Console in Android Mobile Browser Using Eruda? How to Use Eruda?
Hello Coder! Welcome to the Codewithrandom blog, In this article, we learn how to access the Javascript console in our Chrome Browser by typing a simple command. Basically, We use Eruda ,Eruda is a Console for Android Mobile Browsers. So here is the code so you copy-paste in your URL tab in the Mobile browser.
50+ HTML, CSS & JavaScript Projects With Source Code
javascript:(function () { var script = document.createElement('script'); script.src="//cdn.jsdelivr.net/npm/eruda";
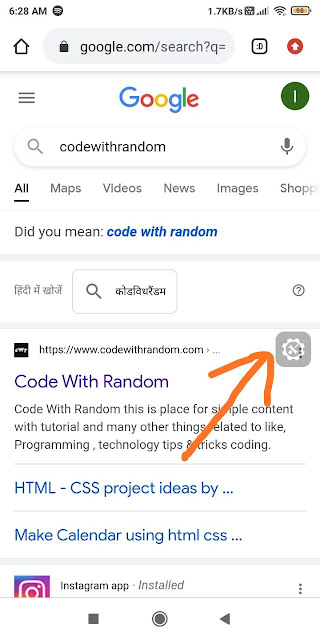
document.body.appendChild(script); script.onload = function () { eruda.init() } })();Copy this code and open your mobile browser then paste this, and the browser removes javascript: word from this line so type javascript: manually and click on search or enter, then you see an icon like in the below image.
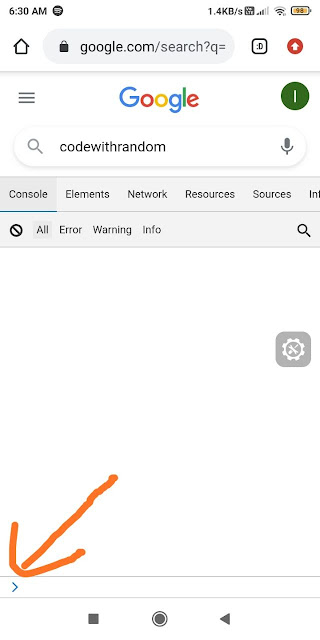
When you click on this icon you see the same console as we see in our pc or laptop browser so click on the icon that appears in the corner, below the image.
Ecommerce Website Using HTML, CSS, JavaScript (Source Code)
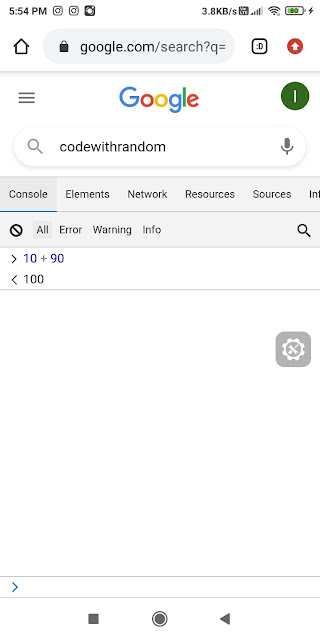
After clicking on this icon you can run any javascript comments or do calculations as we do in-browser so I just write 10+90 and click on executed and the answer is 100 and show output like desktop browsers.
Video Output Of Mobile JavaScript Console:
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
If you want to know more about Eruda check the GitHub repository and read about how code execution and Developer console run in Mobile Browsers!
if you have any confusion to run the Developer console do comment so I reply as soon as possible.
Thank you for reading!
written by @codewith_random
What is Eruda?
Eruda is a console for Android mobile browsers that offers a console interface inside the Android browser to carry out javascript ideas.
How to use Eruda?
We described how to use the console in Android in detail in this post. You will quickly comprehend if you simply read the article.