Responsive Portfolio Website Using HTML and CSS (Source Code)
Hello Coder! Welcome to the Codewithrandom Blog. Today In this article, we create an Amazing and responsive portfolio website using HTML and CSS with source code. Also, we use a little bit of JavaScript for the scroll effect in the portfolio.

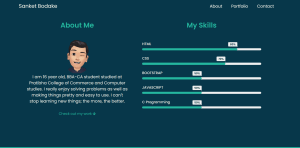
On the Portfolio Website, we have a Home page, an About Me page, a Skills Page, a Contact Me page, and a footer of the portfolio. All sections were created using HTML, CSS, and JavaScript.
Before we dive into the project’s step-by-step solution, we need to understand some general concepts about personal portfolio websites using HTML and CSS.
What is a Personal Portfolio Website?
A persona portfolio website is a digital type of resume that is present on the web. Instead of using a hard copy of the resume and roaming different companies for jobs, this is the best method to share your online resume with different recruiters along with your project work, experience, and achievements all in one place. This helps recruiters find the most suitable candidate for the jobs, and using a personal portfolio website for job interviews gives an edge to different candidates without a personal portfolio.
What are the benefits of a Personal Portfolio Website?
The benefits of using a personal portfolio website are:
- increase in selection chance.
- provide maximum reach.
- allows you to showcase your skills.
50+ HTML, CSS and JavaScript Projects With Source Code
We use JavaScript in the Portfolio Website for only Scroll Animation with timing. So let’s create our Simple Portfolio Website with Source Code.
Live Preview Of Portfolio Website Using HTML and CSS:-
| Code by | Sanket Bodake |
| Project Download | Link Available Below |
| Language used | HTML ,CSS and JavaScript |
| External link / Dependencies | Yes |
| Responsive | Yes |
Let’s write Html🤯 code for the Portfolio Website Code.
Html Code For Portfolio Website:-
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Portfolio Code</title>
<link rel="stylesheet" href="style.css" />
<script src="https://kit.fontawesome.com/66aa7c98b3.js" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
</head>
<body>
<header class="header">
<nav class="navbar">
<div class="navbar-container container">
<div>
<h1 class="navbar-brand">Sanket Bodake</h1>
</div>
<ul class="menu-items">
<li><a href="#about">About</a></li>
<li><a href="#my-works">Portfolio</a></li>
<li><a href="#contact-me">Contact</a></li>
</ul>
</div>
</nav>
<div class="home-content" id="home-page">
<div class="name">
<h1>Hi, I'm Sanket</h1>
<p>A Web Developer in training.</p>
</div>
<div class="angle-down-icon">
<a href="#about"><i class="fas fa-angle-down"></i></a>
</div>
</div>
</header>
<section class="about-me" id="about">
<div class="container">
<div class="about-content">
<div class="left-content">
<div>
<h1 class="about-heading">About Me</h1>
</div>
<img src="https://i.postimg.cc/Hx4nChpH/fbavatar-1630400663387-6838396024049256103.png" alt="image" />
<p>
I am 16 year old, BBA-CA student studied at Pratibha College of Commerce and Computer studies.
I really enjoy solving problems as well as making things pretty and easy to use. I can't stop learning new
things; the more, the better.
</p>
<div class="work-arrow">
<p>
<a href="#my-works">Check out my work <i class="fas fa-arrow-down"></i></a>
</p>
</div>
</div>
<div class="skills">
<div class="right-content">
<div>
<h1 class="skills-heading">My Skills</h1>
</div>
<div class="skills-bar">
<div class="bar">
<div class="info">
<span>HTML</span>
</div>
<div class="progress-line"><span class="html"></span></div>
<div class="bar">
<div class="info">
<span>CSS</span>
</div>
<div class="progress-line"><span class="css"></span></div>
<div class="bar">
<div class="info">
<span>BOOTSTRAP</span>
</div>
<div class="progress-line"><span class="bootstrap"></span></div>
<div class="bar">
<div class="info">
<span>JAVASCRIPT</span>
</div>
<div class="progress-line"><span class="javascript"></span></div>
<div class="bar">
<div class="info">
<span>C Programming</span>
</div>
<div class="progress-line"><span class="c"></span></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="work-arrow-2">
<p>
<a href="#my-works">Check out my work <i class="fas fa-arrow-down"></i></a>
</p>
</div>
</div>
</div>
</div>
</div>
</section>
<section id="my-works">
<div class="portfolio">
<div class="proj-heading">
<h1>Portfolio</h1>
</div>
<div class="portfolio-content container">
<div class="proj-1">
<img src="https://i.postimg.cc/qM9TjGTG/Screenshot-80.png">
<div class="proj1-details">
<i class="fab fa-html5"></i>
<i class="fab fa-css3-alt"></i>
<i class="fab fa-js"></i>
<h2>Restaurant Website UI</h2>
<p>Build Using HTML,CSS,JS</p>
<button><a href="https://github.com/sanketbodke/Restaurant-Website" target="blank">View source <i
class="fas fa-external-link-alt"></i></a>
</button>
<button><a href="https://fervent-lamarr-2bc6cf.netlify.app/" target="blank">Try it Live <i
class="fas fa-external-link-alt"></i></a>
</button>
</div>
</div>
<div class="proj-2">
<img src="https://i.postimg.cc/FR848bSm/Screenshot-76.png">
<div class="proj2-details">
<i class="fab fa-html5"></i>
<i class="fab fa-css3-alt"></i>
<h2>Profile Card</h2>
<p>Build Using HTML,CSS</p>
<button><a href="https://github.com/sanketbodke/CodePen" target="blank">View source <i
class="fas fa-external-link-alt"></i></a>
</button>
<button><a href="https://codepen.io/sanketbodke/pen/NWgKyZW" target="blank">Try it Live <i
class="fas fa-external-link-alt"></i></a>
</button>
</div>
</div>
<div class="more-work">
<p>
More
</p>
<a href="https://codepen.io/sanketbodke" target="blank">CodePen</a>
</div>
</div>
</div>
</section>
<div class="contact" id="contact-me">
<div class="container">
<div class="contact-content">
<h2>Contact Me</h2>
<p class="mail">
Get in touch with me <i class="fas fa-arrow-right"></i> [email protected]
</p>
<p class="links">Or find me on:</p>
<a href="https://www.linkedin.com/in/sanket-bodake-995b5b205/" target="blank"><i class="fab fa-linkedin">
Linkedin</i></a>
<a href="https://codepen.io/sanketbodke" target="blank"><i class="fab fa-codepen"> CodePen</i></a>
<a href="https://github.com/sanketbodke" target="blank"><i class="fab fa-github"></i> Github</a>
<a href="https://dev.to/sanketbodake" target="blank"><i class="fab fa-dev"></i> Dev Community</a>
<a href="https://twitter.com/Sanket46171296" target="blank"><i class="fab fa-twitter"> Twitter</i></a>
<a href="https://www.instagram.com/imsanketbodke/" target="blank"><i class="fab fa-instagram"></i> Instagram</a>
</div>
</div>
</div>
<!-- JAVASCRIPT -->
<script src="app.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</body>
</html>This whole code is for our portfolio website source code. We use many useful links like font awesome, and jquery code.
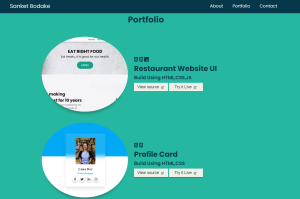
We use simple structure code like we create a header and then a navbar. Then we style the about me section with a skills bar that attract more visitor. Then link some projects with the project thumbnails.
ADVERTISEMENT
Restaurant Website Using HTML and CSS
ADVERTISEMENT
ADVERTISEMENT
Then at the end of our portfolio code, we create a contact section where we link our social media profile and e-mail id. So that’s it html code for our portfolio website source code.
ADVERTISEMENT
ADVERTISEMENT
You can see the below output with only html🔥 code. Then we write css code for styling our portfolio website source code.
Html Code Output:-


Now we write Css Code for Styling Portfolio Websites.
CSS Code For Portfolio Website:-
@import url("https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "Poppins", sans-serif;
}
header {
background-color: #25b79f;
height: 100vh;
}
.container {
max-width: 1200px;
width: 90%;
margin: auto;
}
/* ////........Navbar.......//// */
.navbar {
position: fixed;
width: 100%;
z-index: 500;
}
.navbar-container {
display: flex;
justify-content: space-between;
align-items: center;
height: 64px;
}
.menu-items {
display: flex;
}
.menu-items li {
list-style: none;
padding: 1rem;
}
.menu-items a {
text-decoration: none;
color: #f0f0e6;
font-size: 1.2rem;
padding: 0.3rem;
}
.menu-items a:hover {
border-bottom: 2px solid #f0f0e6;
}
.navbar .logo {
order: 1;
color: #f0f0e6;
font-size: 2rem;
}
/* ////........Home Content........//// */
.home-content .name {
position: absolute;
top: 47%;
left: 50%;
transform: translate(-50%, -50%);
color: #07374a;
width: 100%;
text-align: center;
}
.home-content .name h1 {
font-size: 2.2rem;
text-align: center;
}
.home-content .name p {
color: #f0f0e6;
font-size: 1.5rem;
}
.angle-down-icon {
position: absolute;
bottom: 10%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 2rem;
border: 3px solid #07374a;
border-radius: 50%;
}
.angle-down-icon a {
text-decoration: none;
color: #07374a;
padding: 1rem;
}
/* ////........About Me........//// */
.about-me {
background-color: #07374a;
padding: 6rem 0;
}
.about-me .about-heading {
color: #25b79f;
font-size: 2rem;
font-weight: 600;
text-align: center;
}
.about-content img {
height: 200px;
width: 150px;
object-fit: cover;
border-radius: 50%;
}
.about-content p {
font-size: 1.2rem;
color: #f0f0e6;
padding: 0 2.3rem;
text-align: center;
}
.skills .skills-heading {
font-size: 2rem;
font-weight: 600;
color: #25b79f;
text-align: center;
}
.about-me .about-content {
display: flex;
flex-wrap: wrap;
}
.about-content .left-content {
flex-basis: 45%;
text-align: center;
}
.about-content .right-content {
flex-basis: 45%;
}
/* ///.....Skill Bar....../// */
.skills-bar {
padding: 25px 30px;
}
.skills-bar .bar {
margin: 25px 0;
}
.skills-bar .bar .info span {
font-size: 1rem;
font-weight: 500;
}
.skills-bar .bar .info {
margin-bottom: 8px;
color: #f0f0e6;
}
.skills-bar .bar .progress-line {
position: relative;
height: 10px;
width: 550px;
background: #f0f0f0;
border-radius: 10px;
transform: scaleX(0);
transform-origin: left;
animation: animate 1s cubic-bezier(1, 0, 0.5, 1) forwards;
}
.bar .progress-line span {
position: absolute;
background: #25b79f;
height: 100%;
border-radius: 10px;
transform: scaleX(0);
transform-origin: left;
animation: animate 1s 1s cubic-bezier(1, 0, 0.5, 1) forwards;
}
@keyframes animate {
100% {
transform: scaleX(1);
}
}
.progress-line .html {
width: 80%;
}
.progress-line .css {
width: 70%;
}
.progress-line .bootstrap {
width: 50%;
}
.progress-line .javascript {
width: 50%;
}
.progress-line .c {
width: 50%;
}
.bar .progress-line span::before {
position: absolute;
content: "";
height: 0;
right: 0;
top: -12px;
width: 0;
border: 7px solid transparent;
border-bottom-width: 0px;
border-right-width: 0px;
border-top-style: #f0f0f0;
border-top-color: #f0f0f0;
}
.bar .progress-line span::after {
position: absolute;
right: 0;
top: -28px;
color: #07374a;
font-size: 12px;
font-weight: 700;
background: #f0f0f0;
padding: 1px 8px;
border-radius: 3px;
}
.progress-line .html::after {
content: "80%";
}
.progress-line .css::after {
content: "70%";
}
.progress-line .bootstrap::after {
content: "50%";
}
.progress-line .javascript::after {
content: "50%";
}
.progress-line .c::after {
content: "50%";
}
.navbar.solid {
background-color: #07374a;
transition: background-color 1s ease 0s;
box-shadow: 0 0 4px rgb(7 55 74 / 20%);
z-index: 500;
}
.navbar.solid .navbar-brand {
display: inline-block;
color: #f0f0e6;
transition: color 1s ease 0s;
}
.navbar-brand {
display: none;
color: #f0f0e6;
font-weight: 400;
}
.work-arrow {
margin: 2rem 0;
}
.work-arrow a {
font-size: 1rem;
text-decoration: none;
color: #25b79f;
}
.work-arrow-2 {
margin: 2rem 0;
}
.work-arrow-2 a {
font-size: 1rem;
text-decoration: none;
color: #25b79f;
display: none;
}
/* ////.....Portfolio......///// */
.portfolio {
background: #25b79f;
padding: 6rem 0;
}
.proj-heading h1 {
text-align: center;
color: #07374a;
font-size: 2.3rem;
font-weight: 700;
margin: 3rem 0;
}
.proj-1 {
display: flex;
justify-content: center;
align-items: center;
}
.proj-1 img {
height: 330px;
width: 380px;
object-fit: cover;
border-radius: 50%;
box-shadow: 0 20px 10px -10px rgb(37 41 52 / 31%);
margin-right: 1.7rem;
}
.proj-1 .proj1-details {
width: 32rem;
}
.proj-1 .proj1-details i {
font-size: 1.5rem;
color: #07374a;
}
.proj-1 .proj1-details h2 {
font-size: 2rem;
color: #07374a;
}
.proj-1 .proj1-details p {
font-size: 1.3rem;
color: #07374a;
font-weight: 600;
}
.proj-1 .proj1-details button {
background: #f0f0e6;
padding: 0.5rem;
margin-top: 0.5rem;
width: 150px;
border: none;
border-bottom: 2px solid #07374a;
}
.proj-1 .proj1-details button a {
text-decoration: none;
color: #07374a;
font-size: 1.1rem;
transition: 0.2s ease-in-out;
text-align: center;
transition: 0.3s ease-in-out;
}
.proj-1 .proj1-details button .fas {
font-size: 0.7rem;
padding: 0.3rem;
transition: 0.2s ease-in-out;
}
.proj-1 .proj1-details button:hover {
background: #07374a;
}
.proj-1 .proj1-details button:hover a,
.proj-1 .proj1-details button:hover .fas {
color: #f0f0e6;
}
/* ////.....proj2.....//// */
.proj-2 {
display: flex;
justify-content: center;
align-items: center;
margin-top: 3rem;
}
.proj-2 img {
height: 330px;
width: 380px;
object-fit: cover;
border-radius: 50%;
box-shadow: 0 20px 10px -10px rgb(37 41 52 / 31%);
margin-right: 1.7rem;
}
.proj-2 .proj2-details {
width: 32rem;
}
.proj-2 .proj2-details i {
font-size: 1.5rem;
color: #07374a;
}
.proj-2 .proj2-details h2 {
font-size: 2rem;
color: #07374a;
}
.proj-2 .proj2-details p {
font-size: 1.3rem;
color: #07374a;
font-weight: 600;
}
.proj-2 .proj2-details button {
background: #f0f0e6;
padding: 0.5rem;
margin-top: 0.5rem;
width: 150px;
border: none;
border-bottom: 2px solid #07374a;
}
.proj-2 .proj2-details button a {
text-decoration: none;
color: #07374a;
font-size: 1.1rem;
transition: 0.2s ease-in-out;
text-align: center;
transition: 0.3s ease-in-out;
}
.proj-2 .proj2-details button .fas {
font-size: 0.7rem;
padding: 0.3rem;
transition: 0.2s ease-in-out;
}
.proj-2 .proj2-details button:hover {
background: #07374a;
}
.proj-2 .proj2-details button:hover a,
.proj-2 .proj2-details button:hover .fas {
color: #f0f0e6;
}
.more-work {
text-align: center;
margin: 3rem 0 1rem 0;
}
.more-work p {
font-size: 1.6rem;
color: #07374a;
font-weight: 500;
}
.more-work a {
text-decoration: none;
color: #f0f0e6;
font-size: 1.3rem;
}
.more-work a:hover {
border-bottom: 2px solid #f0f0e6;
}
/* ////......Contact......///// */
.contact {
background: #07374a;
position: relative;
height: 92vh;
}
.contact-content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
}
.contact-content h2 {
font-size: 2.5rem;
font-weight: 400;
color: #25b79f;
padding-bottom: 0.5rem;
}
.contact-content .mail {
color: #f0f0e6;
padding-bottom: 0.2rem;
font-size: 1rem;
}
.contact-content .links {
color: #25b79f;
padding: 0.5rem;
padding-bottom: 1.8rem;
font-size: 1rem;
}
.contact-content a {
text-decoration: none;
color: #25b79f;
padding: 0.5rem;
transition: 0.3s ease-in-out;
}
.contact-content a:hover {
color: #f0f0e6;
}
/* ////......Media query......//// */
@media (max-width: 500px) {
html {
font-size: 60%;
}
.about-content .left-content {
flex-basis: 100%;
text-align: center;
}
.about-content .right-content {
flex-basis: 100%;
}
.skills {
width: 100%;
}
.skills-bar .bar .progress-line {
width: 100%;
}
.work-arrow {
display: none;
}
.right-content h1 {
margin-top: 3.2rem;
}
.proj-1 {
display: flex;
justify-content: center;
flex-direction: column;
}
.proj-1 img {
height: 230px;
width: 290px;
margin-bottom: 0.5rem;
}
.proj-2 {
display: flex;
justify-content: center;
flex-direction: column;
}
.proj-2 img {
height: 250px;
width: 290px;
margin-bottom: 0.5rem;
}
.work-arrow-2 a {
font-size: 1.3rem;
text-decoration: none;
color: #25b79f;
display: block;
text-align: center;
}
.contact-content {
width: 100%;
}
}
@media (min-width: 501px) and (max-width: 768px) {
html {
font-size: 65%;
}
.about-content .left-content {
flex-basis: 100%;
text-align: center;
}
.about-content .right-content {
flex-basis: 100%;
}
.skills {
width: 100%;
}
.skills-bar .bar .progress-line {
width: 100%;
}
.work-arrow {
display: none;
}
.right-content h1 {
margin-top: 3.2rem;
}
.proj-1 {
display: flex;
justify-content: center;
flex-direction: column;
}
.proj-1 img {
height: 240px;
width: 290px;
margin-bottom: 0.5rem;
}
.proj-2 {
display: flex;
justify-content: center;
flex-direction: column;
}
.proj-2 img {
height: 240px;
width: 290px;
margin-bottom: 0.5rem;
}
.work-arrow-2 a {
font-size: 1.3rem;
text-decoration: none;
color: #25b79f;
display: block;
text-align: center;
}
.contact-content {
width: 100%;
}
}
@media (min-width: 769px) and (max-width: 1200px) {
html {
font-size: 70%;
}
.about-content .left-content {
flex-basis: 100%;
text-align: center;
}
.about-content .right-content {
flex-basis: 100%;
}
.skills {
width: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.work-arrow {
display: none;
}
.left-content h1 {
margin-top: 3.2rem;
text-align: center;
}
.right-content h1 {
margin-top: 3.2rem;
text-align: center;
}
.work-arrow-2 a {
font-size: 1.3rem;
text-decoration: none;
color: #25b79f;
display: block;
text-align: center;
}
.contact-content {
width: 100%;
}
}
@media (orientation: landscape) and (max-height: 500px) {
.header {
height: 90vmax;
}
}
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
This is the whole CSS for our portfolio website source code. This is almost 600 lines of code for the portfolio website. We style step by step; we start with the styling navbar.
We mostly use display flex for creating the navbar, then styling our landing page text and the scroll button that you see in the final preview. Then styling the about me section with display flex on one side about a paragraph and on the second site, my skills bar.
Then style the project section with button styling, giving the image a rounded effect. Then, in the last CSS code, we style our contact me section, which gives a hover effect when we hover over social media profile links. That’s all for our portfolio website code.
We use media queries to make our portfolio website code responsive, so on every device, our portfolio loads with the same design with no layout shifting.
Gym Website Using HTML and CSS With Source Code
Javascript Code(Jquery Code ) For Portfolio Website:-
$(document).ready(function () {
$(window).scroll(function () {
// checks if window is scrolled more than 500px, adds/removes solid class
if ($(this).scrollTop() > 550) {
$('.navbar').addClass('solid');
$('.back-to-top').addClass('visible');
} else {
$('.navbar').removeClass('solid');
$('.back-to-top').removeClass('visible');
}
});
});
$(document).ready(function () {
// Add smooth scrolling to all links
$("a").on('click', function (event) {
// Make sure this.hash has a value before overriding default behavior
if (this.hash !== "") {
// Prevent default anchor click behavior
event.preventDefault();
// Store hash
var hash = this.hash;
// Using jQuery's animate() method to add smooth page scroll
// The optional number (800) specifies the number of milliseconds it takes to scroll to the specified area
$('html, body').animate({
scrollTop: $(hash).offset().top
}, 800, function () {
// Add hash (#) to URL when done scrolling (default click behavior)
window.location.hash = hash;
});
} // End if
});
});
We use this javascript code(jquery) for scroll animation. We use the hover effect with scroll animation so when we scroll hover effect also changed.
Then we use smooth scrolling to all links including the navbar link and the project link that’s in the about me section. So that’s our portfolio website code.
Create A Travel/Tourism Website Using HTML and CSS
Below here 👇 Finally, You See the output with our portfolio website code.
Final Output Of Portfolio Website With Source Code:-



Final Portfolio Output:
You can see how we add effect when hover and completely add everything that needs in our portfolio like the home page, about section, project section, and contact me section that’s all we need for our portfolio code.
Hope you like this project, we create your own and use this project in any project as a part project like the reviews section, and a contact form. If you need any more project-related frontend. Visit our homepage and you get 100+ projects💝.
if you have any confusion Comment below or you can contact us by filling out our contact us form from the home section. 🤞🎉
Code By – Sanket Bodake
Written by – Codewithrandom
Which code editor do you use for this Portfolio Website coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
is this project responsive or not?
Yes! This is a responsive project
What is a Personal Portfolio Website?
A personal portfolio website is a digital type of resume that is present on the web. Instead of using a hard copy of the resume and roaming different companies for jobs, this is the best method to share your online resume with different recruiters along with your project work, experience, and achievements all in one place. This helps recruiters find the most suitable candidate for the jobs, and using a personal portfolio website for job interviews gives an edge to different candidates without a personal portfolio.
What are the benefits of a Personal Portfolio Website?
The benefits of using a personal portfolio website are:
increase in selection chance.
provide maximum reach.
allows you to showcase your skills




