What is Sass in CSS Web Development? How to Use Sass in Css
What is sass
This may sound interesting but SASS stands for Syntactically Awesome Style Sheets. SASS is known as a preprocessor. SASS is a preprocessor that reduces repetitive code in CSS and saves a lot of time when coding instead of using plain CSS only.
Run Sass Files
To use SASS, you need two files. One is your normal .css extension file and another is the .scss extension file. We code SASS inside our .scss file. Let’s learn why.
How does Sass work?
So how does SASS works? How does it save time and why do we use another file?
Browsers in general cannot read SASS code and can only read CSS code. So how to use SASS then? We use a compiler. This compiler is an extension of Visual Studio Code or other editors.
What this compiler does is automatically convert your SASS code in the .scss file to normal CSS code in your .css file.
Now let’s see some very basic SASS examples to learn why it is so useful.
Sass Compiler
For our SASS compiler, I’m going to use the live SASS compiler in Visual Studio Code Editor.
Browser Support for sass
SASS is currently supported by most modern browsers and if you use a compiler for your SASS, browser support wouldn’t be much of a problem.
Sass Variables
First, we will see what is CSS Variables. Variables can keep a certain value/property which we can easily use later. We use the Dollar sign ($) to make a variable. I’m going to make some variables in the example below and then assign it to the body tag.
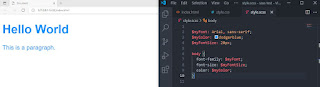
First, paste this HTML Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="style.css.map"> <title>Document</title> </head> <body> <h1>Hello World</h1> <p>This is a paragraph.</p> </body> </html>
Then in your SCSS file, paste this:
$myFont: Arial, sans-serif;
$myColor: dodgerblue;
$myFontSize: 20px;
body {
font-family: $myFont;
font-size: $myFontSize;
color: $myColor;
}The output would be:
If you open your CSS File, your compiler would have already converted SCSS to CSS for you. Here’s what your CSS code might look like now.
body {
font-family: Arial, sans-serif;
font-size: 20px;
color: dodgerblue;
}
/*# sourceMappingURL=style.css.map */Okay, now let’s see what is Nesting.
Portfolio Website using HTML and CSS (Source Code)
Sass Nesting
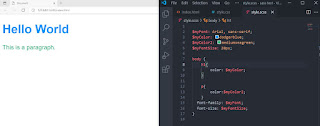
Nesting is simple. It means adding a code block inside another code block. This saves time and is more efficient in your code with SASS. We will use the same HTML code as earlier but a different SASS code below:
$myFont: Arial, sans-serif;
$myColor: dodgerblue;
$myColor2: mediumseagreen;
$myFontSize: 20px;
body {
h1{
color: $myColor;
}
p{
color:$myColor2;
}
font-family: $myFont;
font-size: $myFontSize;
}And if you look at your CSS code, the compiler would have converted all from SASS to normal CSS for you like below:
ADVERTISEMENT
body {
font-family: Arial, sans-serif;
font-size: 20px;
}
body h1 {
color: dodgerblue;
}
body p {
color: mediumseagreen;
}
/*# sourceMappingURL=style.css.map */Okay, let’s now see what is @import
ADVERTISEMENT
50+ HTML, CSS & JavaScript Projects With Source Code
ADVERTISEMENT
Sass @import
Import is just like normal CSS import but with a twist. Import in SASS can easily link 2 or more SCSS files. So you can easily manage multiple SASS files with @import. For this example, we use the same HTML code. But for SCSS, we will use the same file earlier and also make a new file named color.scss
ADVERTISEMENT
Inside our new color.scss file, paste this below code.
body{
background-color: purple;
}If you run this code, the background will not be purple yet because we haven’t linked our new file to our main style.scss file. So open our style.scss file and paste this new line of code above.
Besides that, we just use the same CSS code as our example in the nesting section just now.
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
The output would be:
Now if we look at our CSS code, our new code is in color.scss would have also appeared there. It will now be:
body {
background-color: purple;
}
body {
font-family: Arial, sans-serif;
font-size: 20px;
}
bodyh1 {
color: dodgerblue;
}
bodyp {
color: mediumseagreen;
}
/*# sourceMappingURL=style.css.map */Okay, next we will see @mixin and it’s a use case.
@mixin In Sass
Earlier, we learned what is variable. Variables can store only1 CSS property in general. However, @mixin is like a variable for a block of code to be used easily later.
For this example, paste the SCSS Code below in your SCSS file.
@mixin randomcode{
font-family:arial;
font-size:25px;
}
h1{
@include randomcode;
color:gold;
}
p{
@include randomcode;
color:purple;
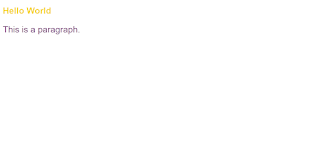
}Try running the code and your output would be:
Age Calculator Using HTML,CSS and JavaScript
If you realized, SASS made our work easier because we only had to type the font family and font size code once only. After that, we just had to use @include to link our @mixin code. This makes our coding process easier, more efficient, and more fun.
And that’s pretty much all for SASS basics! I hope this article makes you understand that SASS is actually much easier than you think. So, do start using SASS and make your work easier!
Thanks for reading! Do contact me via the methods below if you have to say anything:
written by @codingporium