Create User Profile Page Design With HTML and CSS Code
Hello Coder, Welcome To the Codewithrandom Blog. In today’s blog, we are going to see how to create a User Profile Page Design using HTML and CSS Code.
What is User Profile Page?
The user Profile page is a Card where the user has all the information available in any special column if that is a student user profile card we have information like this name, class name, department, and address type column so that’s the user profile page.
50+ HTML, CSS & JavaScript Projects With Source Code
A User Profile Page Design is a good practice for learning Html and Css, especially for beginners. Here we add a user image with a name and short intro and followers and followings and lastly the follow button. These are going to be done with HTML and CSS Code.
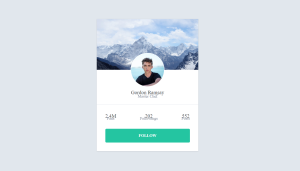
Live Preview Of User Profile Page Design:-

| Code by | Nupur |
| Project Download | Link Available Below |
| Language used | HTML, and CSS |
| External link / Dependencies | No |
| Responsive | YES |
So, Let’s Begin Our User Profile Page Design Project By Adding The Source Codes. For That, First, We Are Using The Html Code.
User Profile Page Html Code:-
<div class="card">
<div class="card_background_img"></div>
<div class="card_profile_img"></div>
<div class="user_details">
<h3>Gordon Ramsay</h3>
<p>Master Chef</p>
</div>
<div class="card_count">
<div class="count">
<div class="fans">
<h3>2.4M</h3>
<p>Fans</p>
</div>
<div class="following">
<h3>202</h3>
<p>Followings</p>
</div>
<div class="post">
<h3>552</h3>
<p>Posts</p>
</div>
</div>
<div class="btn">Follow</div>
</div>
</div>Here We first create a four div class namely card , card_background_img , card_profile_img, user-details for making of card, image for the background, profile picture, and lastly the user details. Then Inside of div class, we were adding the contents that needs to be done with the profile card.
Html Code Output for User Profile Page Design:-

Restaurant Website Using HTML and CSS
Each content has a specific div class with a separate name in order to make some changes on specific elements using the CSS. And lastly, we are adding a button property for the following section.
So we have added the HTML tags and Their contents, Now it’s time to make it attractive and user profile card by adding the CSS code.
User Profile Page Css Code:-
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background-color: #e1e7ed;
text-align: center;
}
h3 {
font-size: 18px;
font-weight: 500;
color: #33363b;
}
p{
font-size: 14px;
color: #868d9b;
}
.card {
width: 360px;
height: auto;
background-color: #ffffff;
margin: 0 auto;
margin-top: 80px;
box-shadow: 0px 1px 3px 0px rgba(0, 0, 0, 0.15);
}
.card_profile_img {
width: 120px;
height: 120px;
background-color: #868d9b;
background: url("https://source.unsplash.com/7Sz71zuuW4k");
background-repeat: no-repeat;
background-size: cover;
background-position: center;
border: 2px solid #ffffff;
border-radius: 120px;
margin: 0 auto;
margin-top: -60px;
}
.card_background_img {
width: 100%;
height: 180px;
background-color: #e1e7ed;
background: url("https://source.unsplash.com/9wg5jCEPBsw");
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.user_details p {
margin-bottom: 20px;
margin-top: -5px;
}
.user_details h3 {
margin-top: 10px;
}
.card_count {
padding: 30px;
border-top: 1px solid #dde1e7;
}
.count {
display: flex;
align-items: center;
justify-content: space-between;
margin-bottom: 28px;
}
.count p {
margin-top: -10px;
}
.btn {
padding: 16px;
width: 100%;
border: none;
outline: none;
border-radius: 4px;
background-color: #24c5a1;
color: #ffffff;
cursor: pointer;
text-align: center;
font-size: 14px;
font-weight: 600;
text-transform: uppercase;
}In the first step of CSS, We are setting the margin and padding values to zero with the box-sizing to border-box. and in the body section, we are fixing the alignment of text to center with a background color for the card.
Now, We are adding color, font family, and size properties to the contents like heading, sub-heading, following, and followers of the user profile card. here the contents are in h3 and p.
Chrome Dinosaur Game Using HTML, CSS & JavaScript
The code for the above explanation is given down.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background-color: #e1e7ed;
text-align: center;
}
h3 {
font-size: 18px;
font-weight: 500;
color: #33363b;
}
p{
font-size: 14px;
color: #868d9b;
}
Now in the further upcoming steps, the code is for making the card and fixing the contents properly in it. The contents were called by specific div class name and inserting the common properties like , width, height , display , margin , padding , font-size , font-color, weight etc… in it to make it attractive and fitted to the card sizes.
Gym Website Using HTML ,CSS and JavaScript (Source Code)
ADVERTISEMENT
ADVERTISEMENT
Additionally the background properties like BG repeat , BG size and BG position for make a good-looking attractive background image and also some box shadow properties were added.
ADVERTISEMENT
For alignment of contents we just using flex box items , top and bottom and then margin and padding with top , right properties of it.
ADVERTISEMENT
.card {
width: 360px;
height: auto;
background-color: #ffffff;
margin: 0 auto;
margin-top: 80px;
box-shadow: 0px 1px 3px 0px rgba(0, 0, 0, 0.15);
}
.card_profile_img {
width: 120px;
height: 120px;
background-color: #868d9b;
background: url("https://source.unsplash.com/7Sz71zuuW4k");
background-repeat: no-repeat;
background-size: cover;
background-position: center;
border: 2px solid #ffffff;
border-radius: 120px;
margin: 0 auto;
margin-top: -60px;
}
.card_background_img {
width: 100%;
height: 180px;
background-color: #e1e7ed;
background: url("https://source.unsplash.com/9wg5jCEPBsw");
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.user_details p {
margin-bottom: 20px;
margin-top: -5px;
}
.user_details h3 {
margin-top: 10px;
}
.card_count {
padding: 30px;
border-top: 1px solid #dde1e7;
}
.count {
display: flex;
align-items: center;
justify-content: space-between;
margin-bottom: 28px;
}
.count p {
margin-top: -10px;
}
Now the last step we do is adding a button to complete the user profile card, For that we calling out the button class and adding width and height for button size , background color , border with border radius , font-size , weight , padding , text align and cursor.
ADVERTISEMENT
After implementing this properties the button would be looks attractive and responsive. The code for the above ones is here.
.btn {
padding: 16px;
width: 100%;
border: none;
outline: none;
border-radius: 4px;
background-color: #24c5a1;
color: #ffffff;
cursor: pointer;
text-align: center;
font-size: 14px;
font-weight: 600;
text-transform: uppercase;
}Now We have completed adding the CSS code and Hence We came to the end of this project but make sure that you view the project output in the below Output Section.
100+ HTML,CSS and JavaScript Projects With Source Code ( Beginners to Advanced)
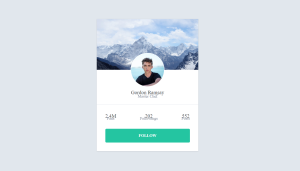
Final Output Of User Profile Page Design Using Html and Css Code:-

Now We have Successfully created our User Profile Page Design Using HTML and CSS Code. You can use this project for your personnel needs and the respective lines of code are given with the code pen link mentioned below.
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
If you find out this Blog helpful, then make sure to search Codewithrandom on Google for Front End Projects with Source codes and make sure to Follow the Code with Random Instagram page.
Refer Code – Nupur
Written By – Ragunathan S
Which code editor do you use for this User Profile Card project coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
is this project responsive or not?
Yes! this project is a responsive project.
Do you use any external links to create this project?
No!
What is User Profile Page?
The user Profile page is a Card where the user has all the information available in any special column if that is a student user profile card we have information like this name, class name, department, and address type column so that’s the user profile page.




