We Are Talking About The Best 15 CSS Subscribe Form Designs, which are only built using HTML And CSS, and some have used JavaScript for functionality.
Subscriptions have become part of our personal and professional life from Netflix to prime to newsletters we often see subscription schemes that make us fill up forms with few details about ourselves and get even more benefits from the services provided by the respective Websites.
CSS Subscribe Form can be designed to the expected requirements using CSS features and input contact information from the user and site visitors for future communications. So We Have A Collection Of The Best 15 CSS Subscribe Form Designs With CodePen Live Preview And Source Code.
so, Without Wasting Any More Time Let’s Watch These Best 15 CSS Subscribe Form Designs and How They Are Made And Get the Source Code, Just Copy & Paste And Use Them In Your Personal Project As Well.
Best 15 CSS Subscribe Form Designs Examples with source code
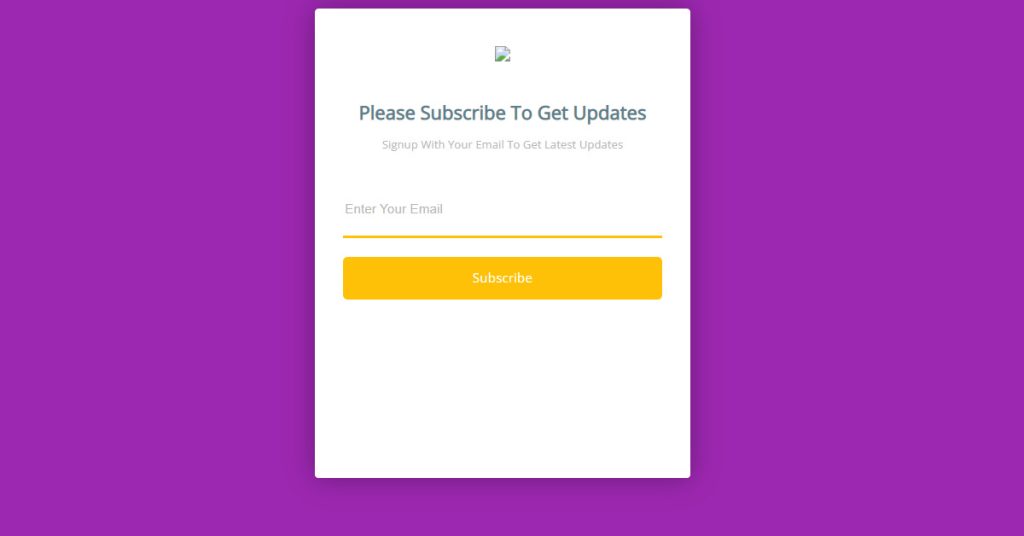
1. Subscribe to UI
These examples are often used in newsletters. You can use this example if your website sends a newsletter or any guidebook to the users.

| Code by – | dane |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
In The Above-Displayed CSS Subscribe Form, We Have For you a Subscribe form UI Using HTML And CSS.
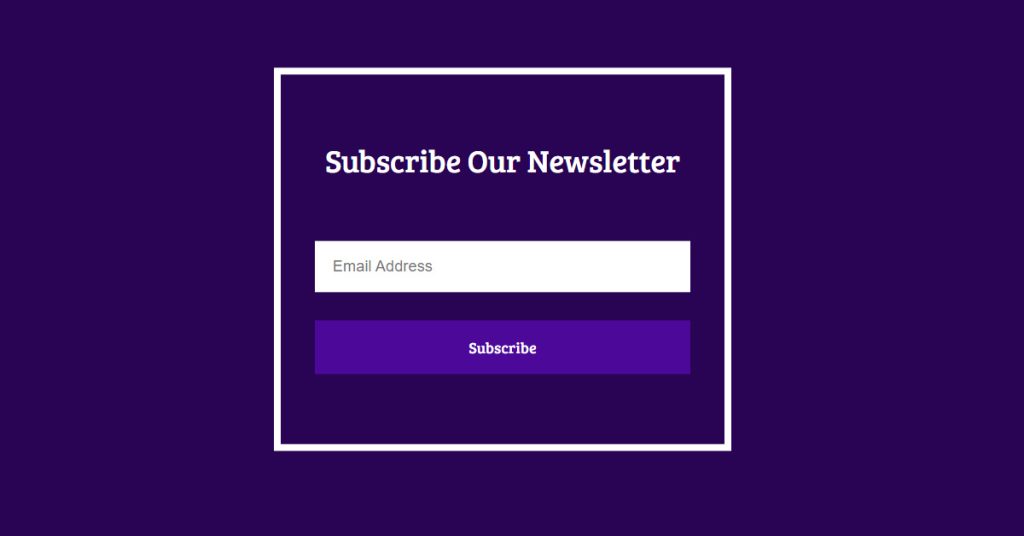
2. UI box
Below is an example of a CSS Subscribe newsletter that provides a subscribe button and an email input box.

| Code by – | Chouaib Belagoun |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Here You Can See How The Above CSS Subscribe Form Depicts form UI box is Implemented Using HTML, JS, And CSS.
Read also: Best 15+ CSS Profile Card Designs
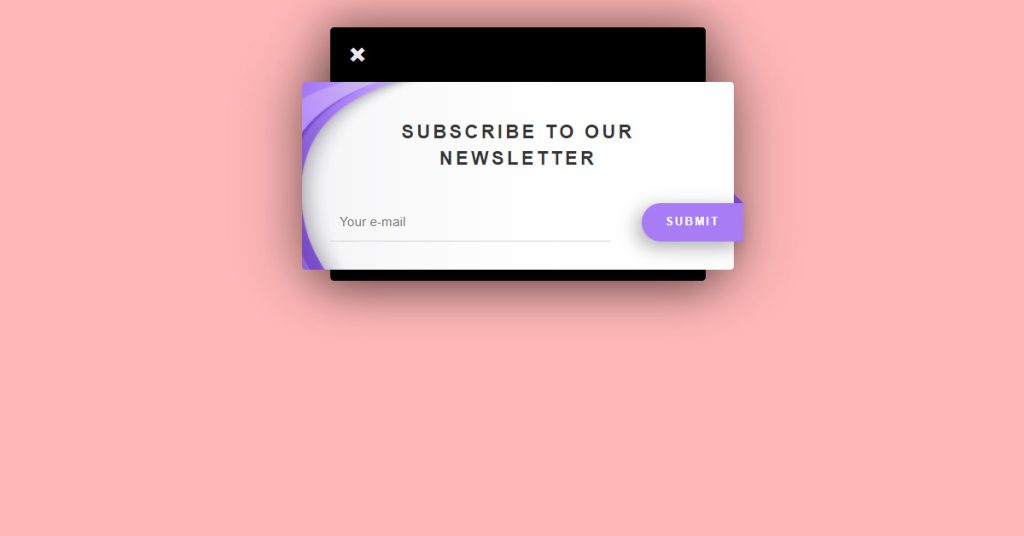
3. Newsletter Subscribe Forms
This is a simple Subscribe Newsletter form of codepen that is built using HTML and CSS.

| Code by – | Zamaal Azad |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
In The Above-Displayed Project, We Have For you a Newsletter Subscribe Forms Using HTML And CSS.
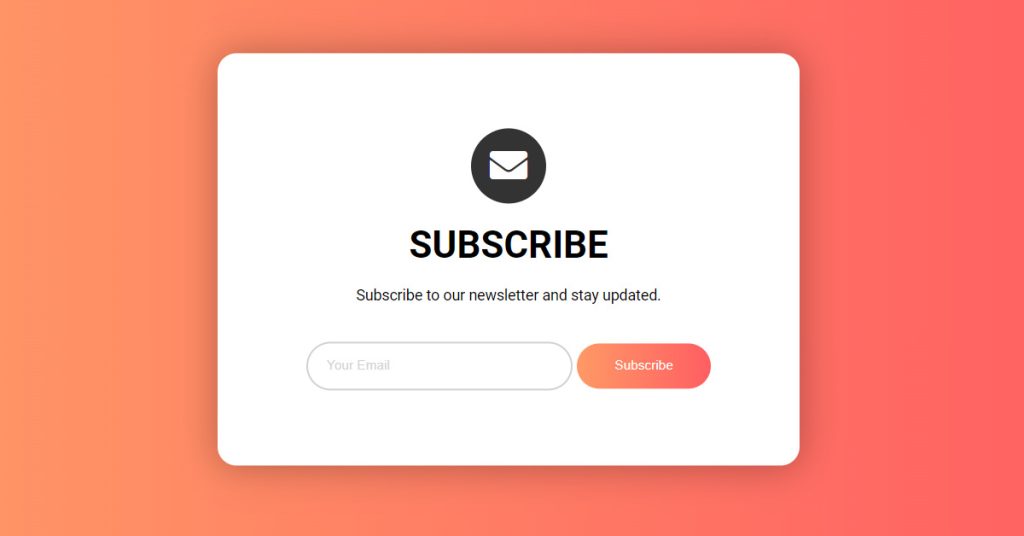
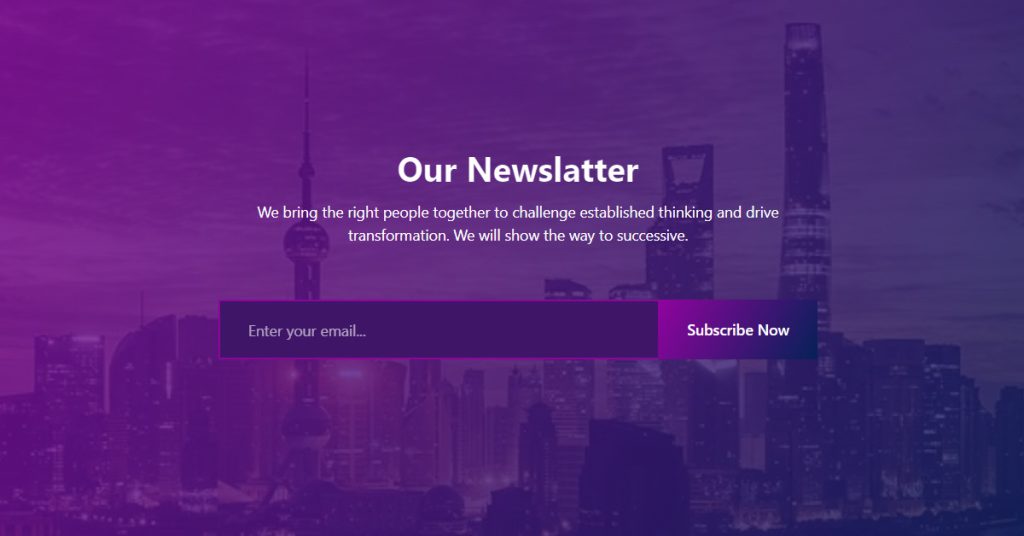
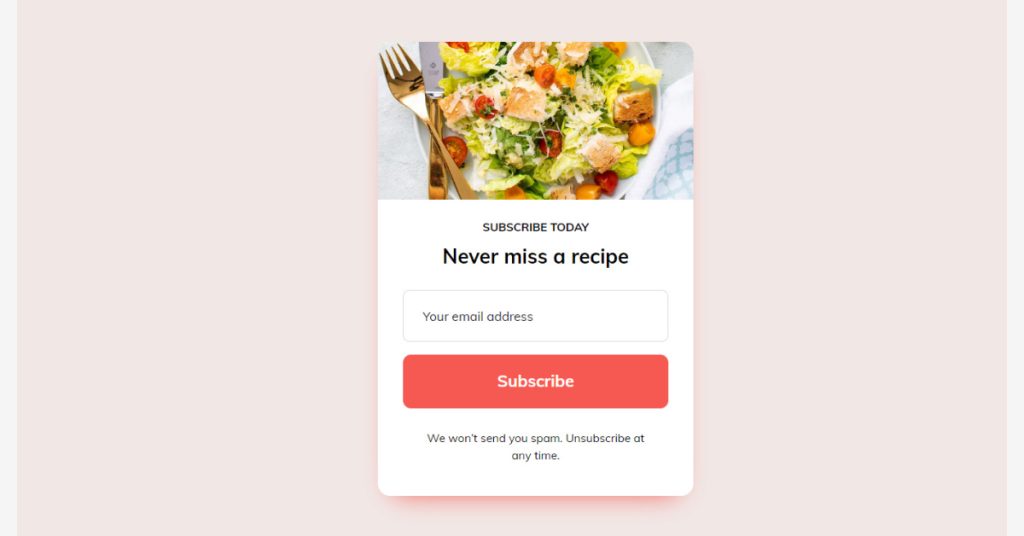
4. Subscribe to Panel Minimalist Design
Below is a card type Subscribe to Panel Minimalist Design in Codepen using the CSS and HTML. It has an interactive UI.

| Code by – | Florin Pop |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The CSS Subscribe Form to Panel Minimalist Design Implemented Using HTML And CSS.
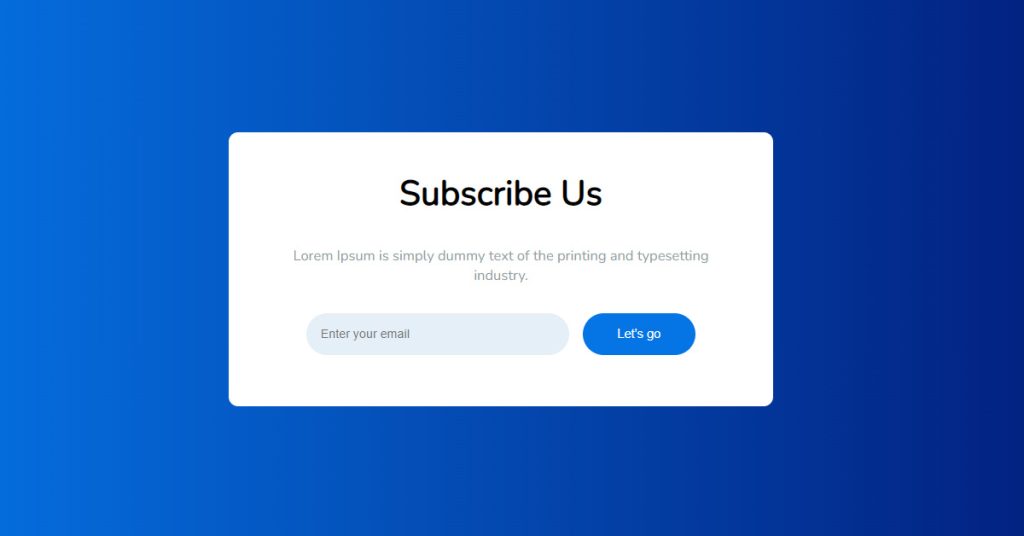
5. Subscribe to Box
One of the most common ways to engage with your website users is through newsletters. Having a responsive newsletter signup form will greatly improve the user experience, especially for mobile users

| Code by – | Hugo Carneiro |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In The Above-Displayed CSS Subscribe Form, We Have For you a Subscribe form Using HTML And CSS.
Read also: Top 15+ CSS Speech Bubble Designs
6. Subscribe Form Animation

| Code by – | Aude |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Subscribe Form Animation Implemented Using HTML, JS, And CSS.
ADVERTISEMENT
7. Subscribe Form
Email Signup Form is a form to get user’s email information. With the main task is that customers will receive an email every time we launch a new product or article.
ADVERTISEMENT

ADVERTISEMENT
| Code by – | Scottie |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
In The Above-Displayed Project, We Have For you a Subscribe Form Using HTML And CSS.
ADVERTISEMENT
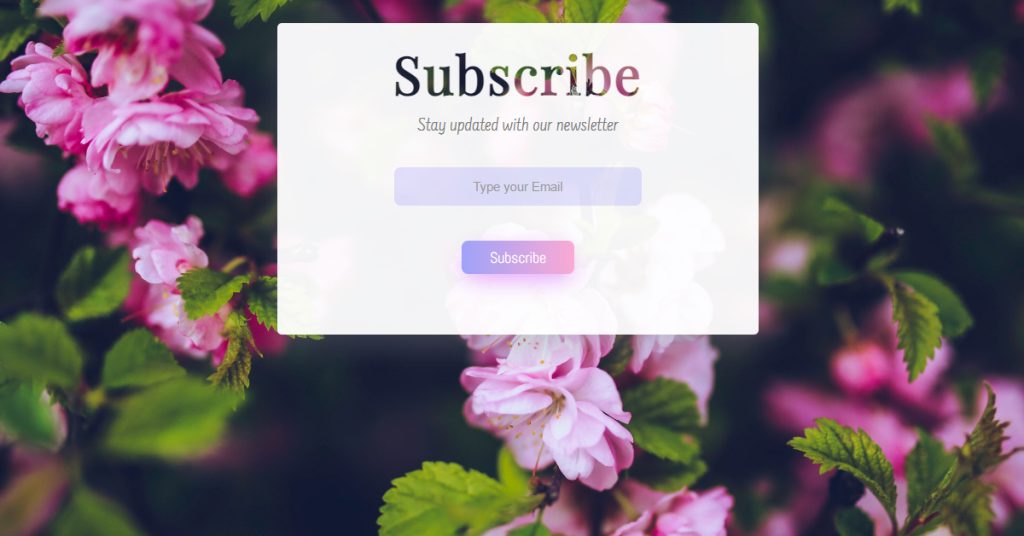
8. Image Design Newsletter
Below is a simple and Beautiful Newsletter using CSS. Also provided the Codepen Preview.
ADVERTISEMENT

| Code by – | Baahubali |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Newsletter Implemented Using HTML And CSS.
Read also: Best 15 CSS Tooltip Designs Templates
9. Signing up for the newsletter

| Code by – | Mikael Ainalem |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | No |
| Responsive | Yes |
In The Above-Displayed Project, We Have For you Signing up for the newsletter Using HTML, JS, And CSS.
10. Newsletter Subscribe Form with Animation

| Code by – | Tudor |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Newsletter Subscribe Form with Animation Implemented Using HTML, JS, And CSS.
Read also: Top 15 CSS Range Sliders Designs with Source Code
11. Subscribe To The Newsletter Form

| Code by – | citizensoftheworld |
| Demo & Download | Click here For Code |
| Language Used – | HTML, JS |
| External link / Dependencies | No |
| Responsive | Yes |
In The Above-Displayed Project, We Have For you a Subscribe To The Newsletter Form Using HTML And JS.
12. Subscribe
A playful way to create a signup for a newsletter form. Uses SVG line animation to transform the underline into a spinner and into a thank you! message

| Code by – | Omar Dsooky |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Subscribe form Implemented Using HTML, JS, And CSS.
13. Subscribe card
This is an example of an Email subscribe form newsletter using HTML and CSS.

| Code by – | Joaquin |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
In The Above-Displayed Project, We Have For you a Subscribe card Using HTML And CSS.
14. Subscribe Form
Below is a Simple, Pure CSS Flat UI-based Subscribe form.

| Code by – | Mohammad Rahmani |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Subscribe Form Implemented Using HTML And CSS.
15. Inline Input Button, Subscription Form Using Bootstrap
Below is the responsive Email Newsletter subscribe form using HTML, SCSS, and JS.
See the Pen Inline Input Button, Subscription Form Using Bootstrap by Immad Hamid (@immad-hamid) on CodePen.
| Code by – | Immad Hamid |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | yes |
| Responsive | Yes |
In The Above-Displayed CSS Subscribe form, We Have For you Kyle’s Incredible Lightbox Using HTML And JS.
Conclusion
Hope you like all the Best 15 CSS Subscribe Form Designs, which are mentioned in this article, and that they helped in increasing your understanding of the use of CSS Subscribe Form to store user contact and subscription offer information under one form with various demo and templates discussed With a Vast Variety Of Design Options To Choose From.
So, In This Blog Post, We Shared with you the Best 15 CSS Subscribe Form Designs with easy-to-implement demo source code and CodePen live preview. Write Your Thoughts In The Comment Section, As It Would, help us To Stay Motivated And Create More Contents About Frontend Web Development.
Thank You and Keep Learning!
Read Others Blogs Also To Gain Knowledge In Frontend Development.
HAPPY CODING!!




