Hello there! In this article, you will find 15+ Hidden Search Bars Using HTML, CSS, And JavaScript with complete source code.
Hidden Search Bars Using HTML, CSS, And JavaScript
Welcome to Codewithrandom with a new blog today about 15+ Hidden Search Bars using HTML, CSS, And JavaScript ready to use and implement code into your project.
Search bars on a website help users to navigate through their required topics with ease and jump to a particular location o the website just by searching up special keywords, this search bar can be created in many forms like being hidden from the user until they need any searching to be done.
The hidden search bar comes along with a trigger event like a button or hover effect to let us know what action needs to be done to initiate the search bar to become unhidden.
In this blog post, we will discuss the Hidden Search Bars Using HTML, CSS, And JavaScript with complete source code so you can just copy and paste them into your own project. Happy exploring and learning !!
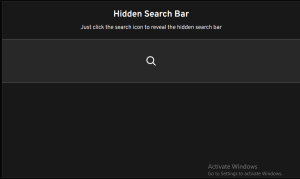
1. Reveal Hidden Search Bar

Code by – | Mike Torosian |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In the given project you can see the Reveal Hidden Search Bar using HTML, CSS, And JavaScript.
2. Hidden Search Bar

Code by – | Nick Else |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the Hidden Search Bar implemented using HTML, CSS, And JavaScript.
3. Hidden Search Bar

Code by – | Habiba |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In the given project you can see the Hidden Search Bar using HTML, CSS, And JavaScript.
ADVERTISEMENT
ADVERTISEMENT
4. Hidden Search Bar

ADVERTISEMENT
ADVERTISEMENT
ADVERTISEMENT
Code by – | Gustavo Perez |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Hidden Search Bar implemented using HTML, CSS, And JavaScript.
5. Hidden Search Bar

Code by – | Matthew Seaman |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In the given project you can see the Hidden Search Bar using HTML, CSS, And JavaScript.
Restaurant Website Using HTML and CSS
6. Lynden Reveal Hidden Search Bar

Code by – | Naomi Bastian Weatherford |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the Lynden Reveal Hidden Search Bar implemented using HTML, CSS, And JavaScript.
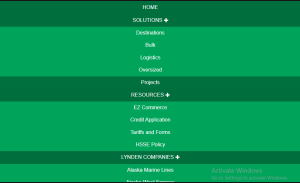
7. Lynden Mega Menu with Hidden Search Bar

Code by – | Naomi Bastian Weatherford |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In the given project you can see the Lynden Mega Menu with Hidden Search Bar – 1280px using HTML, CSS, And JavaScript.
8. Hidden Search Bar

Code by – | Andrea |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Hidden Search Bar implemented using HTML, CSS, And JavaScript.
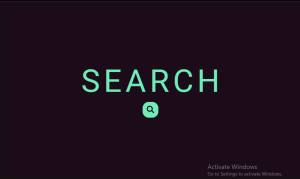
9. Hidden Search Bar

Code by – | Ralf Strasner |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In the given project you can see the Hidden Search Bar using HTML, CSS, And JavaScript.
10. Lynden Mega Menu with Hidden Search Bar

Code by – | Naomi Bastian Weatherford |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the Lynden Mega Menu with Hidden Search Bar – 950px implemented using HTML, CSS, And JavaScript.
11. Hidden Search Bar

Code by – | Andy |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In the given project you can see the Hidden Search Bar using HTML, CSS, And JavaScript.
Portfolio Website using HTML and CSS (Source Code)
12. Hidden Search Bar

Code by – | Lateralus |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Hidden Search Bar implemented using HTML, CSS, And JavaScript.
13. Hidden Search-bar

Code by – | Suhail Khan |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | NO |
Responsive | Yes |
In the given project you can see the Hidden Search Bar using HTML, CSS, And JavaScript.
14. Hidden search bar

Code by – | Vyshnavi |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Hidden Search Bar implemented using HTML, CSS, And JavaScript.
15. Hidden Search Bar

Code by – | João Lima |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In the given project you can see the Hidden Search Bar using HTML, CSS, And JavaScript.
16. Hidden Search Bar

Code by – | Abhishek Pratap Singh |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Hidden Search Bar implemented using HTML, CSS, And JavaScript.
How To Create OTP Input Field Using HTML, CSS & Javascript
Conclusion
Hope you like all the 15+ Hidden Search Bars using HTML, CSS, And JavaScript mentioned in this article and that they helped in increasing your understanding of the use of Hidden Search Bars using CSS and the help of HTML and Javascript to make our website appearance more organized and spaced with event triggering effects which help users to search up and move to needed sections of the website.
In This Blog Post, We Shared with you Hidden Search Bars using HTML, CSS, And JavaScript with easy-to-implement demo source code available.
If you like any of our projects, you can easily find the source code link in the project preview table.
See our other articles on codewithrandom and gain knowledge in Front-End Development.
Thank You And Keep Learning!!
follow us on Instagram: @codewith_random




