;
padding: 0 24px;
margin-right: 10px;
}
.btn_add {
width: 30%;
height: 40px;
border: 1px solid #dcdce6;
border-radius: 8px;
background-color: #59a2ad;
color: #fff;
cursor: pointer;
}
.btn_add:hover {
opacity: 0.9;
}Step1: The new Google typeface “Dancing” will be used in our to-do list, so first we’ll import it via the Google import link.
We will set the padding, margin, and outline to “zero” using the universal selector. We will set the box-sizing property to “border-box” using the box-sizing property. Our to-do app also now has seamless scrolling.
@import url("https://fonts.googleapis.com/css2?family=Dancing+Script:wght@400;700&family=Lato:ital,wght@0,300;0,400;1,300;1,400&display=swap");
* {
margin: 0;
padding: 0;
outline: 0;
box-sizing: border-box;
-webkit-font-smoothing: antialiased;
user-select: none;
}Step2: Now that the display of the body is set to “flex,” we will align the items to the “centre,” set the background colour to “white,” and set the width and height of the element to “100%” using the body selector. We will also set the decoration to “none” and the colour to “browser-inherited” using the element tag selector (a). We will set the font to be “Lato” by using the font-family attribute.
Facebook Clone Ui Template Using Html, Css, And Javascript
html,
body {
width: 100%;
height: 100%;
}
a {
text-decoration: none;
color: inherit;
}
body {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
background-color: #f5f5f5;
font-family: "Lato", sans-serif;
}
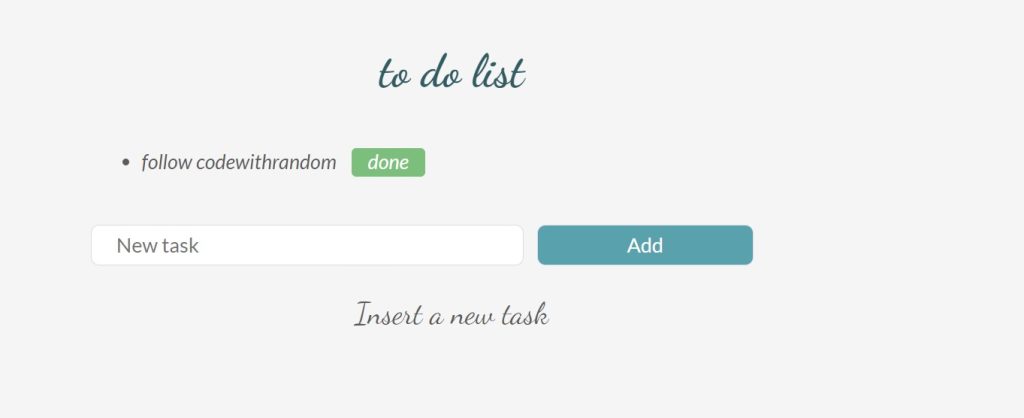
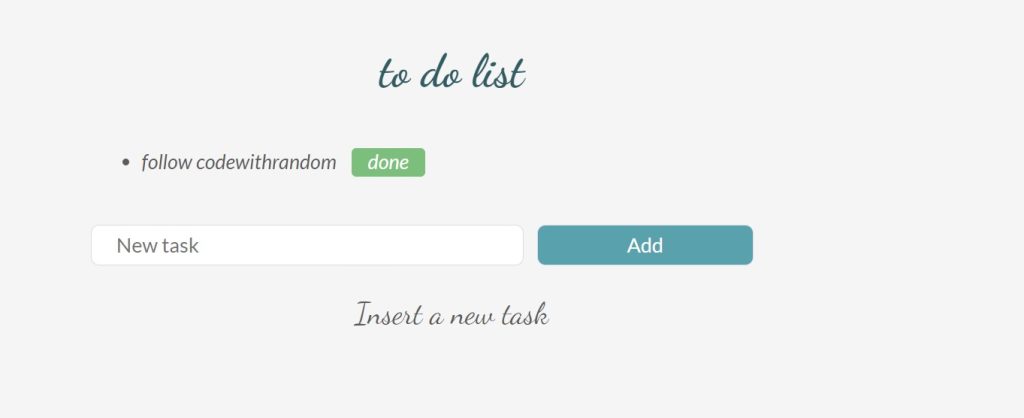
this is output of Html and Css Code Output:-

Todo List Template JavaScript Code:
var listElement = document.querySelector("#app ul");
var inputElement = document.querySelector("#app input");
var buttonElement = document.querySelector("#app button");
var todos = JSON.parse(localStorage.getItem("list_todos")) || [];
function renderTodos() {
listElement.innerHTML = "";
for (todo of todos) {
var todoElement = document.createElement("li");
var todoText = document.createTextNode(todo);
var linkElement = document.createElement("a");
linkElement.setAttribute("href", "#");
var pos = todos.indexOf(todo);
linkElement.setAttribute("onclick", "deleteTodo(" + pos + ")");
var linkText = document.createTextNode("done");
linkElement.appendChild(linkText);
todoElement.appendChild(todoText);
todoElement.appendChild(linkElement);
listElement.appendChild(todoElement);
}
}
renderTodos();
function addTodo() {
var todoText = inputElement.value;
todos.push(todoText);
inputElement.value = "";
renderTodos();
saveToStorage();
}
buttonElement.onclick = addTodo;
function deleteTodo(pos) {
todos.splice(pos, 1);
renderTodos();
saveToStorage();
}
function saveToStorage() {
localStorage.setItem("list_todos", JSON.stringify(todos));
}A list element and an input element are first created by the code. The onclick attribute of the button element is then set to addTodo, which causes it to invoke the function when clicked.
10+ HTML CSS Projects For Beginners (Source Code)
The function renderTodos() goes through every item in the todos array, creating a new li item for each one, setting its href property to “#,” adding a linkText node that says “done” at the end of it, and appending it to the listElement.
The programme tries to build a list of tasks for the app.
The list of tasks will be iterated over by the code, and each task will be added to an element with the id “listElement.”
[su_button id=”download” url=”https://drive.google.com/drive/folders/1IcaVBPKc5SzFzwMok2jj5c0C5jCI_SM3?usp=sharing” target=”blank” style=”3d” size=”11″ wide=”yes” center=”yes” icon=”icon: download”]DOWNLOAD CODE NOW[/su_button]
ADVERTISEMENT
Final Output To do List Html,Css and JS:-
ADVERTISEMENT
Video Output Todo List:
Hope you like the Todo List Template Using HTML, CSS & JavaScript. you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development.
ADVERTISEMENT
Weather App Using Html, Css, And Javascript (Source Code )
ADVERTISEMENT
If we made a mistake or any confusion, please drop a comment to reply or help you in easy learning.
ADVERTISEMENT
Thank You For Visiting!!!
Written by – Code With Random/Anki
Code By – fernanda rodríguez
Which code editor do you use for this Todo List Template coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
is this project responsive or not?
Yes! this project is a responsive project.
Do you use any external links to create this project?
No!



