Create Radio Button With HTML and Style With CSS
Radio button Introduction
Radio Button in HTML is not like a real-life musical radio. Radio buttons are a type of input in HTML forms. Radio buttons are something like checkboxes but are a little different. and we Style Radio Button style using Css in this article.
Basic Code of Radio Button in HTML
Since the radio button is a type of input as mentioned earlier, we need to use the <input> tag to enable it. Use the code below to add a basic HTML radio button first.
<input type="radio">
The output would be a radio button below which you can click.
If Radio Button is clicked, the output is
Now let’s see how to make an example form using a radio button which you would probably use.
Example Form using Html
First, add the HTML code below. Inside it, we have <form> tag. Inside the <form> tag, we have the input type of radio:
<!DOCTYPE html> <html> <body> <h1>Display Radio Buttons</h1 <form action="/action_page.php"> <p>Please select your favorite Web language:</p> <input type="radio" id="html" name="fav_language" value="HTML"> <label for="html">HTML</label><br> <input type="radio" id="css" name="fav_language" value="CSS"> <label for="css">CSS</label><br> <input type="radio" id="javascript" name="fav_language" value="JavaScript"> <label for="javascript">JavaScript</label> <br> <p>Please select your age:</p> <input type="radio" id="age1" name="age" value="30"> <label for="age1">0 - 30</label><br> <input type="radio" id="age2" name="age" value="60"> <label for="age2">31 - 60</label><br> <input type="radio" id="age3" name="age" value="100"> <label for="age3">61 - 100</label><br><br> <input type="submit" value="Submit"> </form> </body> </html>
Your Output Would be:
Styling Radio Buttons HTML Using CSS
People sometimes think that styling radio buttons is hard but it’s actually very easy. You can style it in CSS by setting input as the selector or by giving a class for your radio button and styling that class.
HTML Code for Custom Radio Button
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Custom Radio Button</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <p>Select Gender:-</p> <div class="btn"> <input type="radio" name="gender" id="Male"> <label for="Male">Male</label> </div> <div class="btn"> <input type="radio" name="gender" id="Female"> <label for="Female">Female</label> </div> </div> </body> </html>
There is all the HTML Code for the Custom Radio Button. Now, you can see output without Css Code. then we write Css Code for Styling Custom Radio Button.
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
Only Html Code Output
CSS Code for Custom Radio Button
@import url('https://fonts.googleapis.com/css2?family=Poppins&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.btn{
width: 100px;
height: 40px;
display: flex;
align-items: center;
margin-top: 1.2em;
padding: 0 0.5em;
}
.btn input{
position: relative;
cursor: pointer;
appearance: none;
-webkit-appearance: none;
}
.btn input::before,
.btn input::after{
content: '';
position: absolute;
width: 5px;
height: 5px;
border-radius: 50px;
}
.btn input:checked::before{
background: #ca4444;
transform: translate(-50%,-50%);
}
.btn input::after{
width: 10px;
height: 10px;
background: none;
border: 2px solid black;
border-radius: 50px;
transform: translate(-80%, -50%);
transition: all .4s;
}
.btn input:checked::after{
width: 100px;
height: 40px;
border-radius: 10px;
transform: translate(-15%, -50%);
z-index: 10;
}
.btn label{
margin-left: 0.5em;
cursor: pointer;
}100+ JavaScript Projects With Source Code ( Beginners to Advanced)
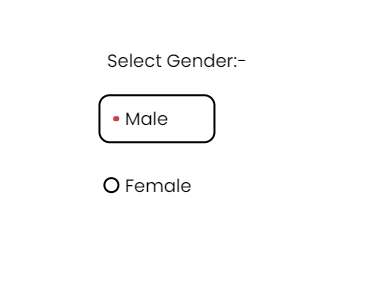
we have completed our Css Code Section For styling Radio Button. Here is our updated output HTML + CSS.
Final Output Of Radio Button
ADVERTISEMENT
ADVERTISEMENT
Live Preview Of Custom Radio Button Style Using HTML & CSS
ADVERTISEMENT
10+ Javascript Projects For Beginners With Source Code
ADVERTISEMENT
And now you’ve successfully learned how to add HTML radio buttons and style them!
ADVERTISEMENT
written by @codingporium