Basic Concepts
Okay, let’s start now. What actually is a CSS Float? It’s actually in the name itself. The float property can make an object to float or be placed at a certain position. This includes left, right, or none. There are some cases where the float will NOT WORK. We will look through it after we see how to use CSS Float.
There are 4 values for float. Let’s see the first one.
1. float: none
The first float doesn’t do anything much honestly. The only thing it does is NOT ACTIVATE THE FLOAT. Here’s how we can easily code float: none property.
<html>
<head>
<style>
.box {
background:royalblue;
float: none;
}
</style>
</head>
<body>
<p><div class="box" style="width:170px;height:170px;margin-right:15px;"></div>
Insert random text here.</p>
</body>
</html>2. float: left
This property is a common one. You may have seen articles, blogs or mainly newspaper companies commonly using this technique. Here’s what the output of this property looks like.
<html>
<head>
<style>
.box {
background: royalblue;
float: Left;
}
</style>
</head>
<body>
<p>
<div class="box" style="width:170px;height:170px;margin-right:15px;"></div> Insert random text here.</p>
</body>
</html>
For this property, just use the same code earlier but change float:none to float:left
Personal Portfolio Website Using HTML & CSS With Source Code
3. float: right
<html>
<head>
<style>
.box {
background: royalblue;
float: right;
}
</style>
</head>
<body>
<p>
<div class="box" style="width:170px;height:170px;margin-right:15px;"></div> Insert random text here.</p>
</body>
</html>
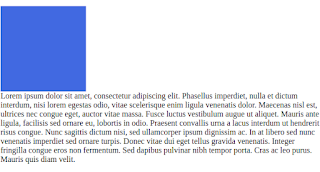
In this property, the output is similar to left float, but imagine if we change the direction by horizontally. The image below shows this well:
For this output, use float:right instead of float:left
4. float: inherit
<html>
<head>
<style>
.box {
background: royalblue;
float: inherit;
}
</style>
</head>
<body>
<p>
<div class="box" style="width:170px;height:170px;margin-right:15px;"></div> Insert random text here.</p>
</body>
</html>This property resembles its name. This property makes the float inherit its original/default position which is float : none . The output is below:
50+ HTML, CSS & JavaScript Projects With Source Code
The code is float:inherit for this property. The value of inherit can be used in many CSS properties. If you want an article on it, do comment it below.
Problems of float
Despite float being easy and nice to use, there are some problems to take note of.
Firstly, elements that have been given the absolute value in CSS, will IGNORE THE FLOAT PROPERTY if applied
Secondly, elements besides a float property element will flow together around it. To avoid this from happening, use the clear property.
Responsive Gym Website Using HTML ,CSS & JavaScript
ADVERTISEMENT
Browser Support: Most modern browsers do recognize and accept CSS Float but Internet Explorer does not recognize it well.
And that’s all for CSS Float! Do check my previous post on CSS Flexbox here
Thank You!
ADVERTISEMENT
I hope this post was useful and thanks to CodeWithRandom and I hope to see you all in future posts. Goodbye!
ADVERTISEMENT
Written by – CodingPorium
ADVERTISEMENT