Welcome to Codewithrandom with a new blog, today we will see 53+ Animated Backgrounds using HTML And CSS.
Animated Backgrounds Using CSS
We have 15+ handpicked Animated Backgrounds Collections ready to use. Custom-made free Animated Backgrounds using HTML And CSS code and demo for you. So you can just simply copy and paste them into your project and implement it easily.
A CSS background animation can be used to emphasize your branding, make your site stand out from the competition, or just make it seem amazing. Furthermore, because of CSS’s increased strength, you can produce some creative background effects by using simple HTML, CSS, and Javascript.
Now we will see the examples of Animated Backgrounds for understanding this concept more clearly.
Here is an Animated Backgrounds Using HTML And CSS with code examples from codepen.
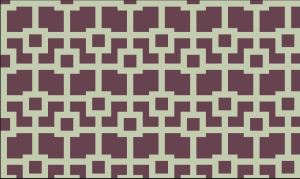
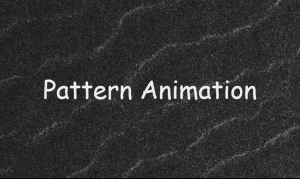
1. CSS-only Pattern Animation

| Code by- | Temani Afif |
| Demo and Download | Click here for the code |
| Language used | CSS |
| External links\ Dependencies | No |
| Responsive | Yes |
This code shows a moving background by using CSS only.
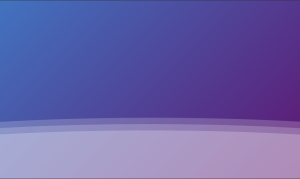
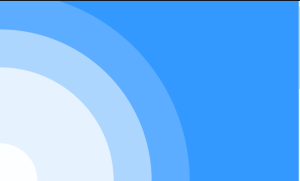
2. Gradient background with waves

| Code by- | Bárbara Rodríguez |
| Demo and Download | Click here for the code |
| Language used | HTML, CSS |
| External links\ Dependencies | No |
| Responsive | Yes |
This code shows a gradient background with some waves on the bottom of the page by using HTML and CSS.
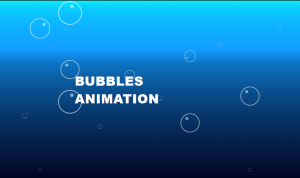
3. Bubble background animation

| Code by- | Diyorbek Olimov |
| Demo and Download | Click here for the code |
| Language used | HTML, CSS |
| External links\ Dependencies | No |
| Responsive |
This code shows a gradient background with some Bubbles on the bottom of the page by using HTML and CSS.
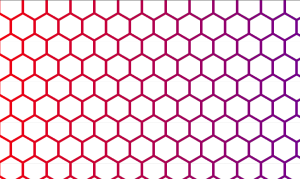
4. Tessellation #1 (Hexagon background with 0 HTML)

| Code by- | Temani Afif |
| Demo and Download | Click here for the code |
| Language used | CSS |
| External links\ Dependencies | No |
| Responsive | Yes |
5. October Falling Leaves CSS Animation #css no #javascript

| Code by- | Casthra Demosthenes |
| Demo and Download | Click here for the code |
| Language used | HTML, CSS |
| External links\ Dependencies | No |
| Responsive | Yes |
This code shows October falling leaves CSS animation by using HTML and CSS.
15+ CSS Dashboard Designs For Data Visualisation
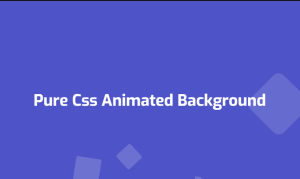
6. Pure CSS Animated Background

| Code by- | Mohammad Abdul Mohaiman |
| Demo and Download | Click here for the code |
| Language used | HTML, CSS |
| External links\ Dependencies | No |
| Responsive | Yes |
Pure CSS Animated Background Down to the upside.
ADVERTISEMENT
7. 2kb total size SVG animation

ADVERTISEMENT
ADVERTISEMENT
| Code by- | Ksenia Kondrashova |
| Demo and Download | Click here for the code |
| Language used | HTML, CSS |
| External links\ Dependencies | No |
| Responsive | Yes |
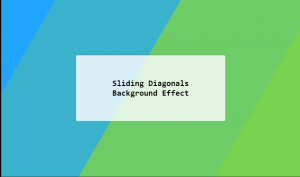
8. Sliding Diagonals Background Effect

ADVERTISEMENT
ADVERTISEMENT
| Code by- | Chris Smith |
| Demo and Download | Click here for the code |
| Language used | HTML, CSS |
| External links\ Dependencies | No |
| Responsive | Yes |
An animated background under the content.
9. Background

| Code by- | Chandan Choudhary |
| Demo and Download | Click here for the code |
| Language used | HTML, CSS |
| External links\ Dependencies | No |
| Responsive | Yes |
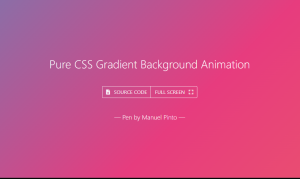
10. Pure CSS Gradient Background Animation

| Code by- | Manuel Pinto |
| Demo and Download | Click here for the code |
| Language used | HTML, CSS, JS |
| External links\ Dependencies | No |
| Responsive | Yes |
A simple and clean gradient background animation using only CSS.
10+ Snake Games Using JavaScript [ Complete Source Code ]
11. Sépion CSS background animation 2

| Code by- | Sépion |
| Demo and Download | Click here for the code |
| Language used | HTML, CSS |
| External links\ Dependencies | No |
| Responsive | Yes |
Example of background animation using CSS.
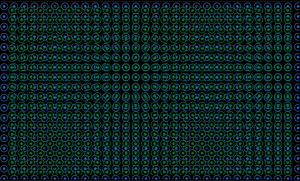
12. Retro-futuristic grid background in CSS?

| Code by- | user |
| Demo and Download | Click here for the code |
| Language used | HTML, CSS |
| External links\ Dependencies | No |
| Responsive | Yes |
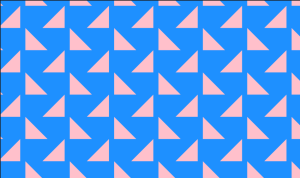
13. Pattern Animation (Infinite)

| Code by- | Adam Abundis |
| Demo and Download | Click here for the code |
| Language used | HTML, CSS |
| External links\ Dependencies | No |
| Responsive | Yes |
An infinite pattern emerging on the screen is made into an animation background using HTML and CSS.
14. Animated Ripples background

| Code by- | Vaibhav Arora |
| Demo and Download | Click here for the code |
| Language used | HTML, CSS |
| External links\ Dependencies | No |
| Responsive | Yes |
A Ripple effect animation background is shown in the above project using HTML and CSS.
15. CSS linear-gradient animations

| Code by- | Ryan Mulligan |
| Demo and Download | Click here for the code |
| Language used | HTML, CSS |
| External links\ Dependencies | No |
| Responsive | Yes |
This code shows animating a stack of linear gradients.
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
Conclusion
Hope you like all the Animated Background Examples Using HTML, CSS, and JavaScript. If you like any of our projects you can simply click on our link and find complete source code, easy-to-implement.
So Learners that’s all. We have included 53+ creative and unique Animated Backgrounds in this article. I hope you enjoyed reading this. Tell your other developers about this. We would love to hear your opinions and suggestions in the comments section below.
If you like any of our projects, you can easily find the source code link in the project preview table.
Check out our other posts on codewithrandom to learn more about front-end development.
Thank You And Keep Learning!!
follow us on Instagram: @codewith_random
Written by: Aditi Tiwari




