Are you looking for a perfect tutorial to create a Restaurant Website Using HTML CSS JavaScript? Then, Welcome to the Codewithrandom blog.
In this article, we create a Restaurant Website using HTML and CSS with Source Code. This is a Simple Restaurant Website with a main home page, types of food available, a food menu, customer reviews, and a contact form section on the restaurant website.
The HTML code for the Restaurant Website is the first thing we develop, and after that, the CSS for styling and JavaScript code. we add JavaScript for smooth scrolling on our website otherwise javascript is optional for this project.
Restaurant Website Using HTML And CSS With Source Code
Let’s Start a Responsive and Amazing Restaurant Website Using HTML and CSS. Let’s code a Simple website, We use 1,000+ lines of code to make our HTML Restaurant Website Fully Responsive.
What are the benefits of Online Restaurant Websites?
- reaches the maximum number of customers.
- Easy to order
- Hassle-free payments
- increase in customer reach.
- increase in profit.
| Code by | Sanket Bodake |
| Project Download | Link Available below |
| Language used | HTML and CSS |
| External link / Dependencies | No |
| Responsive | Yes |
Live Preview Of Restaurant Website Source Code:-
Restaurant Website Html Code
In this HTML code, we create a complete navbar for the footer structure of the restaurant website. first, we link our CSS and JavaScript files in html code. now we add a font awesome icon CDN link in the code because we create the What Our Customers Say section on the website and we show that review with a star so we use a font awesome icon.
then we create the structure of the navbar and it’s very important in our website because we create a responsive navbar in the project. then we create some simple sections of the restaurant website like what food is available and a food menu list.
and lastly, we create a contact form and a footer copyright line at end of the website.
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Restraunt</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"
integrity="sha512-iBBXm8fW90+nuLcSKlbmrPcLa0OT92xO1BIsZ+ywDWZCvqsWgccV3gFoRBv0z+8dLJgyAHIhR35VZc2oM/gI1w=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<nav class="navbar">
<div class="navbar-container container">
<input type="checkbox" name="" id="">
<div class="hamburger-lines">
<span class="line line1"></span>
<span class="line line2"></span>
<span class="line line3"></span>
</div>
<ul class="menu-items">
<li><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#food">Category</a></li>
<li><a href="#food-menu">Menu</a></li>
<li><a href="#testimonials">Testimonial</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
<h1 class="logo">RS</h1>
</div>
</nav>
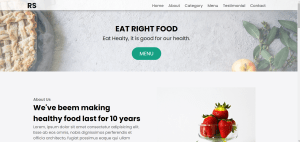
<section class="showcase-area" id="showcase">
<div class="showcase-container">
<h1 class="main-title" id="home">Eat Right Food</h1>
<p>Eat Healty, it is good for our health.</p>
<a href="#food-menu" class="btn btn-primary">Menu</a>
</div>
</section>
<section id="about">
<div class="about-wrapper container">
<div class="about-text">
<p class="small">About Us</p>
<h2>We've beem making healthy food last for 10 years</h2>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Esse ab
eos omnis, nobis dignissimos perferendis et officia architecto,
fugiat possimus eaque qui ullam excepturi suscipit aliquid optio,
maiores praesentium soluta alias asperiores saepe commodi
consequatur? Perferendis est placeat facere aspernatur!
</p>
</div>
<div class="about-img">
<img src="https://i.postimg.cc/mgpwzmx9/about-photo.jpg" alt="food" />
</div>
</div>
</section>
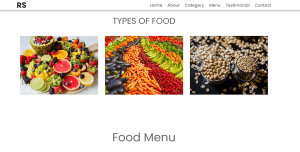
<section id="food">
<h2>Types of food</h2>
<div class="food-container container">
<div class="food-type fruite">
<div class="img-container">
<img src="https://i.postimg.cc/yxThVPXk/food1.jpg" alt="error" />
<div class="img-content">
<h3>fruite</h3>
<a href="https://en.wikipedia.org/wiki/Fruit" class="btn btn-primary" target="blank">learn
more</a>
</div>
</div>
</div>
<div class="food-type vegetable">
<div class="img-container">
<img src="https://i.postimg.cc/Nffm6Rkk/food2.jpg" alt="error" />
<div class="img-content">
<h3>vegetable</h3>
<a href="https://en.wikipedia.org/wiki/Vegetable" class="btn btn-primary" target="blank">learn
more</a>
</div>
</div>
</div>
<div class="food-type grin">
<div class="img-container">
<img src="https://i.postimg.cc/76ZwsPsd/food3.jpg" alt="error" />
<div class="img-content">
<h3>grin</h3>
<a href="https://en.wikipedia.org/wiki/Grain" class="btn btn-primary" target="blank">learn
more</a>
</div>
</div>
</div>
</div>
</section>
<section id="food-menu">
<h2 class="food-menu-heading">Food Menu</h2>
<div class="food-menu-container container">
<div class="food-menu-item">
<div class="food-img">
<img src="https://i.postimg.cc/wTLMsvSQ/food-menu1.jpg" alt="" />
</div>
<div class="food-description">
<h2 class="food-titile">Food Menu Item 1</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Non,
quae.
</p>
<p class="food-price">Price: ₹ 250</p>
</div>
</div>
<div class="food-menu-item">
<div class="food-img">
<img src="https://i.postimg.cc/sgzXPzzd/food-menu2.jpg" alt="error" />
</div>
<div class="food-description">
<h2 class="food-titile">Food Menu Item 2</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Non,
quae.
</p>
<p class="food-price">Price: ₹ 250</p>
</div>
</div>
<div class="food-menu-item">
<div class="food-img">
<img src="https://i.postimg.cc/8zbCtYkF/food-menu3.jpg" alt="" />
</div>
<div class="food-description">
<h2 class="food-titile">Food Menu Item 3</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Non,
quae.
</p>
<p class="food-price">Price: ₹ 250</p>
</div>
</div>
<div class="food-menu-item">
<div class="food-img">
<img src="https://i.postimg.cc/Yq98p5Z7/food-menu4.jpg" alt="" />
</div>
<div class="food-description">
<h2 class="food-titile">Food Menu Item 4</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Non,
quae.
</p>
<p class="food-price">Price: ₹ 250</p>
</div>
</div>
<div class="food-menu-item">
<div class="food-img">
<img src="https://i.postimg.cc/KYnDqxkP/food-menu5.jpg" alt="" />
</div>
<div class="food-description">
<h2 class="food-titile">Food Menu Item 5</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Non,
quae.
</p>
<p class="food-price">Price: ₹ 250</p>
</div>
</div>
<div class="food-menu-item">
<div class="food-img">
<img src="https://i.postimg.cc/Jnxc8xQt/food-menu6.jpg" alt="" />
</div>
<div class="food-description">
<h2 class="food-titile">Food Menu Item 6</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Non,
quae.
</p>
<p class="food-price">Price: ₹ 250</p>
</div>
</div>
</div>
</section>
<section id="testimonials">
<h2 class="testimonial-title">What Our Customers Say</h2>
<div class="testimonial-container container">
<div class="testimonial-box">
<div class="customer-detail">
<div class="customer-photo">
<img src="https://i.postimg.cc/5Nrw360Y/male-photo1.jpg" alt="" />
<p class="customer-name">Ross Lee</p>
</div>
</div>
<div class="star-rating">
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
</div>
<p class="testimonial-text">
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Impedit
voluptas cupiditate aspernatur odit doloribus non.
</p>
</div>
<div class="testimonial-box">
<div class="customer-detail">
<div class="customer-photo">
<img src="https://i.postimg.cc/sxd2xCD2/female-photo1.jpg" alt="" />
<p class="customer-name">Amelia Watson</p>
</div>
</div>
<div class="star-rating">
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
</div>
<p class="testimonial-text">
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Impedit
voluptas cupiditate aspernatur odit doloribus non.
</p>
</div>
<div class="testimonial-box">
<div class="customer-detail">
<div class="customer-photo">
<img src="https://i.postimg.cc/fy90qvkV/male-photo3.jpg" alt="" />
<p class="customer-name">Ben Roy</p>
</div>
</div>
<div class="star-rating">
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
</div>
<p class="testimonial-text">
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Impedit
voluptas cupiditate aspernatur odit doloribus non.
</p>
</div>
</div>
</section>
<section id="contact">
<div class="contact-container container">
<div class="contact-img">
<img src="https://i.postimg.cc/1XvYM67V/restraunt2.jpg" alt="" />
</div>
<div class="form-container">
<h2>Contact Us</h2>
<input type="text" placeholder="Your Name" />
<input type="email" placeholder="E-Mail" />
<textarea cols="30" rows="6" placeholder="Type Your Message"></textarea>
<a href="#" class="btn btn-primary">Submit</a>
</div>
</div>
</section>
<footer id="footer">
<h2>Restraunt © all rights reserved</h2>
</footer>
<!-- .................../ JS Code for smooth scrolling /...................... -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="app.js"></script>
</html>
</body>
</html>This is almost 300 lines of HTML code for the restaurant website, and you can see the output below with only the HTML code output of the restaurant menu. Then we add CSS code for styling our restaurant website.
10+ HTML CSS Projects For Beginners with Source Code
Output Of Only HTML Code For Restaurant Website:-
ADVERTISEMENT

ADVERTISEMENT

ADVERTISEMENT

ADVERTISEMENT

ADVERTISEMENT
This is all image output that we create using only HTML code. Now the time is to style our restaurant website using css😍.
Restaurant Website CSS Code
In CSS code we include Poppins font from Google font. then we style all sections of the website step by step. we write comments in CSS code so if you want to customize any of the restaurant website parts you can change that section code and it’s all done.
Responsive Resume/CV Website Using HTML & CSS
@import url("https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap");
*,
*::after,
*::before {
box-sizing: border-box;
padding: 0;
margin: 0;
}
.html {
font-size: 62.5%;
}
body {
font-family: "Poppins", sans-serif;
}
/* ///////////..utility classes../////////// */
.container {
max-width: 1200px;
width: 90%;
margin: auto;
}
.btn {
display: inline-block;
padding: 0.5em 1.5em;
text-decoration: none;
border-radius: 50px;
cursor: pointer;
outline: none;
margin-top: 1em;
text-transform: uppercase;
font-weight: small;
}
.btn-primary {
color: #fff;
background: #16a083;
}
.btn-primary:hover {
background: #117964;
transition: background 0.3s ease-in-out;
}
/* ............/navbar/............ *
/* desktop mode............/// */
.navbar input[type="checkbox"],
.navbar .hamburger-lines {
display: none;
}
.navbar {
box-shadow: 0px 5px 10px 0px #aaa;
position: fixed;
width: 100%;
background: #fff;
color: #000;
opacity: 0.85;
height: 50px;
z-index: 12;
}
.navbar-container {
display: flex;
justify-content: space-between;
height: 64px;
align-items: center;
}
.menu-items {
order: 2;
display: flex;
}
.menu-items li {
list-style: none;
margin-left: 1.5rem;
margin-bottom: 0.5rem;
font-size: 1.2rem;
}
.menu-items a {
text-decoration: none;
color: #444;
font-weight: 500;
transition: color 0.3s ease-in-out;
}
.menu-items a:hover {
color: #117964;
transition: color 0.3s ease-in-out;
}
.logo {
order: 1;
font-size: 2.3rem;
margin-bottom: 0.5rem;
}
/* ............//// Showcase styling ////......... */
.showcase-area {
height: 50vh;
background: linear-gradient(
rgba(240, 240, 240, 0.144),
rgba(255, 255, 255, 0.336)
),
url("https://i.postimg.cc/wT3TQS3V/header-image2.jpg");
background-size: cover;
background-position: center;
background-repeat: no-repeat;
}
.showcase-container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100%;
font-size: 1.6rem;
}
.main-title {
text-transform: uppercase;
margin-top: 1.5em;
}
/* ......//about us//...... */
#about {
padding: 50px 0;
background: #f5f5f7;
}
.about-wrapper {
display: flex;
flex-wrap: wrap;
}
#about h2 {
font-size: 2.3rem;
}
#about p {
font-size: 1.2rem;
color: #555;
}
#about .small {
font-size: 1.2rem;
color: #666;
font-weight: 600;
}
.about-img {
flex: 1 1 400px;
padding: 30px;
transform: translateX(150%);
animation: about-img-animation 1s ease-in-out forwards;
}
@keyframes about-img-animation {
100% {
transform: translate(0);
}
}
.about-text {
flex: 1 1 400px;
padding: 30px;
margin: auto;
transform: translate(-150%);
animation: about-text-animation 1s ease-in-out forwards;
}
@keyframes about-text-animation {
100% {
transform: translate(0);
}
}
.about-img img {
display: block;
height: 400px;
max-width: 100%;
margin: auto;
object-fit: cover;
object-position: right;
}
/* ..........////Food category///........... */
#food {
padding: 5rem 0 10rem 0;
}
#food h2 {
text-align: center;
font-size: 2.5rem;
font-weight: 400;
margin-bottom: 40px;
text-transform: uppercase;
color: #555;
}
.food-container {
display: flex;
justify-content: space-between;
}
.food-container img {
display: block;
width: 100%;
margin: auto;
max-height: 300px;
object-fit: cover;
object-position: center;
}
.img-container {
margin: 0 1rem;
position: relative;
}
.img-content {
position: absolute;
top: 70%;
left: 50%;
transform: translate(-50%, -50%);
opacity: 0;
z-index: 2;
text-align: center;
transition: all 0.3s ease-in-out 0.1s;
}
.img-content h3 {
color: #fff;
font-size: 2.2rem;
}
.img-content a {
font-size: 1.2rem;
}
.img-container::after {
content: "";
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.871);
opacity: 0;
z-index: 1;
transform: scaleY(0);
transform-origin: 100% 100%;
transition: all 0.3s ease-in-out;
}
.img-container:hover::after {
opacity: 1;
transform: scaleY(1);
}
.img-container:hover .img-content {
opacity: 1;
top: 40%;
}
/* .........../Food Menu/............ */
.food-menu-heading {
text-align: center;
font-size: 3.4rem;
font-weight: 400;
color: #666;
}
.food-menu-container {
display: flex;
flex-wrap: wrap;
padding: 50px 0px 30px 0px;
}
.food-menu-container img {
display: block;
width: 250px;
height: 250px;
border-radius: 50%;
object-fit: cover;
object-position: center;
}
.food-menu-item {
display: flex;
flex: 1 1 600px;
justify-content: space-evenly;
margin-bottom: 3rem;
}
.food-description {
margin: auto 1.5rem;
}
.font-title {
font-size: 1.8rem;
font-weight: 400;
color: #444;
}
.food-description p {
font-size: 1.4rem;
color: #555;
font-weight: 500;
}
.food-description .food-price {
color: #117964;
font-weight: 700;
}
/* ........./ Testimonial /.......... */
#testimonials {
padding: 5rem 0;
background: rgba(243, 243, 243);
}
.testimonial-title {
text-align: center;
font-size: 2.8rem;
font-weight: 400;
color: #555;
}
.testimonial-container {
display: flex;
justify-content: space-between;
font-size: 1.4rem;
padding: 1rem;
}
.testimonial-box .checked {
color: #ff9529;
}
.testimonial-box .testimonial-text {
margin: 1rem 0;
color: #444;
}
.testimonial-box {
text-align: center;
padding: 1rem;
}
.customer-photo img {
display: block;
width: 150px;
height: 150px;
object-fit: cover;
object-position: center;
border-radius: 50%;
margin: auto;
}
/* ........ Contact Us........... */
#contact {
padding: 5rem 0;
background: rgb(226, 226, 226);
}
.contact-container {
display: flex;
background: #fff;
}
.contact-img {
width: 50%;
}
.contact-img img {
display: block;
height: 400px;
width: 100%;
object-position: center;
object-fit: cover;
}
.form-container {
padding: 1rem;
width: 50%;
margin: auto;
}
.form-container input {
display: block;
width: 100%;
border: none;
border-bottom: 2px solid #ddd;
padding: 1rem 0;
box-shadow: none;
outline: none;
margin-bottom: 1rem;
color: #444;
font-weight: 500;
}
.form-container textarea {
display: block;
width: 100%;
border: none;
border-bottom: 2px solid #ddd;
color: #444;
outline: none;
padding: 1rem 0;
resize: none;
}
.form-container h2 {
font-size: 2.7rem;
font-weight: 500;
color: #444;
margin-bottom: 1rem;
margin-top: -1.2rem;
}
.form-container a {
font-size: 1.3rem;
}
#footer h2 {
text-align: center;
font-size: 1.8rem;
padding: 2.6rem;
font-weight: 500;
color: #fff;
background: rgb(65, 65, 65);
}
/* ......../ media query /.......... */
@media (max-width: 768px) {
.navbar {
opacity: 0.95;
}
.navbar-container input[type="checkbox"],
.navbar-container .hamburger-lines {
display: block;
}
.navbar-container {
display: block;
position: relative;
height: 64px;
}
.navbar-container input[type="checkbox"] {
position: absolute;
display: block;
height: 32px;
width: 30px;
top: 20px;
left: 20px;
z-index: 5;
opacity: 0;
}
.navbar-container .hamburger-lines {
display: block;
height: 23px;
width: 35px;
position: absolute;
top: 17px;
left: 20px;
z-index: 2;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.navbar-container .hamburger-lines .line {
display: block;
height: 4px;
width: 100%;
border-radius: 10px;
background: #333;
}
.navbar-container .hamburger-lines .line1 {
transform-origin: 0% 0%;
transition: transform 0.4s ease-in-out;
}
.navbar-container .hamburger-lines .line2 {
transition: transform 0.2s ease-in-out;
}
.navbar-container .hamburger-lines .line3 {
transform-origin: 0% 100%;
transition: transform 0.4s ease-in-out;
}
.navbar .menu-items {
padding-top: 100px;
background: #fff;
height: 100vh;
max-width: 300px;
transform: translate(-150%);
display: flex;
flex-direction: column;
margin-left: -40px;
padding-left: 50px;
transition: transform 0.5s ease-in-out;
box-shadow: 5px 0px 10px 0px #aaa;
}
.navbar .menu-items li {
margin-bottom: 1.5rem;
font-size: 1.3rem;
font-weight: 500;
}
.logo {
position: absolute;
top: 5px;
right: 15px;
font-size: 2rem;
}
.navbar-container input[type="checkbox"]:checked ~ .menu-items {
transform: translateX(0);
}
.navbar-container input[type="checkbox"]:checked ~ .hamburger-lines .line1 {
transform: rotate(35deg);
}
.navbar-container input[type="checkbox"]:checked ~ .hamburger-lines .line2 {
transform: scaleY(0);
}
.navbar-container input[type="checkbox"]:checked ~ .hamburger-lines .line3 {
transform: rotate(-35deg);
}
/* ......./ food /......... */
.food-container {
flex-direction: column;
align-items: stretch;
}
.food-type:not(:last-child) {
margin-bottom: 3rem;
}
.food-type {
box-shadow: 5px 5px 10px 0 #aaa;
}
.img-container {
margin: 0;
}
}
@media (max-width: 500px) {
html {
font-size: 65%;
}
.navbar .menu-items li {
font-size: 1.6rem;
}
.testimonial-container {
flex-direction: column;
text-align: center;
}
.food-menu-container img {
margin: auto;
}
.food-menu-item {
flex-direction: column;
text-align: center;
}
.form-container {
width: 90%;
}
.contact-container {
display: flex;
flex-direction: column;
}
.contact-img {
width: 90%;
margin: 3rem auto;
}
.logo {
position: absolute;
top: 06px;
right: 15px;
font-size: 3rem;
}
.navbar .menu-items li {
margin-bottom: 2.5rem;
font-size: 1.8rem;
font-weight: 500;
}
}
@media (min-width: 769px) and (max-width: 1200px) {
.img-container h3 {
font-size: 1.5rem;
}
.img-container .btn {
font-size: 0.7rem;
}
}
@media (orientation: landscape) and (max-height: 500px) {
.showcase-area {
height: 50vmax;
}
}
This is our whole CSS code with 600+ lines. We style our Restaurant Website step by step. We style the utility class and then style our navbar. After the navbar, we styled every html section🔥.
At the end of the code, we use media queries to make our Restaurant Website completely responsive and mobile-friendly. So you can see the output with CSS code. Then we add a little bit of javascript for the scroll effect otherwise our website is completely ready with code.
Ecommerce Website Using HTML, CSS, and JavaScript (Source Code)
Output Of HTML CSS Code Restaurant Website:-




You can see this awesome👏 output with HTML + CSS Code for Restaurant Website. Now we add JavaScript for smooth scrolling.
this is completely optional to add JavaScrpt to this project.
JavaScript Code For Restaurant Website:-
$(document).ready(function () {
// Add smooth scrolling to all links
$("a").on("click", function (event) {
// Make sure this.hash has a value before overriding default behavior
if (this.hash !== "") {
// Prevent default anchor click behavior
event.preventDefault();
// Store hash
var hash = this.hash;
// Using jQuery's animate() method to add smooth page scroll
// The optional number (800) specifies the number of milliseconds it takes to scroll to the specified area
$("html, body").animate(
{
scrollTop: $(hash).offset().top,
},
800,
function () {
// Add hash (#) to URL when done scrolling (default click behavior)
window.location.hash = hash;
}
);
} // End if
});
});
That’s it for our Whole restaurant website code. We write every useful code like making the website mobile-friendly and adding media queries for this. Add JQuery code for smooth scrolling on the restaurant website.
50+ HTML, CSS & JavaScript Projects With Source Code
[su_button id=”download” url=”https://drive.google.com/drive/folders/1Wx9W99uIH3WiO1nkz6aJYCuXVv_ibGmA?usp=sharing” target=”blank” style=”3d” size=”11″ wide=”yes” center=”yes” icon=”icon: download”]DOWNLOAD NOW[/su_button]
Hope you like this Restaurant Website Project, we create your own and use this project in any project as a part project like the reviews section, and a contact form. If you need any more project-related frontend. Visit our homepage and you get 100+ projects💝.
If you have difficulty understanding any part of this Restaurant Website Using HTML CSS JavaScript, you can comment me.




