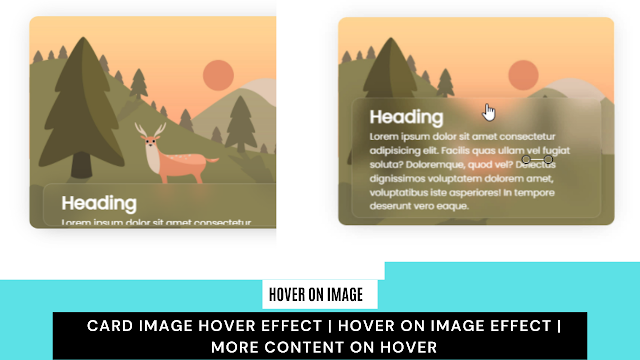
Create Image Hover Effect Using HTML & CSS
Welcome to The Codewithrandom blog. In this blog, we learn how to create an Image Hover Effect. We use HTML and CSS for thisImage Hover Effect.
I hope you enjoy our blog so let’s start with a basic HTML Structure for the Image Hover Effect.
Using CSS image hover effects, you can achieve beautiful results on any website with little effort. It’s Not only are they quick to apply to your site, but they also load quickly and add minimal overhead to your pages.
Hover effects are elegant, they don’t clutter designs, and websites run smoothly no matter how many you add. Here We’ll learn how to apply the image hover effect using simple HTML and CSS code you can easily copy and paste into your project.
HTML Code For Image Hover Effect
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css" integrity="sha512-1ycn6IcaQQ40/MKBW2W4Rhis/DbILU74C1vSrLJxCq57o941Ym01SwNsOMqvEBFlcgUa6xLiPY/NS5R+E6ztJQ==" crossorigin="anonymous" referrerpolicy="no-referrer" /> </head> <body> <div class="card"> <img src="main.jpg" alt=""> <div class="content"> <h2>Heading</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Facilis quas ullam vel fugiat soluta? Doloremque, quod vel? Delectus dignissimos voluptatem dolorem amet, voluptatibus iste asperiores! In tempore deserunt vero eaque.</p> </div> </div> </body> </html>
There is all the HTML code for the Card image Hover Effect. Now, you can see output without CSS, then we write CSS for our Card image Hover Effect.
Restaurant Website Using HTML And CSS With Source Code
@import url('https://fonts.googleapis.com/css2?family=Poppins&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.card{
width: 300px;
height: 225px;
background: rgb(0, 87, 128);
position: relative;
border-radius: 20px;
cursor: pointer;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.123);
}
.card img{
position: absolute;
width: 100%;
border-radius: 10px;
}
.content{
position: absolute;
width: 100%;
bottom: 0;
height: 50px;
padding: 0.4em 1.5em;
font-size: 14px;
background: rgba(255, 255, 255, 0);
backdrop-filter: blur(10px);
border-radius: 10px;
transform: scale(0.9);
color: white;
border: 1px solid rgba(255, 255, 255, 0.164);
box-shadow: 0 0 20px rgba(0, 0, 0, 0.144);
overflow: hidden;
transition: all .4s;
}
.content p{
font-size: 0.8em;
}
.card:hover .content{
height: 150px;
}Geometric Art Generator using HTML, CSS & JavaScript
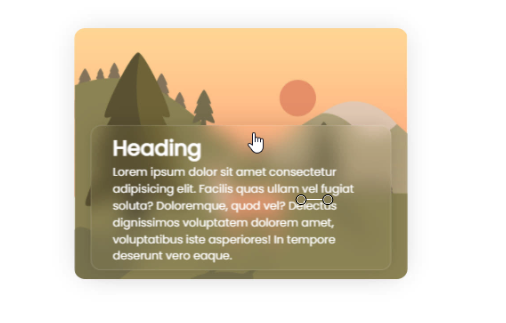
Now we have completed our Image Hover Effect Project. Here is our updated output HTML + CSS.
Final Output Of Image Hover Effect Using Css
Hope you like the Card image Hover Effect, you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development.
In this post, we learn how to create image Hover Effect using HTML and CSS. If we made a mistake or any confusion, please drop a comment to reply or help you in easy learning.
Thank you And Keep Learning!!!
Written by – Code With Random/Anki