Create an image gallery with CSS Grid (Expandable Grid Gallery )
Welcome to Code With Random blog. We learn how to create an Image Gallery Using Css Grid. We use HTML and CSS Code for Creating Images Gallery Using Grid.
Hope you enjoy our blog so let’s start with a basic HTML structure for the Images Gallery Grid.
Html Code For Image Gallery with Grid Design
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>expandable images</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="gallery">
<img src="https://picsum.photos/id/1028/300/300" alt="a forest after an apocalypse">
<img src="https://picsum.photos/id/15/300/300" alt="a waterfall and many rocks">
<img src="https://picsum.photos/id/1040/300/300" alt="a house on a mountain">
<img src="https://picsum.photos/id/106/300/300" alt="sime pink flowers">
<img src="https://picsum.photos/id/136/300/300" alt="big rocks with some trees">
<img src="https://picsum.photos/id/1039/300/300" alt="a waterfall, a lot of tree and a great view from the sky">
<img src="https://picsum.photos/id/110/300/300" alt="a cool landscape">
<img src="https://picsum.photos/id/1047/300/300" alt="inside a town between two big buildings">
<img src="https://picsum.photos/id/1057/300/300" alt="a great view of the sea above the mountain">
</div>
</body>
</html>There is all the HTML code for the Expandable Images Gallery. Now, you can see output without CSS, then we write CSS for the Expandable Images Gallery.
Portfolio Website using HTML and CSS (Source Code)
Output

CSS Code For Image Gallery with Grid Design
.gallery {
--s: 150px; /* control the size */
--g: 10px; /* control the gap */
--f: 1.5; /* control the scale factor */
display: grid;
gap: var(--g);
width: calc(3 * var(--s) + 2 * var(--g));
aspect-ratio: 1;
grid-template-columns: repeat(3, auto);
}
.gallery > img {
width: 0;
height: 0;
min-height: 100%;
min-width: 100%;
object-fit: cover;
cursor: pointer;
filter: grayscale(80%);
transition: 0.35s linear;
}
.gallery img:hover {
filter: grayscale(0);
width: calc(var(--s) * var(--f));
height: calc(var(--s) * var(--f));
}
body {
margin: 0;
min-height: 100vh;
display: grid;
place-content: center;
background: #60c4ff;
}
We have completed our Images Gallery Grid Using Css. Here is our final updated output With Html and Css.
50+ Html ,Css & Javascript Projects With Source Code
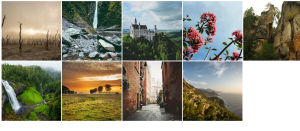
Final Output Of Images Gallery Grid Using Css


Creating A Password Generator Using Javascript
We have completed our CSS section, Here is our updated output with HTML and CSS. I hope you like the Image Gallery with CSS Grid, you can see the output project screenshots. See our other blogs and gain knowledge in front-end development.
Thank you!
This post teaches us to create an Image Gallery with CSS Grid. If we made a mistake or any confusion, please drop a comment to reply or help you learn easily.
Written by – Code With Random/Anki
code by – Temani Afif
Check out more…..
1.Html And Css Projects With Source Code
3. Notes App Using Html Css Javascript


